
皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
クオリティの高いフリーフォントは制作を支えてくれるデザインの強い味方。多種多様なフリーフォントを揃えておけばコストを抑えられる他、デザインの引き出しも広がります。今回ご紹介するのはそんなデザインにぜひ使いたい最新のフリーフォントをまとめた「21 Fresh Free Fonts For Graphic Designers」です。

Fresh Free Fonts Typefaces | Fonts | Graphic Design Junction
ラフなテイストのものからコーポレートにも使えるスマートものまで、多種多様なフォントが全部で21種類紹介されています。その中から幾つか、これはと思ったフォントをピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
今までDesigndevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「RSSアイコンまとめの決定版「Free of charge RSS Feed Icons」」と沢山のRSSアイコンを取り上げてきましたが、今回紹介するのはクリエイティブでフリーなRSSアイコンを多々紹介しているエントリー「22 Amazing Styles of RSS Icons Free for your Blog」です。
![]()
MyCircles RSS Icon by ~burnsflipper
今まで紹介してきたRSSアイコンと多少重複しているものもありますが、クリエイティブでクオリティの高いRSSアイコンが紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
自然の草木などは、デザイン素材・あしらいとして使用することが多いだけに、同じ素材を流用してしまうと、どうしてもマンネリになりがち。そんな時に参考にしたい、葉っぱの表現力が上がるPhotoshopブラシをまとめた「20 Sets Of Free Leaf Brushes For Photoshop」を今回は紹介したいと思います。

Leaf Brushes 1 by ~InsaneStock on deviantART
リアルな葉を再現できるものから、イラストを使って描かれた可愛らしいものまで、さまざまな葉っぱを描くことができるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
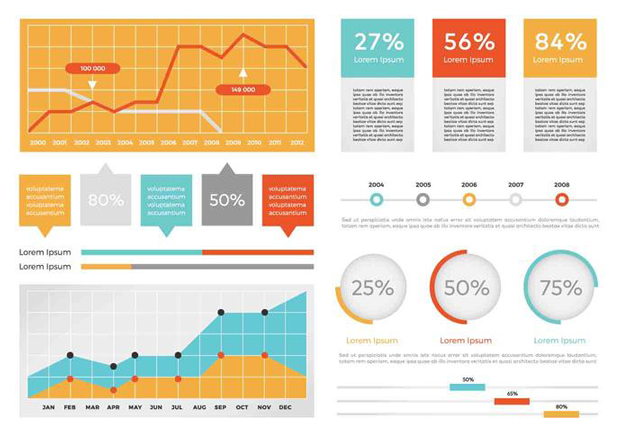
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
社会人になれば多くの人が持つことになる名刺は、少しでも個性的な名刺で自分や会社をアピールしたいところ。特にクリエイティブな業界の方なら尚更スタイリッシュに決めたいものです。そんな中今回ご紹介する「27 New Professional Business Card PSD Templates」では、デザイン性の高い名刺デザインが多くまとめられています。

Business Card by jpixel55 | GraphicRiver
編集可能な形式になっているので自分好みにカスタマイズもできる、とても便利な名刺デザインテンプレートコレクションとなっています。
詳しくは以下
読んでもらえる、魅せるメールマガジンを目指すため、HTMLを利用したテンプレートを利用している方も多いはず。しかしHTML Emailを作成するには、時間と手間が掛かります。そこで今回紹介するのは、効率的にHTML Emailを作成するためのHTML Emailテンプレートを集めた「25 Free HTML Email Templates」です。

100+ free HTML email templates | Campaign Monitor
シンプルなレイアウトから、イラストを利用したポップなテイストまで、さまざまなテンプレートが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下