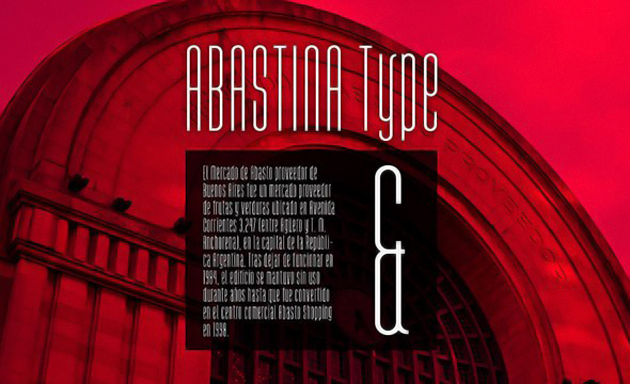
全てのフォントの幅が同じになるように組まれた等幅フォント。文字数が同じであれば全て等しい幅に揃える事ができる、使用する局面によっては非常に利便性の高いフォントです。今回ご紹介するのは、そんな等幅フォントをフリーでダウンロードできる「20 Best Fixed Width Fonts You Can Download For Free」です。

スタンダードな書体から、美しくデザインされたものまで、様々なテイストの欧文フォントが全部で20種類紹介されています。その中から幾つか、おすすめのフォントをピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
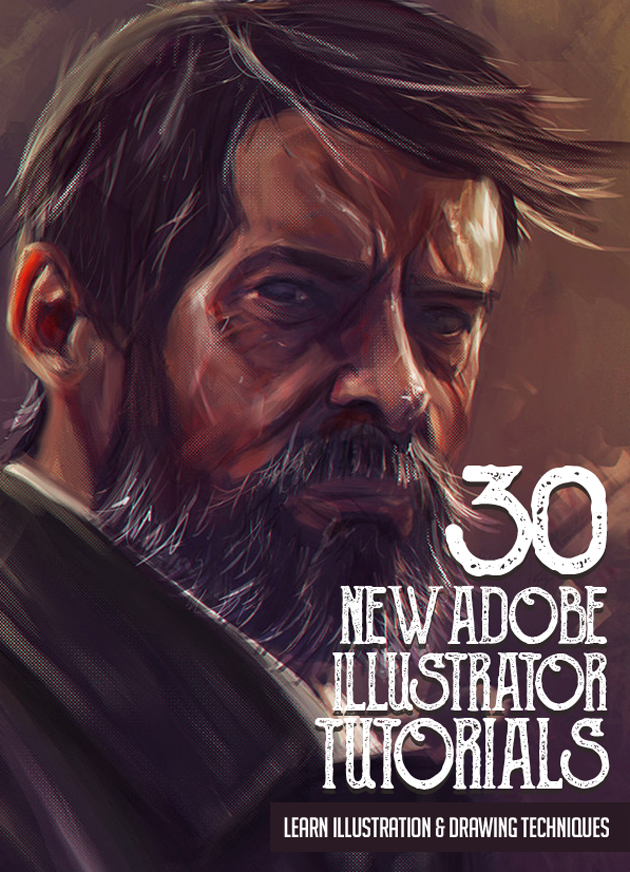
デザインに合わせて依頼されることの多いイラスト制作。自力で制作したくても、イラスト制作は苦手…というデザイナーさんもいらっしゃるのではないでしょうか。今回ご紹介するのはそんな方にお勧めしたい、Illustratorを使用してイラストを制作する為のチュートリアルをまとめた「Illustrator Tutorials: 30 New Tutorials to Learn Illustration and Drawing Techniques」です。

様々なテイストのイラストレーションを制作する方法が掲載されており、既にイラスト制作の技術をお持ちの方でも表現の幅を広げられる、参考になるチュートリアルが集まっています。今回はその中から気になったものを幾つかピックアップしましたので、ご覧下さい。
詳しくは以下
(さらに…)
企業やお店の看板など、様々なツールでロゴを目にすることは多いと思います。会社の顔とも言える重要な役割を果たしているロゴは、最初の印象がとても重要。そんな中参考にしたい、「2017年 ロゴデザインのトレンド」を今回は紹介いたします。

