企業やお店の看板など、様々なツールでロゴを目にすることは多いと思います。会社の顔とも言える重要な役割を果たしているロゴは、最初の印象がとても重要。そんな中参考にしたい、「2017年 ロゴデザインのトレンド」を今回は紹介いたします。

ロゴと一言で言っても、種類は”存在するロゴの数”と膨大にありますが、ここでは大まかなカテゴリーに分けて魅力溢れるデザインをピックアップしましたので、是非参考にしてみてください。
詳しくは以下
ロゴデザインにも、シンプルなものから凝ったデザインのものまで、さまざまなテイストのものが存在していますが、今回紹介するのは、高いデザイン性を誇る タイポグラフィロゴ集「Creative & Beautiful Designs with Typography」です。

(HBO ‘Unexpected’ on the Behance Network)
見ているだけでも楽しくなるような、アーティスティックなロゴが多数紹介されています。中でも特に気になったものを選んでみましたので、以下よりご覧ください。
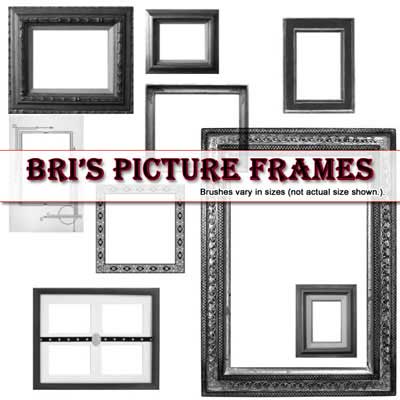
メイングラフィックやタイトルの装飾など、さまざまなシーンで活躍するフレーム枠は、テイスト違いごとにたくさんストックしておきたいもの。そこで今回紹介するのが、Photoshopブラシで表現できるフレームをまとめた「100+ Free Photoshop Frame Brushes To Decorate Your Designs」です。

Bri’s Picture Frame brushes by ~rabidbribri on deviantART
ラインの美しいフレームから、絵画を飾るようなリアルなフレームまで、たくさんのブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
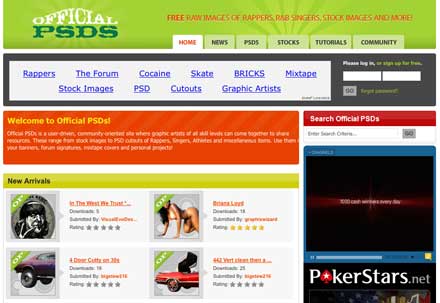
ここ最近様々なPSDファイルのまとめエントリーを紹介してきましたが、今回紹介する「
Official PSDs」はPSDファイルを共有するコミュニティーです。グラフィックから、写真まで様々なジャンルのPSDファイルが投稿されています。サイト内検索や、ダウンロード数によるランキング、レーティングなど基本的な機能は揃っています。

また公開されているPSDファイルは共有できるようになっていて、埋め込み用のタグがそれぞれのファイルで準備されています。今日は先週のダウンロードランキングからいくつか気になったPSDファイルを埋め込んでおきます。
詳しくは以下
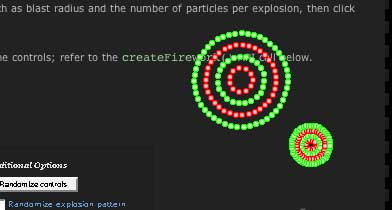
今回紹介するjavascript「Fireworks.js」はブラウザ上に花火を打ち上げるというものです。使い道はアニバーサリーぐらいと、あまり思い浮かばなかったのですが、覚えておけば何かしらに使えそうです。

オーソドックスな花火から、少し変わった花火までパラメーターを操作することで、様々な花火を作り出すことができます。サンプルのデモは「Fireworks.js: A DHTML fireworks effect」のページの「Fire」と言うボタンを押せば花火を
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
7月3日〜31日までの期間翁をイメージした絵文字フォント「AK-Churaumi」。19日さらにバージョンアップして風鈴、蚊取りブタなど夏の風物詩が追加されたv1.2が公開されています。

追加収録されたイラストは全部で6点、“ビーチサンダル”“ブタの蚊取り線香台”“風鈴”“ウチワ”と“かき氷”2種が追加されていて夏には欠かせないものばかりが集められています。
詳しくは以下
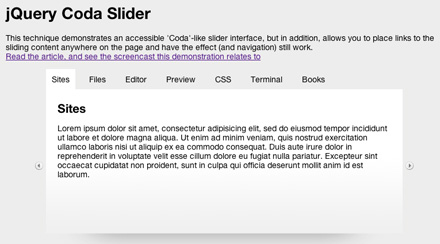
最近は様々なライブラリが展開されていて、WEBの開発にも大きな影響を与えていますが、今日紹介する「Coda Slider Effect」もそんなライブラリの一つjQueryを使ったタブメニュー+エフェクトです。

「Coda Slider Effect」は非常に滑らかに動くスライダーエフェクトを実現するためのもので、上記のようなよく見るタブメニューにひと味違った動きを付加させてくれます。
詳しくは以下
デザインに分かりやすく親しみやすく、彩りを添えてくれるイラスト。活用したいと思っても、自分で制作するには時間とコストが掛かるため、なかなか難しいのが現状です。今回紹介するのはそんな方におすすめ、手描きイラストが430種類も詰まった素材セット「430+ FREE storyboard illustrations」です。

ペンで描かれたようなタッチのイラストが、全てベクター形式で揃っており、さまざまなシーンで活躍してくれそうです。
詳しくは以下
最近では結婚式やパーティーで必要なアイテムを自分たちで作る人も多いようです。2人の個性や雰囲気に合ったものを手作りで準備するのも一つの醍醐味かもしれません。そんな中今回は、花のモチーフが可愛らしいウェディングイメージのベクター素材「Free Floral Wedding Vector Labels」をご紹介します。

ウェディングアイテムに使える便利なベクターデータです。
詳しくは以下