
皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
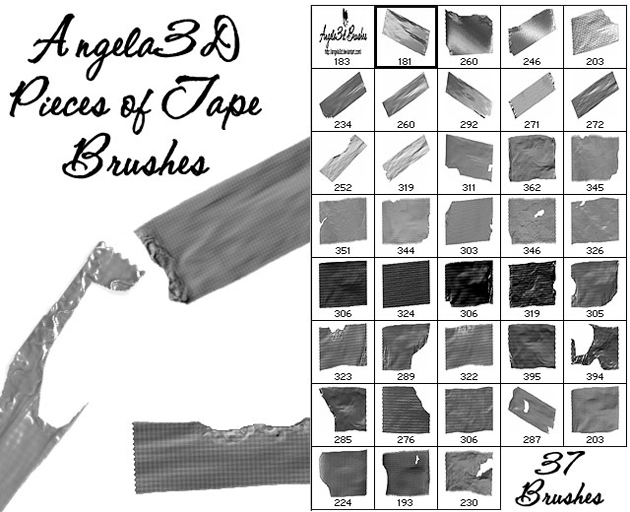
デザイン上でラフな表現をしたい時にポイント使いとして利用されることの多い、テープで貼り付けたビジュアル表現。幅広く応用できるため、さまざまなシーンで活用することができます。今回はそんなテープのビジュアルを簡単に表現できるフリーPhotoshopブラシ集「40 Handy And Free Tape Brushes For Your Photoshop」を紹介したいと思います。

A3D Pieces of Tape Brushes by angela3d on DeviantArt
いろいろな種類のテープを、Photoshopブラシを使って手軽にビジュアル化することができます。
詳しくは以下
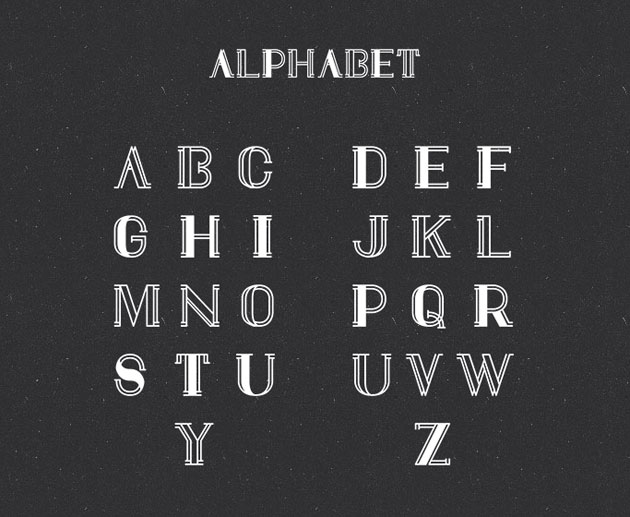
たくさん配布されているフリーフォント。テイストや種類もさまざまなので、たくさんストックしておくほどデザインの幅が広がります。そんな中今回紹介するのは、モダンテイストなフリーフォントを集めた「New Modern Free Fonts for Designers」です。

(Draft Display: FREE FONT on Behance)
シンプルなテイストの中に、モダンな雰囲気を合わせ持ったフォントが紹介されています。
詳しくは以下
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下
デザイナーにとっては制作に欠かせないフォント。実にさまざまな種類のフォントが存在しており、中にはフリーで使用できるものも多く、重宝しているという方も多いのではないでしょうか?そんな中今回紹介するのは、50種のフリーフォントまとめ「50 Handpicked Free Fonts for Designers」です。
定番として利用できるものから、個性溢れるタイプまで、いろんなテイストのフォントが紹介されています。
詳しくは以下
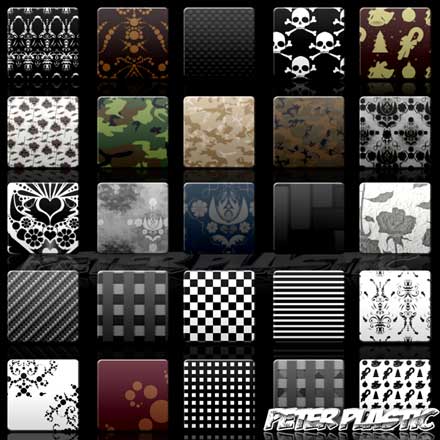
背景など、アートワークに敷き詰める事ができるパターン。非常に便利なものですが、今回紹介するのはphotoshopで利用できるパターンを集めた「Patterns Pack 1 by PeterPlastic」を紹介したいと思います。

収録されているパターンは全部で72種類。カモフラ、カーボンファイル、アンティーク調なもの、ドクロのマークなどなど、様々なパターンが公開されています。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
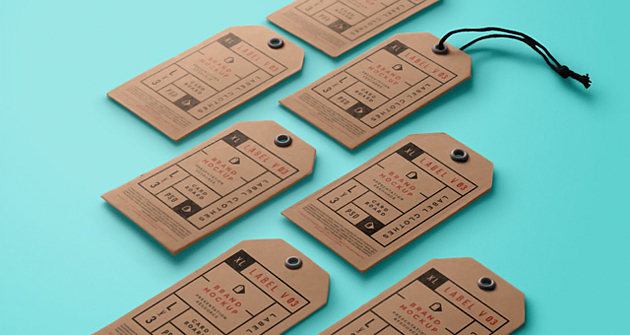
Webやテクスチャーなど、制作したデザインをよりよく見せてくれるモックアップ。それだけでなく、クライアントにより実物をイメージしてもらいやすくなります。今回ご紹介するのはそんなデザインを支えてくれるハイクオリティなモックアップ「40 Free Label Mockups (PSD & Vector)」です。

Psd Label Brand Mockup Vol3 | Psd Mock Up Templates | Pixeden
アパレルや食品などのロゴデザインのイメージの手助けになる、ラベルのモックアップが全部で40種類揃っています。さらにその中から気に入ったモックアップを幾つかピックアップしました。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインは一人で黙々と創り上げる作業も必要ですが、商業デザインの場合、様々な人とコミュニケーションをとり、情報を共有しながら、創り上げていくことも必要になります。そんな時に便利なのが、メールやスカイプなどのWEBを利用したサービス。すでに様々なWEBサービスを駆使して仕事をしているという方も多いと思います。

普段は私も、スカイプやEvernote、Gmailなど複数のサービスを利用して社内外のコミュニケーションを取りながらデザイン業務を行っていますが、今回は「メールの時代は終わった」と銘打ったWEBサービス「チャットワーク(ChatWork)」を紹介したいと思います。
詳しくは以下
今までDesigndevelopでも様々なベクターアイコンを紹介してきましたが、今回紹介する「60 Free Vector Icon Packs for Design Professionals – VECTORTUTS」はプロフェッショナルな現場でも耐えられるアイコンを集めてまとめたのが今回紹介するエントリーです。
かなりの数がまとめられていますが、今回は今まで紹介したことが無いアイコンで、さらにそこから気になったアイコンをいくつかピックアップして紹介したいと思います。
詳しくは以下