ロゴと一言で言っても、種類は”存在するロゴの数”と膨大にありますが、ここでは大まかなカテゴリーに分けて魅力溢れるデザインをピックアップしましたので、是非参考にしてみてください。
詳しくは以下
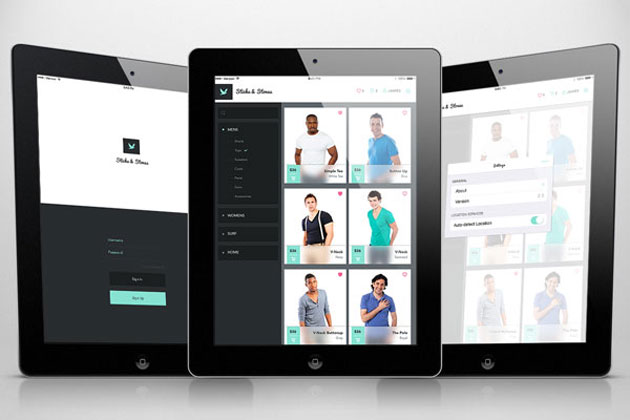
デザインのベースとなるUI。パーツとしてはさまざまなタイプが存在しており、すべてを1から作り上げるのはとても大変なもの。今回はそんな時に参考にしたい、さまざまなUIをPhotoshopで作り出せるチュートリアル集「36 Photoshop Tutorials For iPhone App UI Design」を紹介したいと思います。

Create a Mobile Shopping App Design in Photoshop – Tuts+ Design & Illustration Tutorial
いろんな種類のUIデザインが紹介されており、作り方を参考にしながらハイクオリティなデザインに仕上げることができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日数えきれないほど多くのアプリが配信されるiOS。そんな多くのアプリの中で存在感を放つためには、アイコンデザインの質の高さも重要なポイントの一つ。そこで今回紹介するのが、ユーザーを引きつけるiOS用3Dアイコンをまとめた「30 Superbly Designed iOS Icons」です。
![]()
Dribbble – Toilet Paper Icon by David Im
雑貨やゲームなど、さまざまなアイテムをモチーフにした立体感のあるアイコンが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
新芽が芽吹く春が近づいてくると、自然を意識したデザイン制作も多くなってくるのではないでしょうか?今回は、そんな自然な雰囲気を感じられるデザイン制作にぴったりな、葉をモチーフにしたパターン素材をまとめた「70+ Leaves Pattern for Nature Inspired Designs」を紹介したいと思います。
グリーンの葉はもちろん、さまざまな季節を感じられるパターンが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
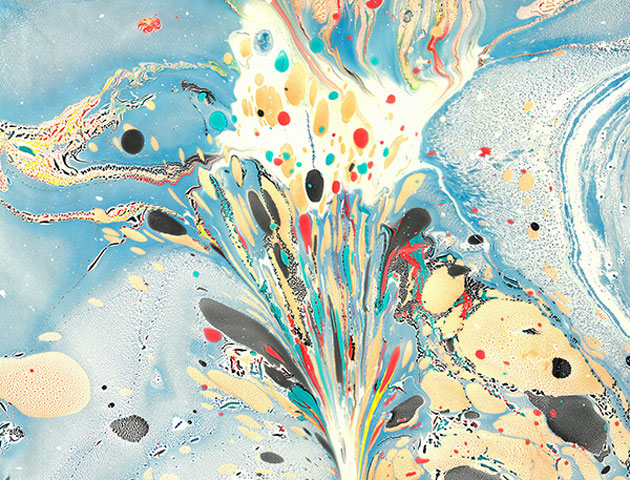
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
時代は繰り返すというのはデザインでも同じで、70〜80年代のレトロなデザイン感も今、多くの場で好まれています。そんな中今回紹介するのが、レトロカワイイ雰囲気を表現できるパターンまとめ「A Collection of Retro and Vintage Patterns for Photoshop」です。

6 Vintage Textile Patterns – Free Photoshop Brushes at Brusheezy!
和テイストなパターンから、ポップで可愛らしいパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にはさまざまなパターン素材を利用しますが、思い通りのカラー展開パターンを探すというのは案外難しいもの。そこで今回紹介するのが、さまざまなパターン素材の中からグレーを基調に制作されたパターンをまとめた「100+ Simple and Unique Gray Patterns」です。

(Pattern / Gone to Seed :: COLOURlovers)
モチーフを利用したパターンから幾何学模様の美しさを感じられるパターンまで、さまざまなグレーパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではライブラリも多数リリースされ、様々な所で使われている「Ajax」簡単に高度なエフェクトや動作が導入可能ですが、今日紹介する「20 More Excellent AJAX Effects You Should Know」はAjaxで実現するエフェクトをまとめたエントリーです。
様々なAjaxのサンプルが紹介されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
2月14日は年に一度の甘いイベント、バレンタイン。webサイトのデザインなどにもバレンタイン仕様が取り入れられる事が多くなる季節です。そんなシーンに利用したいフリー素材「16 Valentine’s Day Design Freebies」を今回は紹介したいと思います。

(Valentine's Day Retro Set | Download free Vector)
いろいろな種類の、バレンタインをイメージさせる素材が16種まとめられています。
詳しくは以下