昨今、誰でもオンラインショップを開くことができるようになりました。個人オーナーの雑貨屋ではオンラインショップの開設も珍しくありません。プロモーション方法の一つであるWEBサイトはかっこいいものをつくりたいもの。そんなシーンで役立つWordPressのテンプレートまとめ「25 Free eCommerce WordPress Themes for No Cost Online Stores」をご紹介します。

Leto: Free Ecommerce WordPress Theme – aThemes
オンラインショップで必要な機能もついたテンプレート。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
視認性にすぐれているものから、見た目面白く惹きつけるもの、意味が込められているものなどなど世の中には様々な書体がありますが、今日紹介するのは、そのままロゴに使えそうなクリエイティブで個性的なフリーフォントを集めた「30 Cool Free Futuristic Fonts To Work With」です。
その中でもキレイめなものから、グラフィカルなものまで幅広いジャンルの個性的なフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
WEBに音をつける。敬遠される場合もありますが、WEBの用途によっては世界観を生み出すのに一役買ってくれます。皆さんはWEBを制作したあとにもし音を流したいとしたらどうしていますか?今日はそんな時に役立つWEBサイト「Purple Planet Music」を紹介したいと思います。

clam、dramatic、movementなどなど様々なジャンル別に音源が配布されていて雰囲気から音源を探す事ができます。
詳しくは以下
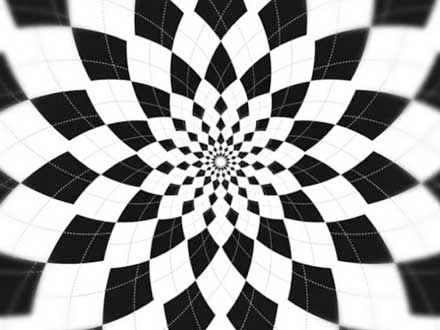
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
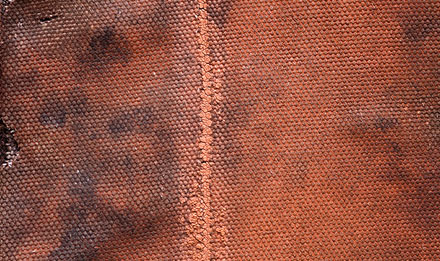
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
アナログテイストなデザイン制作にはもちろん、デザインのワンポイントとしても使いやすい手書きフォントですが、イメージにぴったりなフォントを見つけるというのは難しいもの。そんな中今回紹介するのが、アナログテイストなデザイン制作に欠かせない手書きフォントまとめ「30+ Essential Free Hand Drawn Fonts」です。
洗練された雰囲気のフォントから、個性的なフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下