プログラムを組むと一言で言っても、内容は幅広く、多くの知識と技術が必要不可欠です。そんな中今回紹介するのは、時間短縮できる無料のツールをまとめた「Best of 2016: 100 Free HTML/CSS Themes」です。
できるだけ短時間でウェブサイト制作が必要とされる場合や、手順のかかるプログラムを素早くこなしたい時に役立つツールが、数多く紹介されていますのでご覧ください。
詳しくは以下
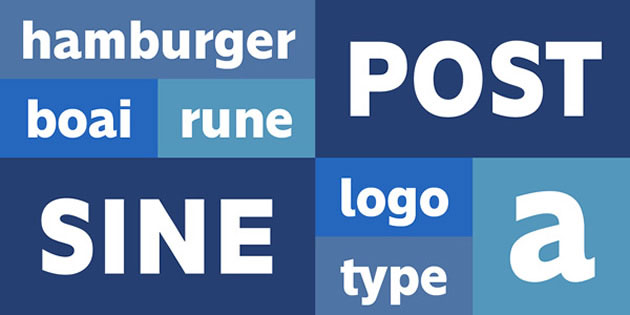
「フリーフォント」と検索すると、数え切れないほどのフォントが発信されており、その中からどれを選べば良いのか頭を悩ませるデザイナーも多いのではないでしょうか。そんな中今回は、どんな場面にも使いやすく、且つデザイン性の高いフォントが厳選されている「7 Free Professional Fonts For Your Font Library」をご紹介します。

Illuma Typeface | Hanken Design Co.
無数に溢れるフリーフォントの中から厳選された7種のフォントがピックアップされ、紹介されています。
詳しくは以下
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下
色々なデザインフォントを試したい、少しでもインパクト与えるために変わったフォントを使ってみたい。今回はそんな時に参考にしたい一度は試してみたいフォントまとめ「30 High Quality Free Fonts For Graphic Designers」を紹介したいと思います。
洗練されたデザインのフォントから手書き風のフォントなど、さまざまな種類が揃っています。気になったものをピックアップしてみましたので、以下よりご覧下さい。
詳しくは以下
背景素材として活躍するテクスチャや、複雑なグラフィック表現。完成されているものも便利ですが、時にはオリジナルで作成したいこともあるのではないでしょうか。今回はそんな時に参考したい、テクスチャ画像やグラフィック表現のPhotoshopチュートリアル「20 Free Texture Photoshop Tutorials」を紹介したいと思います。
Photoshopを使って、いろいろなテクスチャ表現の手法が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログよりも手軽な投稿が魅力のTumblr。日々の出来事をはじめ、さまざまな物事をアーカイブするために利用している方も多いと思います。今回はそんなTumblrのデザインをカスタマイズできる豊富なテーマの中から、雰囲気が伝わりやすいフリーのテーマをまとめた「50 Elegant Free Tumblr Themes And Widgets For Blogging Experience」を紹介したいと思います。
シンプルなテーマはもちろん、コラージュやテクスチャを利用した個性的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテイストのデザインが豊富に配布されているpsd素材。いくつあっても嬉しい、そんなpsd素材をダウンロードできるサイトをまとめた「30+ Best Websites to Download Free PSD Files」を今回は紹介します。

(photoshop | Abduzeedo | Graphic Design Inspiration and Photoshop Tutorials)
バリエーション豊かに、いろいろなデザインで活用できる素材を収録したサイトばかりが集められています。中でも気になったサイトをプックアップしたので、以下よりご覧ください。
詳しくは以下
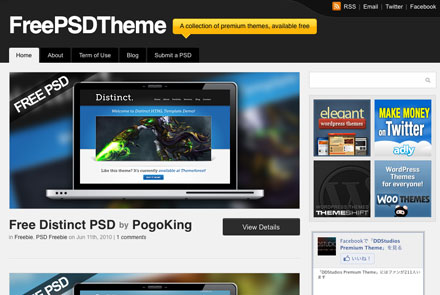
WEB制作に使うツールは人それぞれでこれしか無いというものはありませんが、WEBデザインのモックを制作するときにphotoshopを利用して制作していると言う方にオススメなのが、今回紹介するWEBデザインテンプレートをpsdでダウンロードできる「Free PSD Theme」。

まだ数はそこまでありませんが、クリエイティブで質の高いWEBテンプレートがフリーでダンロードできます。系統的にはどれもキレイめなものが多く、洗練された雰囲気のテンプレートが中心です。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
はてなブックマークに限らずSBMのコメントにはどういったサイトなのかブックマーカーさんが解説してくれている場合や広く客観的な意見を知れたりと色々と有益な情報が記載されていることがあります。今回紹介するGreasemonkeyスクリプト「habocovi.user.js」は、はてなブックマークのコメントをスマートに簡単に閲覧できると言うスクリプトです。

インストールするとブラウザ右下に上記のように小さいブルーの窓が表示され、ブックマーク数が表示されます。
詳しくは以下
画像加工はもちろん、webサイト制作に利用している方も多いPhotoshopは、合成から背景処理まで幅広く利用できる素材を揃えておきたいもの。そこで今回紹介するのが、背景処理に利用しやすいphotoshopパターン集「40 Exclusive Photoshop Patterns」です。

素材感とコントラストの異なるパターンが40種類もセットになって紹介されています。
詳しくは以下
以前に比べWebサイトはよりクリエティブな仕掛けや見せ方が求められるようになってきていますが、実際に一からJSを組んでいくとなると時間が掛かってしまうものです。今回はそんな時に役立つ、すぐに使える実用的なjQueryテクニックとチュートリアルをまとめたエントリー「15 Useful jQuery Techniques and Tutorials for Developers」を紹介したいと思います。

Flyout Image Slider Using jQuery & CSS3 – Webstuffshare – Learn and share. The simplest harmony.
どれもすぐに取り入れることができる実用的なものばかりですが、その中でも特に気になったものをピックアップして紹介したいと思います。
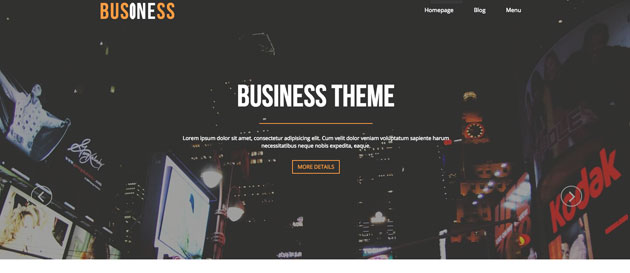
非常に便利に活用できるwordpress。いろいろなデザインのテーマが配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、最新トレンドを反映したフリーwordpressテーマ集「23 Free WordPress Themes Following the Latest Trends」です。

Business One – Free Business WordPress Theme
主流の構成が反映されたwordpressテーマが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
グラフィックデザインからwebデザインまで、幅広いデザインシーンで活用できるベクター素材。イラストレーター等での編集が可能なため、利用範囲は多岐に渡ります。そんなベクター素材を集めた「36 New Free Vector Graphics and Vector Images for Designers」を今回は紹介したいと思います。

さまざまなイラストやグラフィックのものが揃っており、いろいろなシーンで活用することができそうです。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下