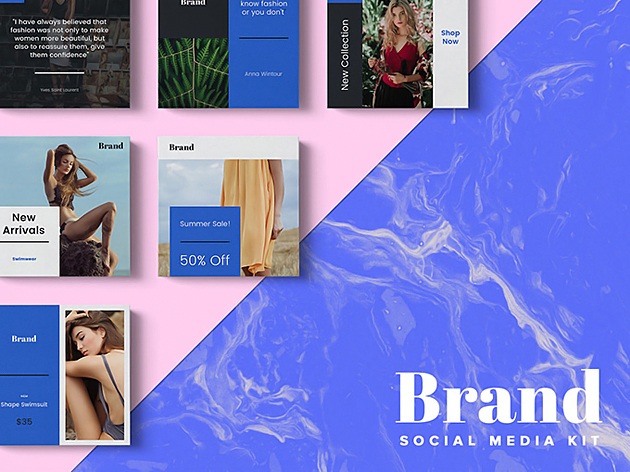
女性に人気の高いSNSであるInstagram。企業やショップでも広報アカウントとして起用するケースも年々増加しつつあります。そんなInsragramでユーザーに訴求する為に欠かせない、おしゃれな雰囲気を手軽に演出できる魅力的なInstagramテンプレート集「Brand Social Media Kit」を今回は紹介します。

ユーザーにしっかりと自身の投稿の魅力を訴求できる、シンプルでおしゃれな投稿用画像のテンプレート素材です。
詳しくは以下
(さらに…)
12月と言えばクリスマス。一大イベントともあって、クリスマスのデザインを手がけている方も多いのでは?今回ご紹介するのは、そんなクリスマスのデザイナーの強い味方となってくれる、デザイナーのためのフリーのクリスマス素材をまとめた「50 Free Christmas Templates & Resources for Designers」です。

Digital Space: Premium and Free Resources for Designers and Coders – Free
クリスマスカードや可愛らしいクリスマスイラストなど、使える素材が50種類にも渡り紹介されています。さらにその中から、おすすめの素材を幾つかピックアップ致しましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの手法の一つであるデュオトーンは、絞り込まれた2色で構成された色彩が何とも魅力的。今回ご紹介するのは、そんなデュオトーンの完成された色彩をワンタッチで楽しむ為のグラデーションプリセットをまとめた「60+ Free Duotone Photoshop Gradient Presets」です。

60ものデュオトーン用のグラデーションがまとめられた、デザイナーの為の使えるプリセットです。
詳しくは以下
(さらに…)
クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
デザインを行っていく上で、素材として非常に重要な役割を果たす写真。写真一つでデザインは大きく左右されます。そんな中今回は、クールで洗練された印象のある画像加工をしたいと思っている方におすすめのPhotoshopアクション「Toxic Potion Glitch Actions」をご紹介していきたいと思います。

Toxic Potion Glitch Actions — discover Pixelbuddha Plus design resources library
モノクロ写真はそれだけでクールな印象を与えてくれますが、更にスタイリッシュさを加えることが可能になっています。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
Photoshopは便利な画像加工ソフトですが、クオリティの高いデザインや部品を作ろうとするとどうしても時間が掛かってしまうものです。今回はそんな時に便利なPhotoshopフリー素材のまとめ「44 Useful Free Photoshop Files For Designers」を紹介したいと思います。

Stylish Ribbons PSD | PixelsDaily
デザインの骨組みとなるUIから細かなアイコン群まで、数多くの素材まとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
優しい雰囲気を演出できるインテリアとしても人気の高いコルク素材、デザイン制作に利用されている場面も良く見かけます。そんな中今回紹介するのが、コルクのさまざまな表情を集めたテクスチャをまとめた「30 Sets of Free Cork Texture」です。

Swirled Cork by ~mad-texture on deviantART
コルクボードやワインの栓など、表情豊かなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
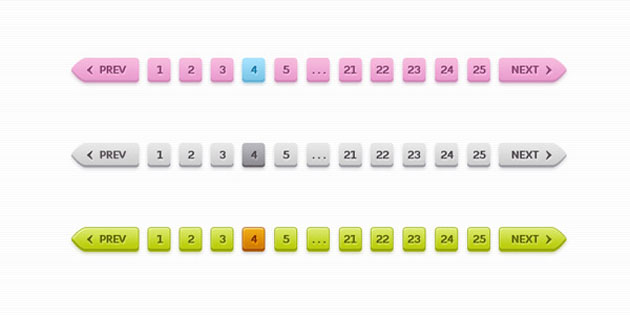
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
忙しいデザイナーにとって、新しい技術習得する時間をなかなか確保できないという方も多いはず。今回はそんな方に向けて、いくつかの実践的なチュートリアルをまとめた「20 Vector Tutorials and Free Vector Resources」を紹介したいと思います。

