ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下

皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
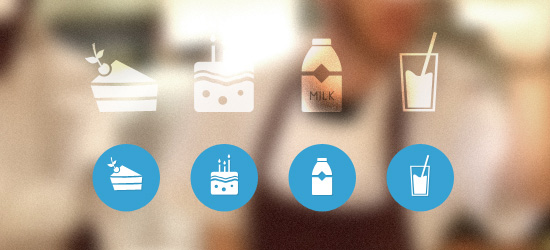
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
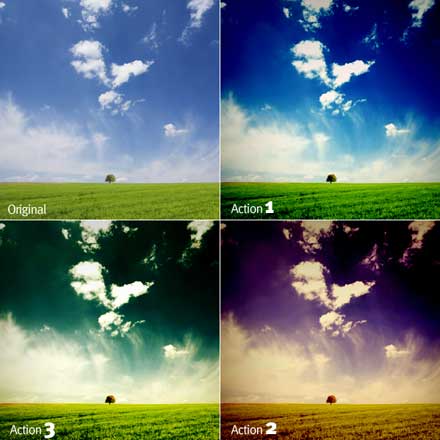
スナップ写真でも雰囲気のある写真に変えられる色補正は、補正のプロが存在するほど高度な技術とセンスが必要になり、作業時間もかかるもの。そんな状況に役立つ、イメージ通りの色補正ができるPhotoshopアクションをまとめた「50 Time Saving Photoshop Actions to Boost Your Images」を今回は紹介します。

(CoLoR effect 4.5 by `sa-cool on deviantART)
写真の明るさを変えられるアクションはもちろん、さまざまな雰囲気を演出できるアクションが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
WEB制作には欠かせないアイコンセット。需要が多いだけに素材としても様々なアイコンセットが準備されていますが、今回紹介するのはWEBで使えるシンプルでミニマムなアイコンセットを集めたエントリー「15 Uniform Payment Options Icon Sets for Ecommerce Design」です。
シンプルなアイコンの中でも、色々とバリエーションがあり、全部で15のアイコンセットがまとめられています。
詳しくは以下
WordPressの魅力はデザインテンプレートの豊富さにありますが、それでも自分にピッタリというテーマは自分自身で制作しないとなかなかピッタリ来る物はありません。今日紹介する「WordPress Layout Generator」はWordPressのカスタマイズの基礎となりうるベースのテーマをカスタマイズしてダウンロードできるオンラインサービスです。

ベースとして使えるのは全部で6種類基本的には大幅なレイアウト変更はオンライン上ではできないようになっていて、カスタマイズは各パーツの色になります。
詳しくは以下
photoshopで画像やデザインを作り込んでいく上で、かなり便利なphotoshopブラシ。質感を見事に表現してくれていたり、表現を豊かにしてくれたりと、photoshopでデザインする上では欠かせないものです。今日紹介するのは便利に使える表現の幅を広げてくれるフリーphotoshopブラシを集めたエントリー「10 Awesome Free Photoshop Brushes 」です。
光、雲、水滴などなど様々なphotoshopブラシが集められていますが、今日はその中からいくつか気になったphotoshopブラシを紹介したいと思います。
詳しくは以下
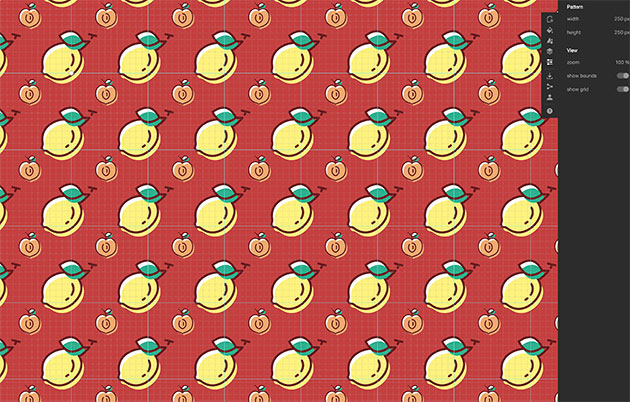
デザインの素材として世界観を創るのに便利なパターン素材。イラストレーターやフォトショップを利用している人であれば簡単に制作もできますが、それでも少しは時間がかかります。今日紹介するのはオンライン上で簡単にイラストレーションの組み合わせて独自のパターンが生成できる「patterninja」です。

基本的にベースのカラーを選び、そこにイラストレーションを重ねていくという方法でパターンを生成していきます。元々セットされているイラストレーションから生成もできますし、自分で用意した画像をアップロードして利用することも可能です。幾つかパターンを制作してみましたので以下からご覧ください。
詳しくは以下
photoshopのブラシやベクターデータは使い方や用途によってはデザインの作業時間をかなり短縮してくれます。今日はナチュラル系のデザインをしている方にピッタリな、空や、植物、雷など自然系のphotoshopブラシやベクターデータをまとめたエントリー「64 Beautiful And Free Nature Brush Sets And Vectors」を紹介したいと思います。

かなり自然と言っても多種多様な素材が全部で64個用意されていますので、かなり役立つかと思います。今日はその中でも気になるブラシをいくつか紹介したいと思います。
詳しくは以下