WEB制作者の話題では最近耳にする機会も多いCSS3。多くのWEB制作に携わる人にとっては無視できない存在だと思います。もうすでに利用されているという方もいるかと思います。今日紹介するのはCSS3を便利に使うためのCSS3用のオンラインツールをまとめたエントリー「10 Useful CSS3 Tools for Your Next Web Development」。
コードを参照するものから、ジェネレータ系まで様々なオンラインツールがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
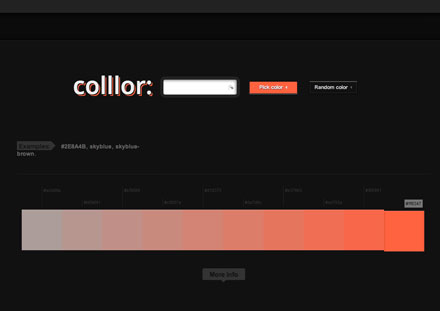
色の決定や配色は難しく、経験があるデザイナーでも迷う事も多いのではないでしょうか?オレンジや赤と一口にいっても様々なオレンジや赤があり、最終どの色がふさわしいか吟味に時間を使うというデザイナーも多いと思います。今日紹介するのは自分の選んだ色を基準にして、色を選べるWEBツール「colllor」です。

このツールはまず自分で色をカラーツールで選択し、その後選んだ色の周辺色やトーン違い等を並べて提示してくれるというもので、その色の差を見比べながら決定できるというものです。
詳しくは以下
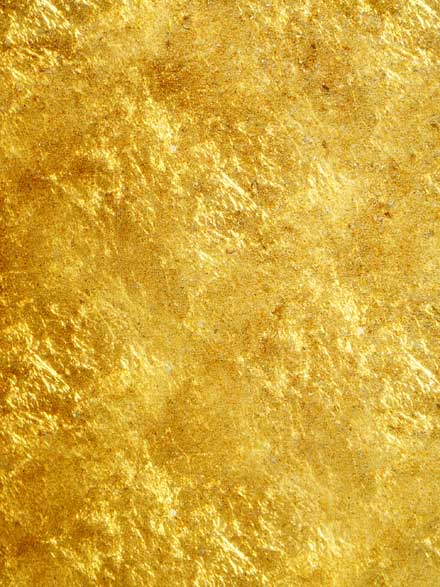
デザインソフトだけでは表現することが案外難しいゴールド色ですが、高級感溢れるデザインを制作する際には、ゴールドを基調とした配色を求められることも多いのではないでしょうか?そこで今回紹介するのが、さまざまな金色を表現できるテクスチャまとめ「20 HandPicked Gold Texture Packs」です。

(Texture 71 : Gold by ~WanderingSoul-Stox on deviantART)
自然の色味が美しいテクスチャから、金箔のようなリアルな色味が特徴的なテクスチャまで、質感の異なるテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィックシーンで活躍してくれるソフト・イラストレーター。デザイナーとして活動されている方のほとんどが使用されているかと思います。今回はそんなデザイナーにおすすめ、イラストレーターでつくり上げるグラフィカルデザインのチュートリアルまとめ「Illustrator Tutorials: 23 New Tutorials to Learn Essential of Illustration」を紹介します。

Create texture shading in Adobe Illustrator – Illustrator Tutorials – Vectorboom
イラストレーターの機能を使ったクリエイティブなデザインのグラフィック作成の方法が、分かりやすく紹介された記事がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、まことにありがとうございました。「DesignWorks」の派生として始まった、Designdevelopも昨年10月で1周年を迎えることができ、多くのアクセスをいただけるまでになりました。これもご覧いただいている皆様のおかげによるものと思っております。
日々進化していく、デザイン、WEBデザインですが、今年も日々の情報発信を通じて自分自身のスキルアップ、そして皆様に少しでも役にたつものになればと思っています。
昨年中は自分ができる領域の事を中心にお送りしていましたが、今年はDevelopとあるように、自分が踏み込んだ事がない領域にも少しづつ足を踏み込んでいきたいと思っています。また昨年中は海外のベクターデータや素材の紹介が多かったのですが、オリジナルの素材やベクターデータが提供できたらとも思います。
2009年も引き続きDesigndevelopをよろしくお願い申し上げます。
Designdevelop
関連ブログ:DesignWorks
デザインの幅を広げるにあたって、新たな素材が効果的に働いたり、アイデアをもたらしてくれることもあるもの。現在Web上にたくさんのフリーテクスチャが公開されていますが、今回は荒廃的な雰囲気を演出できる擦れた壁面のテクスチャをまとめた「7 fresh subtle grunge textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – 7 Fresh Subtle Grunge Textures
油やインクの飛び散りによる汚れや、素材感がまばらなコンクリート、ブリキの様な金属板など、独自のグランジ感が特徴的な壁面の7枚セットになっています。
詳しくは以下
皆さんはwordpressをデザインしていくときどのような手順を踏んでいくでしょうか?一からデザインすると言う方ももちろんいらっしゃるかと思いますが、ベースのテーマから改変していくとい手段をとられている方も多いのではないでしょうか?
今日紹介するWordpressのテーマ「Empty Canvas」は名前の通り、ものすごくシンプルなテーマで、カスタマイズにてきしたテーマになっています。
詳しくは以下
フリーフォントにはさまざまな種類が存在しており、たくさんの種類を持っているとデザインの幅が広がり、クリエイティブの質がアップすると思います。そんな中、今回紹介する「A Collection Of Free Decorative Fonts For Designers」は、フォント自体に装飾が施されたまとめです。
使うだけでデザインの要素をプラスできるような個性的なデザインのフォントが多数収録されています。気になったものをピックアップしましたので、下記より御覧ください。
デザインをする際に欠かせない素材の一つにもなっているフォント。使い勝手の良いシンプルなタイプ、フォントだけで個性を演出できるものなどいろいろなタイプが存在していますが、今回はデザイン性の高い最新のフリーフォント集「New Free Fonts for 2016」を紹介したいと思います。

デザインに使用するだけで、クオリティを高めることができるフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
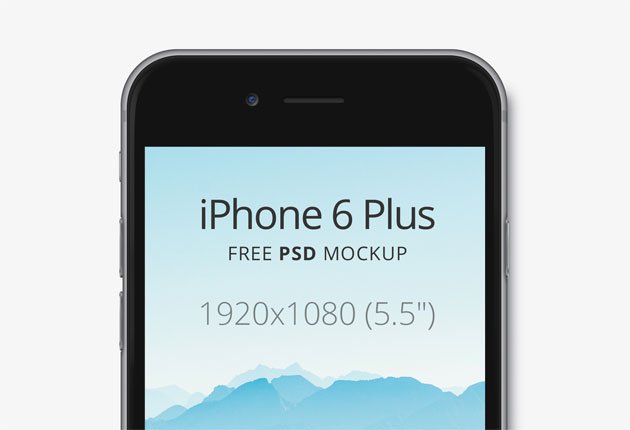
デザイン制作にもはや欠かすことのできないフリー素材。無料で、最近では商用フリーで使用できるものも非常に増えてきました。そんな中今回紹介するのは、いろいろなデザインに応用できる最新のフリー素材まとめ「50 Free Resources for Web Designers from September 2014」です。

Dribbble – iPhone 6 Plus by Oleg Sukhorukov
モックアップやフォント、UIなど、さまざまな種類の素材が集められており、このまとめをチェックするだけでおおいに制作に役立てることができます。
詳しくは以下