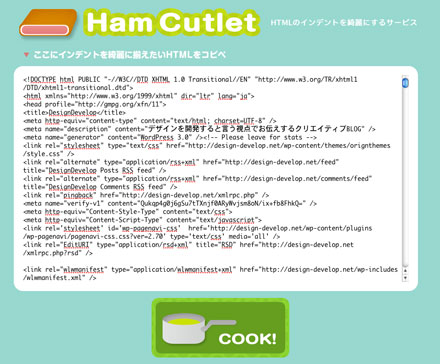
HTMLを書いていて、心がけていても時間に追われているとだんだんと乱れてきて、インデントされていなかったり、ルールがバラバラなソースになってしまうなんてことも多いと思いますが、今日紹介するのはHTMLのインデントをキレイにしてくれるWEBサービス「Ham Cutlet」です。

利用方法は非常に簡単で、WEB上で、HTMLをコピペ、その後設置されている「COOK!ボタン」をクリック。これだけです。
詳しくは以下
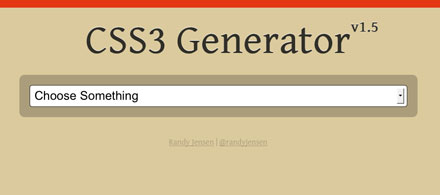
次世代の規格として注目されているCSS3。新しいブラウザではすでに対応していて、すでに利用しているという方もいらっしゃると思いますが、今回紹介するのは様々なCSS3ならではの処理を簡単に実現できるCSS3ジェネレーター「CSS3 Generator」です。

上記のようにものすごくシンプルなインターフェイスとなっていて、まずはCSS3で行ないたいデザイン処理を選びます。シャドウ、テキストシャドウ、線の外側に線など様々なデザイン処理が準備されています。
詳しくは以下
世界中で利用されている軽量で多機能なjavascritpライブラリjQuery。それだけに非常に多くのプラグインがリリースされています。今日紹介するのは最近リリースされた新しいjQueryプラグインを集めたエントリー「30+ Brand New jQuery Plugins To Change the Look and Feel of Your Website」を紹介したいと思います。

jQuery 2D Transformation Plugin Demo
変形からツールチップ、スライダーなど用途に限定されず幅広く最新のプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
現状WEBサイトのほとんどは、CSSとXHTMLを利用して制作されています。今日紹介するのは現状主流のXHTMLとCSSを使って創られたクオリティの高いテンプレートをまとめたエントリー「40 High Quality CSS and XHTML Web Layout Templates」です。
コーポレートサイト、ブログ風レイアウト、WEBマガジン風のレイアウトなどなど、様々なジャンルのテンプレートが全部で40集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
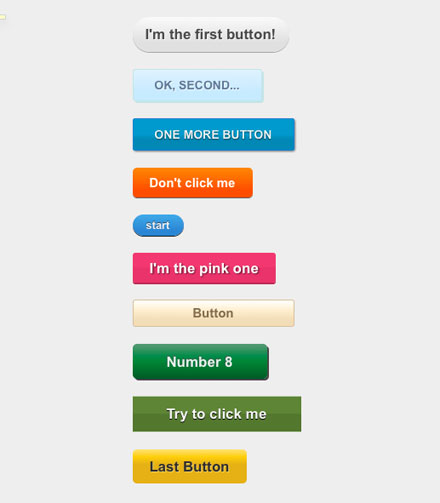
次世代の規格として注目され、最新のブラウザでは問題なく認識ができるようになってきているCSS3。今日紹介するのはCSS3を利用してつくるボタン集「10 Awesome CSS3 Buttons to use on your website」を紹介したいと思います。

グラデーション、ドロップシャドウ、角丸など、CSS3の機能をふんだんに使って上記のような全部で10のボタンが公開されています。
詳しくは以下
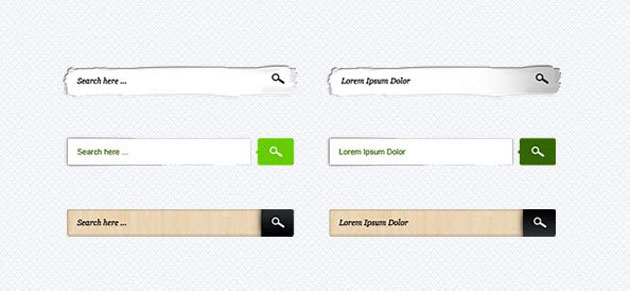
サイト内を検索する時に使用するサーチボックス。基本シンプルなデザインで配置されることが多いですが、今回はデザイン的に表現したい時に参考にしたい、実用的なPhotoshopサーチボックスをまとめた「36 Useful Search Box Designs In Photoshop Format」を紹介します。

