WEB上のユーザーインターフェイスの中で行われるちょっとしたアニメーションに驚きと感動をするということがたまにありますが、インターフェイスに即したアニメーションはWEBをより良いものにしてくれます。今日紹介するのはWEBの表現をもっと豊かにしてくれるアニメーションまとめ「36 Brilliant User Interface Animations」です。
![]()
Menu open / tick / close
全部で36ものアニメーションが原文ではまとめられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
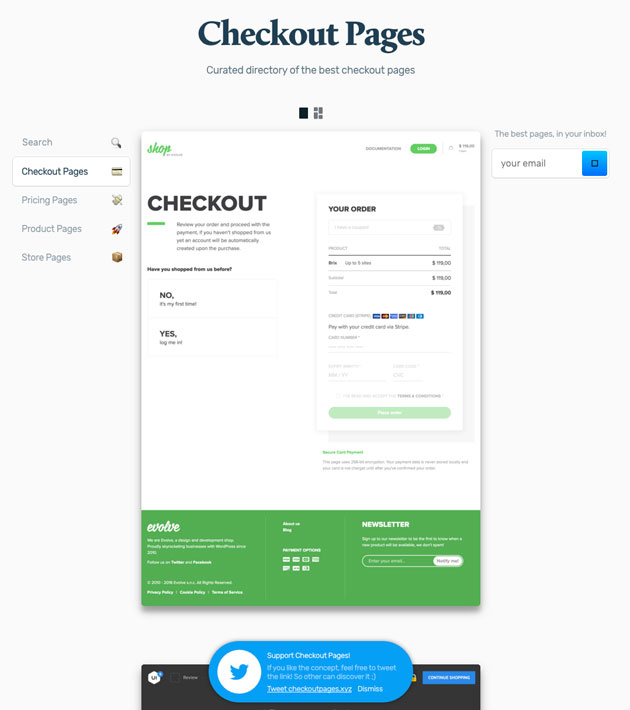
ECサイトからプロダクトランディングページまで物を売るためには様々なページが必要ですが、その中から決済画面、プライスページ、プロダクトページ、ストアページと大きくカテゴライズしてデザインを収集している、物を売るために参考になるWEBデザイン集を今回紹介したいと思います。

それぞれのカテゴリに特化して、デザインが集められており、スクリーンショットもフッターまでで取得しているため、サイト上でも全てを参照することが可能です。
詳しくは以下
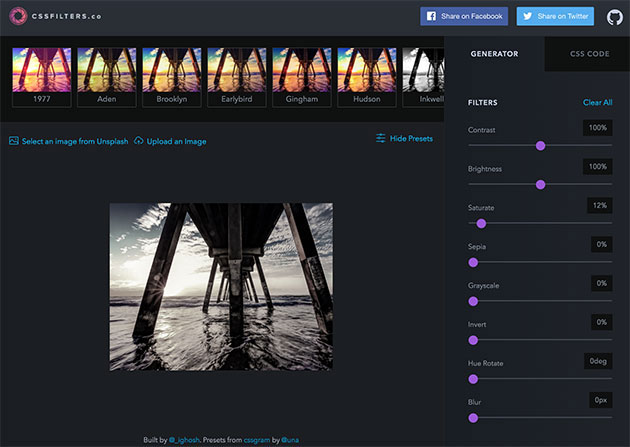
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
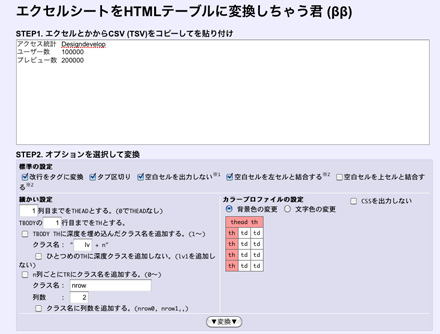
HTMLの中でも、特に手打ちの場合、面倒な部類に入る表組み。最近ではテーブルは一切使わないなんて事がありますが、テーブルで組む利便性もあったりします。今日紹介するのは煩わしいテーブル組みをエクセルからのコピー&ペーストで簡単に変換できる「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」を紹介したいと思います。

手順は非常にカンタンで、エクセルから表にしたい部分をコピーして、細かい部分を設定し、変換ボタンを押すだけで簡単に表を出力してくれます。
詳しくは以下
継ぎ目なく連続したパターンで使用できるテクスチャは、1枚の大きさを気にすることなく使用できるため、webの繰り返し処理を行う場面などで非常に重宝すると思います。そんな中今回は、シンプルかつシームレスなテクスチャ素材集「30 Free Seampless Background Textures」を紹介したいと思います。

いろいろなテイストにも柔軟に対応でき、おおいに活躍してくれそうな素材がまとめられており、日々のデザイン制作の定番アイテムとして是非覚えておきたい内容となっています。いくつか気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
フォントデザインに演出をつけたいけれど、どうやって加工したら良いのか分からない。そんなシーンに遭遇するデザイナーの方は多いかと思います。今回はそんな時に心強い味方となってくれるチュートリアルをまとめた「20 Top-Notch Retro Text Tutorials To Learn From」を紹介したいと思います。

Create a 3D Style Retro Text Effect – Vectips
さまざまなテイストのレトロフォントを作り上げることができるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には欠かせないアイコン。利用するのはとても便利ですが、作るのなるとかなり大変です。今日紹介するのは利用価値の高いフリーアイコンセットをジャンル別に集めて公開しているエントリー「33 Killer Web Icon Sets for Free」を紹介したいと思います。
ソーシャルメディア、ベクターアイコン、WEBアプリ系などなど様々なジャンルのクオリティの高いフリーアイコンがまとめられています。今日はその中から今までdesigndevelopで公開した事が無いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
国内でも多くのデザインの現場で利用されているイラストレーター。ベクターデータが扱え、今では細かな質感だったり表現が可能になっていますが、今日紹介するのはイラストレーターで作るハイクオリティなアイコンのチュートリアルを集めたエントリー「30 High Quality Illustrator Icon Design Tutorials」です。
![]()
How to Create a Vector Sketchbook
イラストレーターを駆使して、クオリティの高いアイコンを制作をするためのノウハウが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEBデザインと言えば、HTML5やCSS3が最近では話題を集めていますが、まだまだ現場ではXHTML+CSSという形が主流だと思います。今回紹介するのは、WEBデザインに便利なCSSフレームワークのまとめたエントリー「Choosing The Best CSS Framework: A Complete Guide」です。
様々なるCSSフレームワークが集められていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
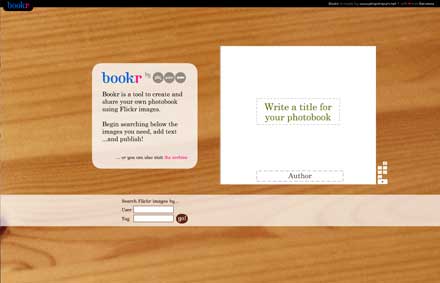
Flickrと連携して自分だけのphotoスクラップブックが作れるサービスが今回紹介する「bookr」です。FlickrIDやタグで写真を検索して自分の気に入った写真をスクラップしていくような感じでphotobookが制作できます。

photobookは本にドラッグすれば追加されます。表紙にタイトルをつけたり、写真にコメントをつけたりとちょっとしたカスタマイズもできるようになっています。もちろんページを増やす事も可能です。さらに制作したphotobookは画面の右下の「publish this book!」を押す事でブログなどに貼付る用のタグも生成する事ができます。
詳しくは以下