国内でも多く利用されているCMS。代表的なものだとMovabletype、wordpressとどれも制作者であれば聞き覚えがあるものですが、あまりにパッケージも無く、利用例が少ないのがFLASHサイトのCMS。今日紹介するのはFLASHサイトを自由に、そして柔軟に管理できる海外のFLASHサイトCMSを集めたエントリー「Top 10 Flash Content Management Systems」です。
様々なFLASH CMSがまとめられており。一部のそれぞれ特有の機能をもっています。今回は幾つか気になったFLASH CMSを紹介したいと思います。
詳しきは以下
デジタル一眼カメラなど、写真を趣味として手軽に楽しめるようになっていますが、構図や、気象条件や撮影条件よる設定などが難しく、なかなか思い通りの写真が撮れないとお悩みの方も多いはず。そこで今回は、画像の後処理に使いやすいレンズフレアを再現できるPhotoshopブラシセット「Free Lens Flare Brushes」を紹介したいと思います。

フレアの雰囲気が異なるブラシが10個もセットになっており、写真の加工を楽しむことができます。
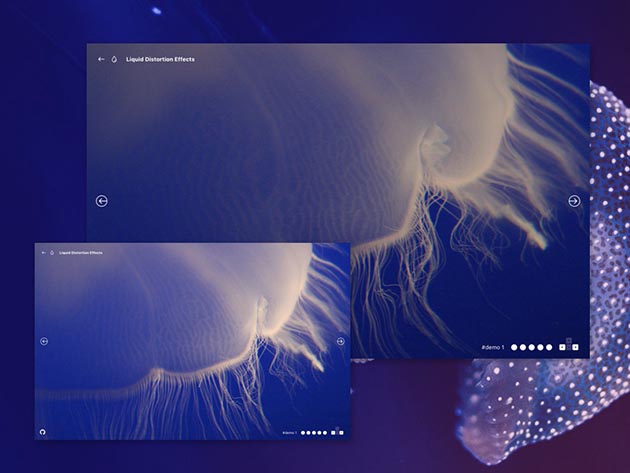
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
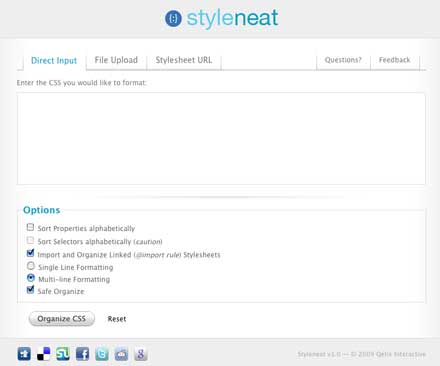
CSSの書き方は人によって様々だと思いますが、普段自分が使っている書き方でない書き方だと解読に手間取ってしまうときもあるかと思います。今日紹介するオンラインサービス「Stylenea」は自分の指定した形式にCSSファイルを整形してくれるものです。

CSSをコピーするかもしくはファイルをアップロード、もしくはアップされているURLを指定することでCSSを読み込ませる事ができます。
詳しくは以下
デザインの媒体問わずに、デザインの中でも重要な要素の一つ、フォント。使うフォント一つで、デザインの全体のイメージにも強く影響を与えます。今日紹介するのはWEBからグラフィックまで様々なシーンで利用出来る最新フリーフォントをまとめた「65 Beautiful Free Fonts for Web and Graphic Designers」。
固めの書体から、柔らかいものまで様々な書体が紹介されています。全部で65個のフォントがまとめられておいますが、今日はその中からDesigndevelopで紹介したことが無いものもピックアップして紹介したいと思います。
詳しくは以下
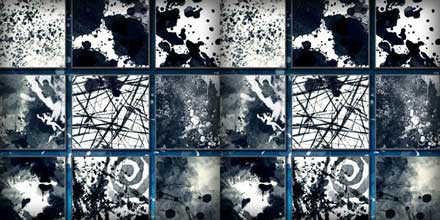
デザインのアクセントや装飾用など、さまざまなシーンで利用できるブラシ表現は、手軽にリアルな質感表現が可能になり非常に重宝されます。そんな中今回紹介するのは、飛び散る絵の具を表現できるPhotoshopブラシを集めた「300 Awesome Paint Splatter Brushes」です。

