WEBデザインをつくり込む時に、非常に便利なテクスチャ。細かな作り込み感を演出し、クオリティを上げてくれますが、今日紹介するのはテクスチャを効果的に使った、素晴らしいWEBデザイン集「40 Excellent Examples of Texture in Web Design」
様々なジャンルで、テクスチャを効果的につかったWEBデザインがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
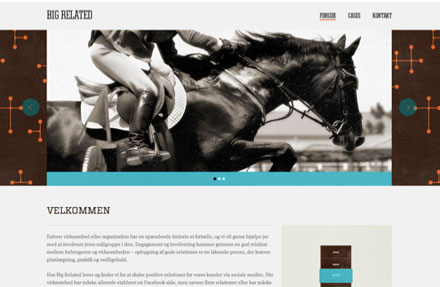
■Big Related
シンプルで洗練されたWEBデザインにレトロな質感のテクスチャが見事にはまったWEBデザイン。

■Ryan Scherf
様々なテクスチャが複合的に組み合わさって作られた、非常に質感溢れるWEBデザイン。

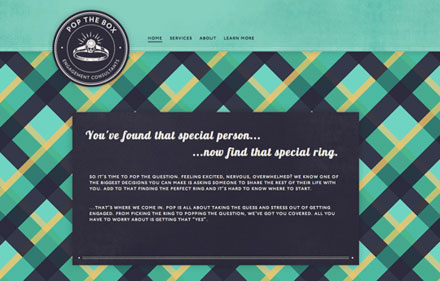
■Pop the Box
POPなテクスチャを効果的に使ったWEBデザイン。難しそうなテクスチャですが、キレイにまとめてあります。

上記の他にも様々なWEBデザインが公開されています。WEBデザインをもう一つランクアップさせたいと思っているWEBデザイナーには良いインスピレーションではないでしょうか?
40 Excellent Examples of Texture in Web Design | Inspiration
WEB制作のデザインにおいて非常に便利なFireworks。最小単位が1pxのため、スライス時にもぶれなく正確に素材が制作できたり、その他様々な面でWEB制作が便利になるように作られているソフトウェアのため、多くのWEBクリエイターが手にしていますが、今回紹介するのはそんなFireworksのテクニックやチュートリアルを集めたエントリー「50+ Excellent Adobe Fireworks Tutorials」です。
画像系から、パーツ作りまで様々なチュートリアルが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
開発者の間では次世代の規格として注目を集めているHTML5。まだまだブラウザも対応していない部分もあり商業デザインではなかなか使いづらいところもありますが、従来のHTMLと比べてかなり表現できる幅が広く、確実に今後WEBデザインの世界では必要となってくるものだと思います。今日紹介するのはそんなHTML5を学ぶためのチュートリアル10選「10 Cool and Useful HTML 5 Tutorials」です。

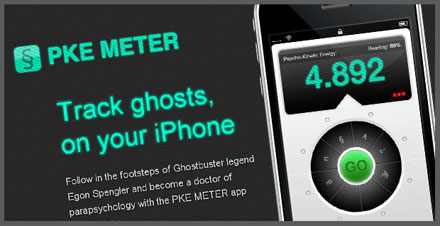
Design & Code a Cool iPhone App Website in HTML5
レイアウト的なものからJSと組合わえたものまで様々なHTML5のテクニックが学べるチュートリアルがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBページでページが見つからない時に表示されるエラー404。通常ブラウザに表示されるものはありますが、あまりにもあっさりしすぎていて、表示された場合がっかりしています。今日紹介するのはそんなネガティブな404ページをクリエイティブに製作されている事例を集めたエントリー「50 Professional and Creative 404 Error Page Designs」です。
上記の他にも様々なクリエイティブな404エラーが紹介されています。幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
HTML5 は、WHATWG および W3C が HTML4 に代わる次世代の HTML として策定を進めている HTML の仕様で、最近では徐々に使われてきていますが、ブラウザの関係上、コーポレートサイトなどではまだ利用しているところはあまりないのが現状です。ただ、間違いなく今後の主流となってくる仕様だと思います、今日紹介するのはそんなHTML5で作られたフリーWEBテンプレートを集めたエントリー「Beautiful HTML5 Templates For Free Download」
デザイン的にはまだまだ、スタンダードなものが多めですが、様々なタイプのHTML5テンプレート集がまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
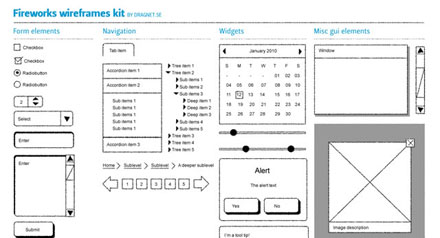
WEBサイトを制作するために作成するワイヤーフレーム。サイトの作りを決定する重要なものです。作り方は制作する人によって大きく変わると思うのですが、今日はワイヤーフレームをより簡単に作成するための素材キットを集めたエントリー「30 Fresh Web UI, Mobile UI and Wireframe Kits」を紹介したいと思います。

