小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下
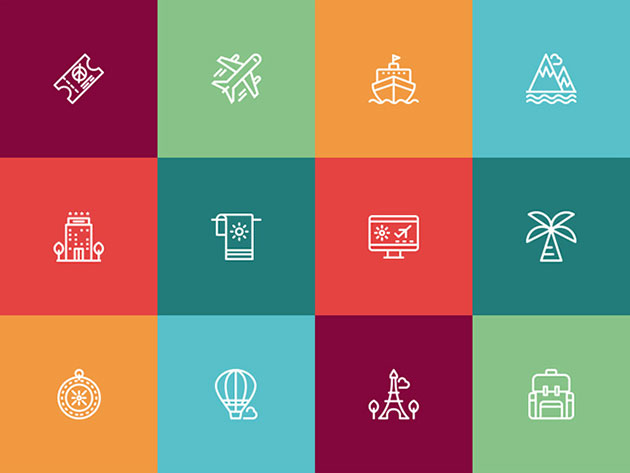
WEBにかかわらず様々なクリエイティブでとても便利なアイコンセット。今日紹介するのはチケットや飛行機・船・名所などなど旅やバケーションを表現したアイコンセット「Travel & Vacation Icon Set」です。

アイコンについては線画で描画されており、ちょっとした変更も可能そうです。収録されているアイコンは以下からご覧ください。
詳しくは以下
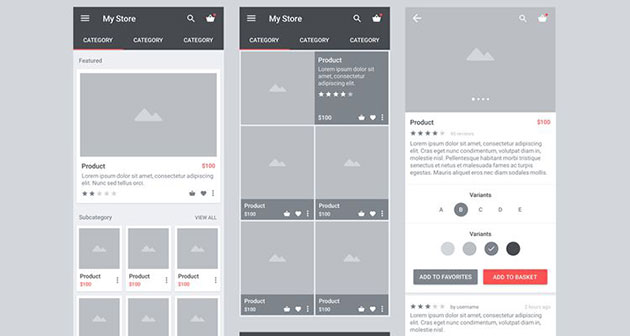
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
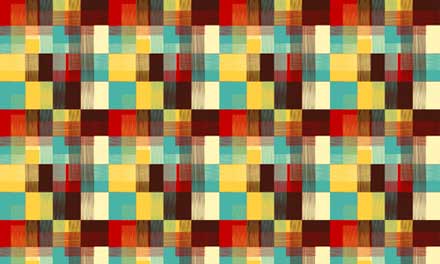
雰囲気でデザインを形成する抽象的なパターンは、デザイン制作に使いやすいアイテムの一つ。そんな中今回紹介するのが、幾何学的な模様を楽しめるパターンをまとめた「A Collection of 30 Abstract Patterns to Blow Your Mind」です。

Pattern / ycc abstract :: COLOURlovers
個性溢れるユニークなパターン素材が、豊富に収録・紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイバーな印象や技術の先端をイメージさせてくれる、デジタル系の計器グラフィック。シンプルそうでありふれていないのか、自分で制作するとかなり大変な部分もあり、非常に手間です。今日紹介するのはそんなデジタルインターフェイスが簡単に作れる「Interface Photoshop Brushes 」です。

上記のように様々な計器のデザインがphotoshopブラシになって収録されています。
詳しくは以下
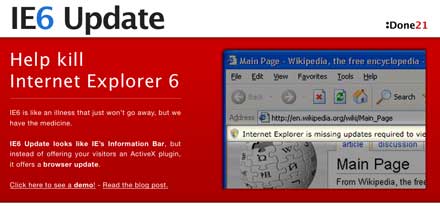
そろそろie8の自動アップデートが迫ってきて、そろそろIE6のサポートも打ち切ろうかなと思っているWEBデザイナーも多いはずです。ただ根強いファンもいるみたいで、依然として様々なブラウザが争っている中でもie6のシェアは無いとは言いがたいのが現状です。

そこで今回紹介する「IE6 Update」はIE6からブラウザーのアップデートを促す為のコードをみんなで貼ってIE6ユーザーにアップデートを進めようとするプロジェクトです。
詳しくは以下
レトロなデザインというのは、先進的なデザインとはまた違う魅力があり、訴求する内容や、伝えたい事によっては非常に力を発揮してくれます。今回紹介するのはそんなレトロなデザインを制作するのに便利なレトロなデザインを表現するphotoshopフリーブラシ「500+ Free Photoshop Retro Brushes」を紹介したいと思います。
レトロ感のあるサークルブラシや花柄等のモチーフや幾何学的な模様等々、様々なレトロ感を表現するブラシが集められています。今回はその中からいくつか紹介したいと思います。
詳しくは以下
世界中で様々なフォントが公開されていて、フォントと一口にいっても様々な種類のフォントがありますが、今回紹介するのはLEDに表示されているようなドットで構成される、デジタルチックなフリーフォントを集めたエントリー「20 Best Useful Digital Fonts for LED Banner Designing」です。

上記のようなフォントが全部で20個まとめられています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
制作のチュートリアルを見てもイマイチ操作方法が分からない、その通りの結果になってくれない…チュートリアルを見ながら制作を進めていて、そんな事に陥ったことも勉強中という方にはあるかと思います。

Patterns and Shapes in Adobe Illustrator
今回紹介する「50 Excellent Adobe Illustrator Video Tutorials」はグラフィックスの制作のためのビデオにチュートリアルを50個集めたエントリーです。実際の操作を見ながら学ぶわけなので文字とスクリーンショットのチュートリアルよりもかなり分かりやすいかと思います。今日はまとめられている中から、いくつかのビデオチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
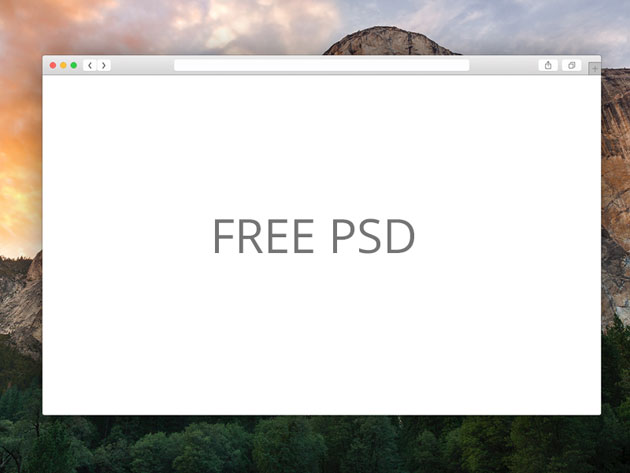
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下