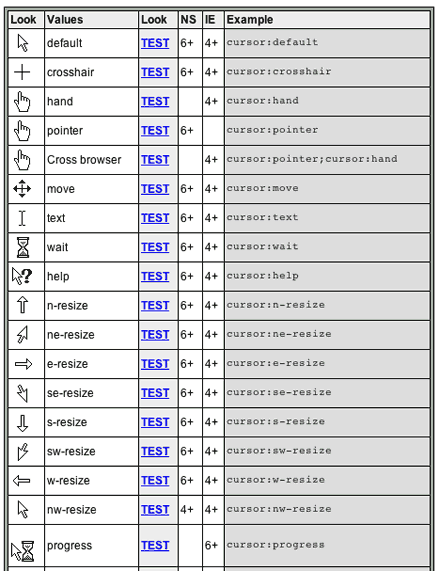
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
Mac + firefoxで試してみましたが、一部表示できない物もありましたが、ほとんどのカーソルが表示できました。劇的に印象を変えたり、影響を与えたりする物ではありませんが、少し遊びを加えたいときは良い手法だと思います。
またデザイン的な面だけでは無く、カーソル自体がインターフェイスになりうる時もあるので旨く使えばユーザービリティも高めれるかと思います。