Website Wireframes Kit for Adobe Fireworks (.png)
手書き風のものから、キッチリ作られたものまで様々な素材キットが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
コラージュを主体としたデザイン制作時に活躍する紙素材ですが、デザインテイストにぴったりな1枚を見つけるというのは、なかなか難しいのではないでしょうか?そこで今回紹介するのが、コラージュ制作にも使いやすい、破れた紙のテクスチャばかりをまとめた「Free 40+ Ripped and Torn Paper Textures」です。

(Ripped Cardboard | Flickr – Photo Sharing!)
アンティークな雰囲気を持つテクスチャからダイナミックな破れ方を楽しめるテクスチャまで、豊富なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CG要素の強いデザインを制作するためには、Photoshopなどの画像処理ソフトを利用することが不可欠ですが、表現方法が多岐にわたる分、その技術を余す事なく利用できていないという方も多いのではないでしょうか?そんな中今回紹介するのは、フォントをクリエイティブに表現できる、Photoshopチュートリアルまとめ「40 Fresh And Creative Photoshop Text Effects Tutorials」です。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
立体感のあるクオリティの高いフォントデザインを作成できるチュートリアルが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
豊富に配布されているフリーフォントの数々。お気に入りを探し出すことはなかなか難しいですが、デザインにぴったり合ったフォントをしっかりと選定することで、制作物のクオリティを高めることができます。そんな中今回は、ラウンドしたフォルムが特徴のフリーフォントをまとめた「25 Free Rounded Fonts for Designers」を紹介したいと思います。

Aquatico – Free San Serif on Behance
さまざまな種類が展開されるフリーフォントの中で、エッジの丸い優しい質感を感じさせてくれるフリーフォントが集められています。
詳しくは以下
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの現場では毎回さまざまなテクスチャを利用すると思いますが、それぞれのデザインにぴったりのテクスチャを探し出すというのは、なかなか時間のかかる作業ではないでしょうか?そんなとき役に立つのが、テクスチャを分類ごとにまとめて紹介してくれているサイトです。今回紹介するのは、マーブルの模様の石テクスチャをまとめた「30 Free High Quality Marble Textures」です。
はっきりした柄のテクスチャから、淡い優しいテイストのテクスチャまで、さまざまなテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下
WEBを制作する一つの目的として、自分自身のサービスや作品を世の中に発表するという用途も多いと思いますが、今回紹介するの世界中で利用されているCMS、wordpressで利用できるポートフォリオのためのwordpressテーマを集めたエントリー「75+ Awesome Free and Premium Portfolio Themes for WordPress」です。
全部で75の無料、有料のテーマが紹介されていますが、今日はその中でもデザイン性が高いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
Photoshopのブラシツールを利用することによって簡単にデザインにアクセントをつけることができますが、数多くのフリーブラシから優れたブラシセットを集めるのはなかなか大変なもの。そんな中今回紹介するのは、さまざまなデザインのスタンプが表現できるPhotoshopブラシをまとめた「Collection Of Free Stamp Brushes For Photoshop」です。

(Collection Of Free Stamp Brushes For Photoshop – Designbeep)
アナログ感・レトロ感漂うデザインのブラシが紹介されています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下