WEBデザインというのはかなり複合的なデザインで様々な要素の組み立ててででき上がっています。クオリティの高い、低いはいったいどんな要素で決定しているのか!?そんなWEBデザインの確信にも迫る部分を取り上げているのが今回紹介するWEBデザインの品質をあげるテクニック集「How to Spot Quality within Web Design: Examples & Tips」です。

クオリティを上げるためのテクニックやヒントがいくつか紹介されていますが、そのなかでも特に気になったものをいくつか紹介したいと思います。
詳しくは以下
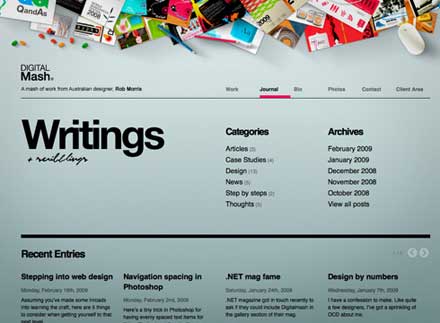
■スペースの取り方
空間を使って見せる部分、見せたい部分を明確にし、デザインにメリハリをつける。シンプルでデザインしている人にとっては当然の事かもしれませんが感覚的な部分も含むので難しい課題だと思います。

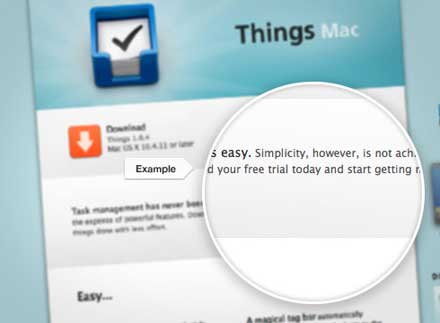
■ピクセル単位のディティール
デザインの大枠では関係ない所かもしれませんが、細かな部分のディティールの作り込みはWEB全体をより高度で作り込んだ感じを与えてくれます。1pxの線、1pxの影がクオリティに影響する。これは面白いですね。

■ちょっとした効果
おおげさなテクスチャや大胆なグラフィックだけではなく、グラデーションやシャドウテクスチャなどで作り込んだ感じ、作り込まれた印象を与える事ができます。

上記の他にも様々なテクニックが紹介されています。本文は英語ですが、WEBデザインをされている方であれば機械翻訳でも十分理解できる内容かと思いますので、英語が苦手な方もWEBデザインを勉強したい方、もう一度考えたいかたは是非ごらんください。オススメのエントリーです。