デザインに華やかさを与える植物素材。デザインにぴったりなテイストの素材をチョイスすることで、クオリティが一気にアップする重要な素材だと思います。そこで今回は、さまざまなテイストの植物を手軽に表現できるPhotoshopブラシを集めた「New Collection of Free Floral Photoshop Brushes」を紹介したいと思います。

Artistic Floral by ~h0ttiee on deviantART
可愛らしいイラストのブラシから、リアルな植物を表現したブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBではそれぞれのパーツに意味があり、その用途に合わせて分かりやすくするデザインする必要があります。今日紹介するのはWEBの特定の部分に使えるパーツを集めたフリーWEBパーツ集「Fresh and Useful Free PSD Web Elements」。

WEB UI Treasure Chest v 1.0 by *LazyCrazy on deviantART
ボタン、バッジ、404、ステッププロセスなどなど、WEBに関わる様々なパーツが、まとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
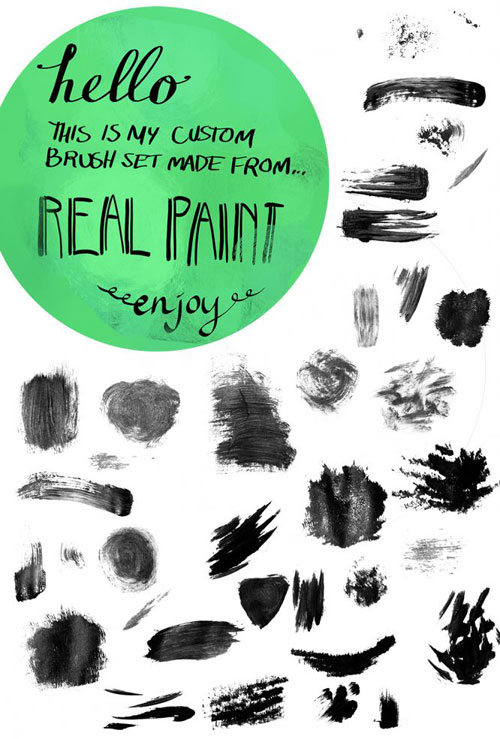
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
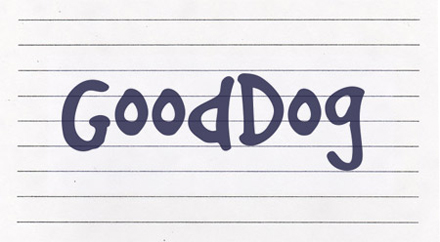
生活のデジタル化が当たり前のようになっている現代でも、デザインの中にアナログな雰囲気を感じられるとどこか安心感を感じられるのではないでしょうか?そんな中今回紹介するのが、アナログ感を演出できる手書き風フォントをまとめた「30 Free Handwriting Fonts Every Designer Should Own」です。

Free Font GoodDog by Fonthead Design | Font Squirrel
個性豊かな手書き風フォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
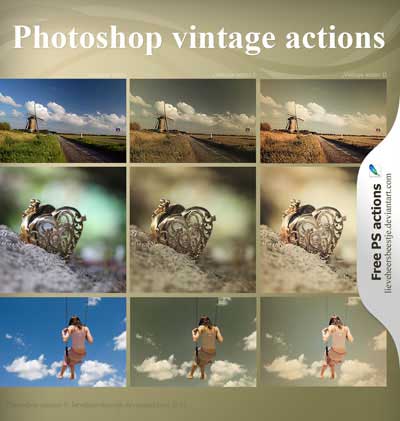
スマートフォンアプリなどでも手軽に色補正ができるようになり、色味などを調整して思い通りの画像加工を楽しんでいる方も多いと思います。しかし、Photoshopなどの画像加工ソフトで微妙な色味を補正するには高度な技術が必要になります。そんな中今回紹介するのが、雰囲気のある画像を手軽に作成できるPhotoshopアクションをまとめた「Collection Of Very Useful Free Photoshop Actions For Vintage Effect」です。