Search Field PSD Collection – Free PSD Files
いろいろなタイプのデザインで構成されたサーチボックスが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
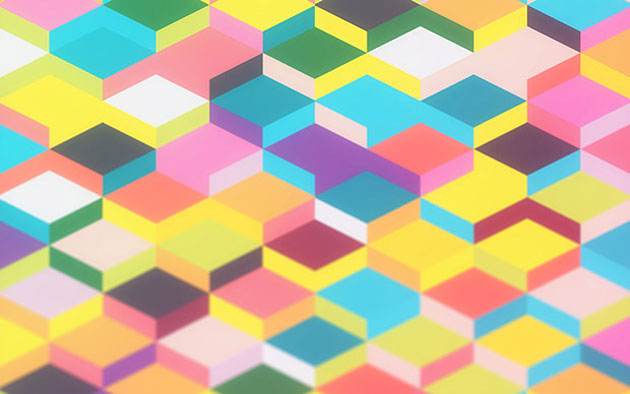
背景に利用することでデザインをより魅力的に見せてくれる効果を発揮するパターン素材。すでに用意されているものを使用するのも良いのですが、時には自身で作成したものでデザインを完成させたい時もあるのではないでしょうか?今回はそんな時に参考にしたい背景パターンチュートリアル集「Pattern Tutorials: 25 Background Pattern Design Tutorials & Free Patterns」を紹介したいと思います。

Create a Wallpaper with Vector Geometric Blurred Shapes in Illustrator and Photoshop
豊富なバリエーションを揃えたチュートリアル集で、ソフトのいろいろな技術等も参考にすることができそうです。
詳しくは以下

みなさま、新年あけましておめでとうございます。
2015年もたくさんの方にDesigndevelopを応援して頂き、本当にありがとうございます。非常に多忙な日々を過ごし、例年のごとく年末は非常に慌ただしい日々となりました。
毎年新しい流行やトレンドが生まれ、どんどんと素材やツールも進化していっていることを、情報をお伝えする側として強く感じています。その中で変わらない根強く支持され続けているものも存在していることも事実。新しいものを中心にしつつも、変わらない部分をしっかりと抑えつつ、皆様により良い記事を読んで関心を抱いていただけるよう、2016年も努めて参りたいと思います。また、もっと皆様の興味関心を強める、Desgindevelopの今後の発展も視野に入れた、何か別の新しい目線での記事などもお伝えすることができれば良いなと思っております。
2016年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
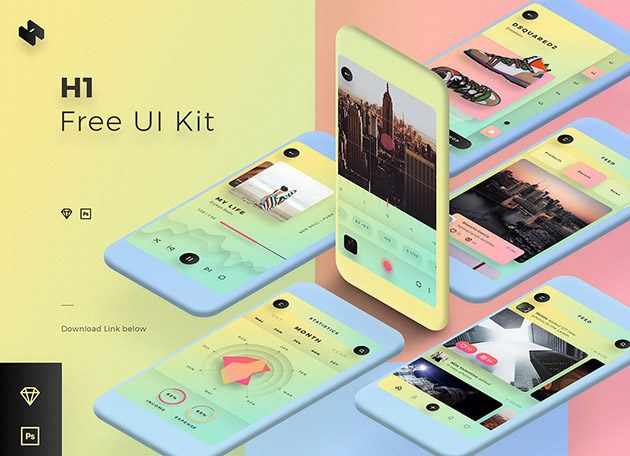
日々進化するデザイン。常に最新のものを情報としても、そして素材でも取得しておきたいもの。そんな中今回紹介するのは、最新のトレンドが随所に反映されたフリーUIキット「H1 / Free Mobile UI Kit for Sketch & Photoshop」です。

デュオトーンやフレッシュなカラーリングが特徴の、非常にクリエイティブ性のあるスマートフォン向けのUIキットとなっています。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
撮影した写真をそのまま利用すると、生々しい雰囲気になってしまうことも多いと思いますが、画像処理ソフトなどで少し色味を調整するだけで、雰囲気のある画像に仕上げることができます。しかし、カラー調整はそれだけを専門に行うプロもいるほど、繊細で難しい作業。そんな中今回紹介するのが、雰囲気のあるカラー調整ができるPhotoshopアクションをまとめた「25 Awesome and Free Photoshop Actions」です。

Darker effect 5.1 by `sa-cool on deviantART
画像の雰囲気を自在にアレンジできるPhotoshopアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企画職ではなくても、デザイナーなら制作を避けては通れないプレゼン資料や企画書。パワーポイントで実用的にというのも有りですが、デザイナーならプレゼン資料や企画書もこだわりたいもの。今回紹介するのはそんなプレゼン資料のデザインを集めた「Note & Point」を紹介したいと思います。

グラフィカルなものから、ちょっと固めなものまで、様々な内容のプレゼン資料が公開されています。プレゼン資料はすべて、パワーポイント形式、またはPDFでダウンロードできるようになっており、表紙だけではなく、中身も見る事ができます。数多くの資料が公開されていますが、今回は評価が高いプレゼン資料のなかからいくつか紹介したいと思います。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下