20 Vector Tutorials and Free Vector Resources – DJDESIGNERLAB
基本的なものから応用的もので、幅広いチュートリアルがまとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
WEB制作に関わらず、クリエイティブの分野で幅広く利用されているアイコン。意味を与えてくれたり、インターフェイスをより分かりやすくしてくれたりと様々な活躍をしていますが、今日紹介するのオープンソースで公開されているアイコンセット「Open Source Icons」です。
![]()
上記のようなアイコンが全部で37個収録されていて、すべてベクターデータで制作されているので非常に利用しやすく、カスタマイズも容易です。
詳しくは以下
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下
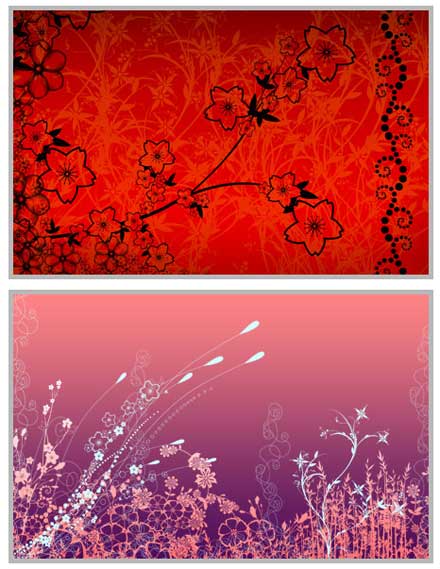
前回和風なパターン集を「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」という記事で紹介しましたが、今回紹介するのは海外のサイトで配布されている和風photoshopブラシセット「Japanese Foliage™」です。

このブラシを用いれば上記のような情景も簡単に制作することが可能です。かなりの高解像度なので、壁紙やグラフィックの制作にも十分使えます。ブラシは植物で統一されていて、竹や梅など美しい日本的なブラシが多数納められています。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
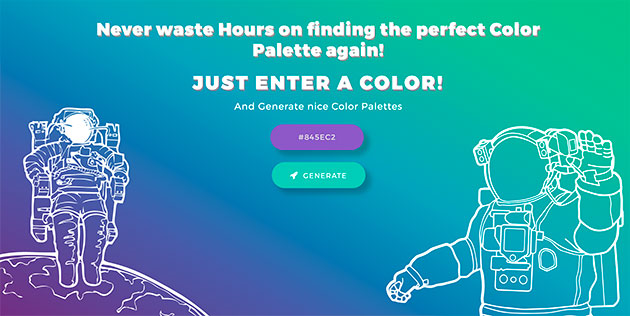
グラデーションカラーを取り入れたデザインは、現在の主流トレンドの一つとなっていますが、思うような色合いを作りだすのはなかなか難しいもの。そんな時に参考にしたい「ColorSpace」を今回は紹介したいと思います。

美しいグラデーションを簡単に生成することができるwebジェネレーターです。
詳しくは以下
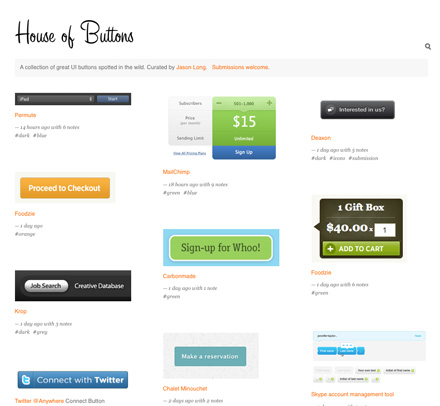
WEBデザインには欠かすことが出来ないボタン。ユーザーインターフェイスに直結する部分なだけに、重要な要素の一つです。今回紹介するのはWEB上で実際使われているボタンをひたすらポストしているタンブラー「House of Buttons」です。

検索ボタンから、支払いボタン、Twitterへの追加ボタンなどなど、様々なボタンが公開されています。公開されているボタンをいくつかまとめて下記に紹介いたします。
詳しくは以下