幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下
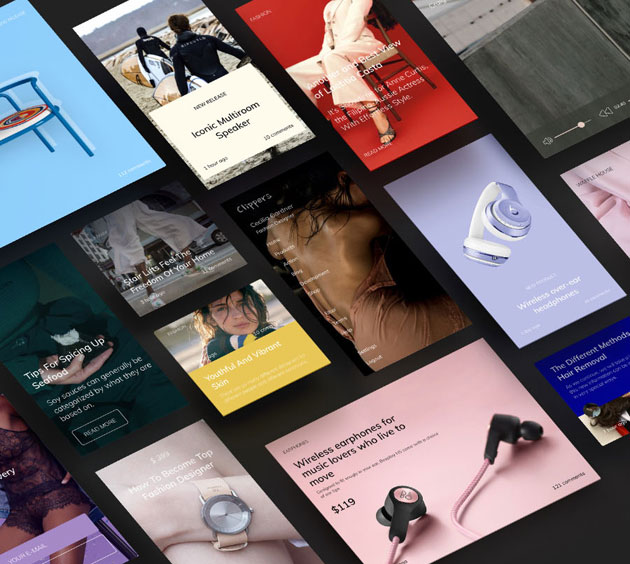
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
写真やグラフィックだけでは与えられない、個性やインパクトを添えてくれるフォント。多くの形が存在していますが、今回は独創的な形状を持つフォントに焦点をあてた「20 Best Free Fonts on Behance」を紹介したいと思います。

BUFFALO – FREE SCRIPT FONT on Behance
手描きからクラシカル、ユニークな雰囲気など、独特さを兼ね備えたフォントデザインが20種類まとめられています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
制作に非常に便利なベクターデータ。様々なベクターデータをDesigndevelopでも紹介してきましたが、今日紹介するのはベクターデータのフリーで使える動物のアイコンを集めた「10 stunning vector animals icon sets」です。

Twitter animals-Source
サメ、ヒツジ、犬など様々なタッチの違う動物のアイコンが紹介されています。今日はその中からいくつか気になったアイコンを紹介したいと思います。
つねにいろいろなフォントをチェックされている方も多いと思いますが、なかなか良いものに出会えず、仕事がはかどらないと悩んでいる方もいらっしゃるのではないでしょうか?そんな中今回は、デザインをもっと楽しくしてくれる デザインフォント30種「30 Fun Fonts That Will Cheer You Up」を紹介したいと思います。
どれもデザイン性のある、魅力的なフォントばかりがピックアップされています。気になったものを以下よりご覧ください。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下
制作物に加えることで質感やクオリティを与えてくれるテクスチャ素材。その中でも定番なのがグランジテクスチャ。風合いやアナログ感など制作物のクオリティをグッと引き上げてくれます。今日紹介するのはベクターで利用できるグランジテクスチャ「Free Vector Grunge Textures」です。

このグランジ素材は全部で木製、メタルなどなどのテクスチャがセットになっています。収録されているテクスチャは以下からご覧ください。
詳しくは以下
旧ホームページドメイン(designwork-s.com)を利用し、当ブログの名称・内容・コンテンツを利用し、文中のリンクからオンラインカジノの紹介サイトへ誘導するWEBサイトが発見されました。
当該WEBサイトは、当ブログとなんら関わりのない第三者の手によって作成されたもので、当ブログとは一切関係ございません。
旧ドメインについては、現在、管理・運用を行っておらず、当ブログの運営元とは無関係の第三者が取得・管理しており、無関係となります。
そのため、旧ドメインへアクセスすることにより、何らかの被害等が生じても、一切責任を負いません。
現在のDesignWorksホームページドメインはdesignwork-s.netとなります。
ご注意のほど、どうぞよろしくお願い致します。
さまざまなwebサイト制作で利用されているWordPress。テーマを使うことでよりデザイン性の高いサイトを簡単に構築することができます。そんな中今回紹介するのは、ベーシックに使用できるフリーWordPressテーマ「35 Free WordPress Theme」です。
比較的シンプルで定番のレイアウトのフリーテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までいくつかオンラインストレージは紹介してきましたが、今日紹介するオンラインストレージサービス「Filesavr」は、なんと1ファイル毎に10Gまでのファイルをアップロードしておけます。しかもログイン不要で利用できるので、気軽に利用する事ができます。

現実的に10Gともなるとアップロードするのも大変ですし、単体のファイルでそこまでのファイルを受け渡しする機会は滅多に無いと思いますが、制限の上限が高いのは嬉しい所です。
詳しくは以下
デザインに合わせてイメージにあったフォントを選ぶことはとても重要です。そんな中今回紹介するのは、美しく繊細な雰囲気が特徴の細字フリーフォントまとめ「35 Beautiful and Free Thin Fonts」です。

Champagne & Limousines Font | dafont.com
欧文フォントの、細いラインで描かれたフリーフォントの数々がピックアップされています。気になったものを以下にまとめましたので、ご覧ください。
詳しくは以下
WEBに掲載する以上、画像をローカルに保存されると言う事は仕方が無い事だと言う認識が主流だとは思いますが、それは避けたい、あまり保存されたくないと思っている方にオススメなのが、今回紹介するJavaScript「dwProtector」です。
dwProtectorは「右クリックによる名前をつけて保存」「ドラッグ&ドロップで保存」「右クリックで名前をつけて背景を保存」「背景画像を表示」からの画像保存をプロテクトしてくれます。
詳しくは以下