(11 Large Splatter Brushes by ~Manisma on deviantART)
300点という豊富な種類のブラシがセットになって紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■20 Splatter Brushes
さまざまな種類の表現が楽しめる墨のブラシセットです。20ものブラシがセットになっているので、多彩なシーンで利用することができますね。

■Blood Splatter Pack by *nathradas on deviantART
血が飛び散ったような表現のブラシです。Hiphop、アンダーグラウンド、ホラー、サスペンスなど、ダークな印象を与えたいデザインにぴったり。

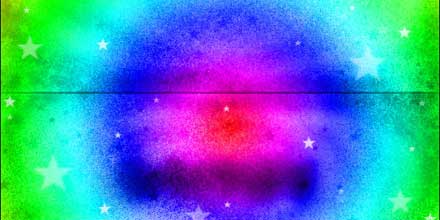
■Splatter Star Brushes by ~UrikaRox on deviantART
宇宙や異空間のような神秘的なデザイン制作に利用してみてはいかがでしょうか?

テクスチャを利用するだけではなく、このようなアナログ感のあるブラシを利用することで、更にデザインに奥行きを感じさせることができるのではないでしょうか?他にもたくさんのブラシが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
テクスチャのなかでも素材によって、柔らかい印象だったり、高級感を演出したりと様々なデザインの雰囲気を演出に使えるテクスチャ「布」ですが、今日はそんな布のテクスチャを集めたエントリーを「25 Free High-Res Fabric Textures part1&part2」を紹介したいと思います。

バリエーション豊かなテクスチャが集められていますので、どんなデザインにも役に立ちそうな気がします。
詳しくは以下
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
デザイン業務には欠かせないphotoshop。ソフトの可能性は無限に広がっており、テクニック次第では幅広い表現がかのうです。今回紹介する「60 Most Wanted Photoshop Tutorials, Brushes, .PSDs and Resources」
はそんなphotoshopのアクション、ブラシチュートリアル、テクスチャ、photoshopブラシ、PSD素材をまとめたエントリーです。

– 50+ High Resolution Textures, Tutorials and Resources
それぞれのジャンル別にありとあらゆるphotoshopでデザインするために便利なものが紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
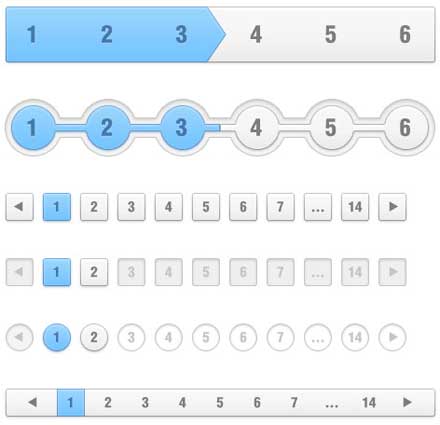
webデザインでは、ユーザーがサイト内を遷移しやすいUI制作が重要。そんな中今回紹介するのが、デザイン感の統一されたUIセットをまとめてダウンロードできる「Free download: Balio Web UI Kit」です。

基本的なボタンデザインをはじめ、アプリストアリンクボタン・リボンデザイン・ログインフォーム・ページナビゲーション・グローバルナビゲーション・アンケート投票・ビデオやミュージックプレーヤーなど、webデザインに必要なさまざまなUIがセットになっています。
詳しくは以下
次々と新しいフォントが公開される中、フリーで使用できるフォントも多数存在しています。そんな中今回紹介するのは、いろいろなテイストがピックアップされたフリーフォント20種「Free Fonts for Designers (20 Fonts) 」です。

Monastic Pro(Free Font) on Behance
デザインを魅力的に見せてくれるフリーフォントが20種厳選され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下