昨今、誰でもオンラインショップを開くことができるようになりました。個人オーナーの雑貨屋ではオンラインショップの開設も珍しくありません。プロモーション方法の一つであるWEBサイトはかっこいいものをつくりたいもの。そんなシーンで役立つWordPressのテンプレートまとめ「25 Free eCommerce WordPress Themes for No Cost Online Stores」をご紹介します。

Leto: Free Ecommerce WordPress Theme – aThemes
オンラインショップで必要な機能もついたテンプレート。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
布や紙などにできるしわ感は、素材の状態によってさまざまな表情を作り出します。今回はそんなしわのある素材感を手軽に表現できるテクスチャセット「26 Appealing Tissue Texture for your Creased-Looking Designs」を紹介したいと思います。

(Tissue paper texture by ~MapleRose-stock on deviantART)
シンプルな布素材や、素材自体に加工や手が加えられるものを題材に使用したテクスチャ素材が26種収録されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているWordpress。その魅力の一つに豊富なクリエイティブなテーマの存在があります。同じコンテンツでもテーマによって大きく印象が変わり、テーマはシンプルなフレームワークのものから細部まで凝ったデザインのテーマもあります。今回紹介するのは2011年の新しく登場したWordpressのテーマを集めた「40 High Quality, Fresh And Free WordPress Themes Of Year 2011」
クオリティが高く、細かい部分まで作りこまれたテーマが多く紹介されていました。今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
朝露の美しい風景や結露したガラスの水滴など身近な存在である水が織り成す風景は、さまざまな表情を楽しませてくれます。そんな中今回紹介するのが、美しい水の表情に出会える、水滴テクスチャをまとめた「30+ Cool Free Water Drop Textures For Designers」です。

Water drops 2 by ~krikra on deviantART
雨や露などの自然が織り成す水の風景はもちろん、人工的に制作された水滴など、さまざまな水滴テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトを立ち上げるときに非常に役に立ってくれるのがテンプレート。ベースがあるのとないのでは手間は大幅に違ってきます。今日紹介するのはクールなCSSテンプレートが無料でダウンロードできる「Css 4 Free」です。

良くあるデザインといえばそうなのですが、テンプレートのサムネイルとユーザーのレーティングが表示されていますので、テンプレートを選ぶ側には非常に優しいインターフェイスとなっています。またテンプレートはタグ付けされており、タグから探すことも可能です。
詳しくは以下
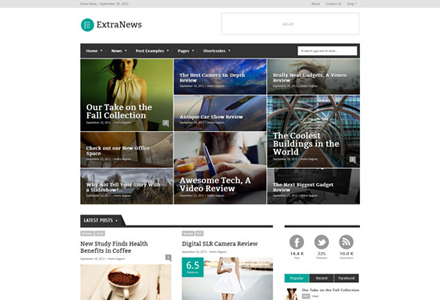
WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのクリエイターが愛用しているクリエイティブツールphotoshop。様々な表現が可能ですが、今日紹介するのはふわりとした綿を表現したフリーphotoshopブラシ「Free Brushes – 19 High-Res Cotton Photoshop Brushes」。

どんなシーンでも便利にというわけではありませんが、面白いブラシの一つだと思います。
詳しくは以下
さまざまなデザインシーン、特にwebデザインなどで非常に多く使用する機会の多いアイコンは、バリエーションがいくつあってもありがたいもの。そんな中今回紹介するのは、シンプルな矢印アイコンセット「Matte Blue And White Square Icons Arrows」です。
![]()
白地をベースに青や赤、紫色などでいろんな形・種類の矢印が描かれたのアイコンが数多く収録されています。
詳しくは以下
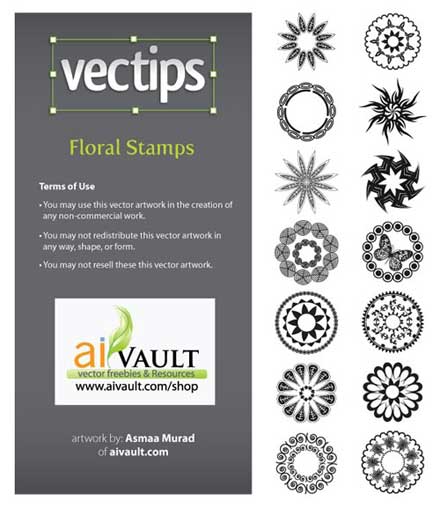
制作時間や手間を圧縮してくれる様々なデザインリソースがWEB上で公開されていますが、今日紹介する「 50 Best-Of Designer’s (NEW) Download Picks and Resources」はベクターデータからテクスチャまでデザイナーの為のリソースを集めたエントリーです。

14 Exclusive Floral Stamps Vectors
全部で50もの制作に役立つリソースが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
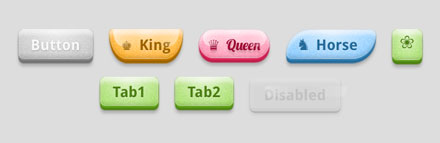
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
様々なシーンで重宝するアイコン、今回紹介するのはそんなアイコンセットが24種類収録された「Free PSD Icons」を紹介したいと思います。今回紹介するFree PSD Iconsはアイコンセットのアイコンセットとなっていてブログ用から、ツールバーに使えそうな物、お天気アイコンまでと、様々なアイコンセットが公開されています。
![]()
デザインのテイストは上記の写真を見てもお分かりになると思いますが、立体的なものが多いです。
詳しくは以下