軽量で高機能なjavascriptライブラリとして様々なWEBで導入されているjQuery。非常に高機能で様々なエフェクトや動作を実現できますが、今回紹介するのはjQueryで実現する3Dエフェクト集「9 Best jQuery 3D Effect Plugins」です。
jQueryで動作するエフェクトの中でもフリップで動作するものや奥行きのあるシーンを実現するなど様々な3Dエフェクトが収録されています。今回はその中から特に気になったものをいくつかプックアップして紹介したいと思います。
詳しくは以下
■1. rotate3Di – Flip HTML content in 3D
マウスオーバーでフリップを実現するjQueryです。

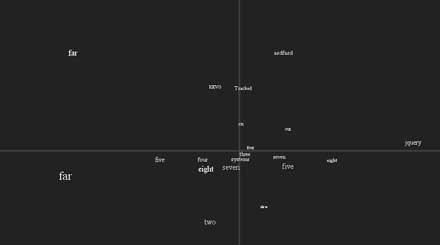
■4. jQuery 3D Rotator
三次元座標軸で動作するタグクラウド奥行きを感じさせるエフェクトです。

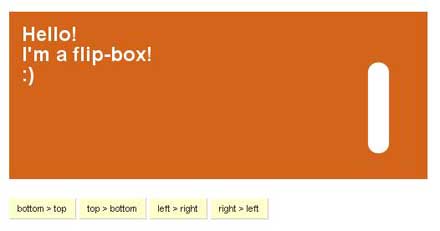
■8. Flip!0.5 – A jQuery plugin
様々な方向にフリップするエフェクト。ボタンによって動作を制御しています。

上記の他にも様々なエフェクトが公開されています。ユーザーの利便性を考えるとなかなか使いどころが難しいかもしれませんが、うまく使えば、ユーザーに印象づけるものになるかと思います。
各ドキュメントは英語になりますが、ソースコードやデモなども掲載されていますので実装は普段から制作されている方であれば問題なく利用する事ができるかと思います。少しサイトにアクセントをつけたいと思われている方は是非原文もご覧ください。