Photoshop vintage actions by *lieveheersbeestje on deviantART
さまざまな雰囲気作りができるアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
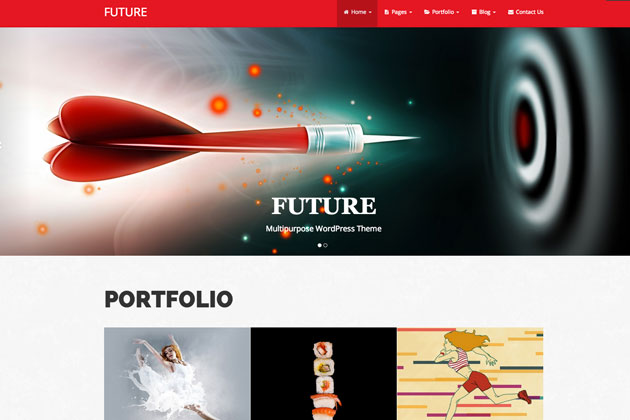
wordpressには、フリーで利用できるテーマがインターネット上で多数配布されており、デザインやコンテンツ内容に応じて使用したことがある方も多いのではないでしょうか?そんなwordpressテーマを20種集めた「20 Free WordPress Themes」を今回は紹介したいと思います。

(Future – Free WordPress Theme | DesignOrbital)
ベーシックなタイプから、ワイド感のあるタイプまで、さまざまなレイアウトのテーマがまとめられています。
詳しくは以下
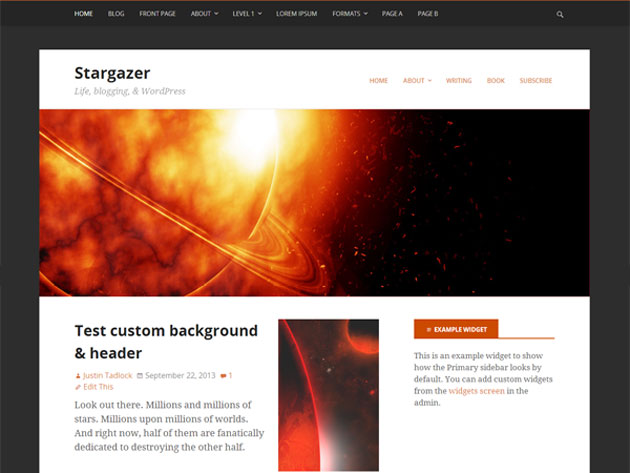
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
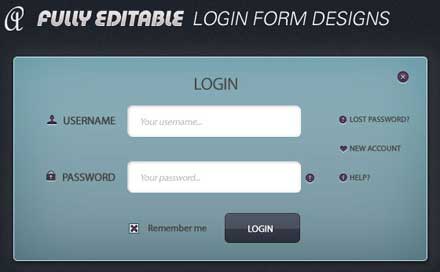
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
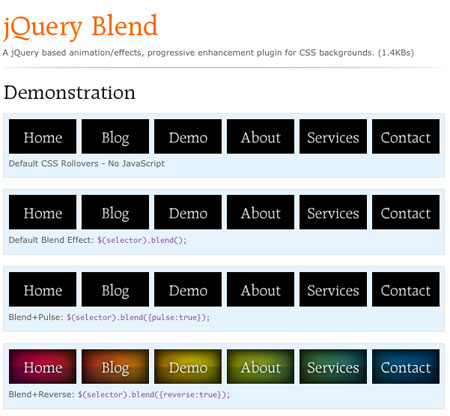
バナーだったりボタンだった、ロールオーバーエフェクトはWEBの中でいたるところに用いられていて、その手法や実現方法も様々だと思いますが、今日紹介する「Blend, a jQuery plugin」はCSSの背景処理をコントロールできるプラグインです。

ナビゲーションを例にして実例が示されていて、ゆっくりと浮き出てきたり、点滅させたり、逆にだんだん解けしていくと言ったような事が設定可能です。
詳しくは以下
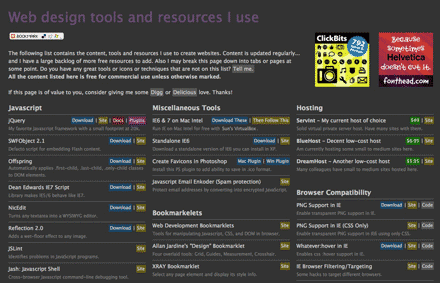
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下
ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下