ネット上ではさまざまな種類の素材が配布されていますが、今回紹介するアイテムは思わず心が躍ってしまう、ポップでカラフルなトロピカル素材キット「Tropical Nature Kit」です。

常夏をイメージさせてくれる可愛らしいイラストレーション素材が揃っており、セットでダウンロードできるようになっています。
詳しくは以下
お店の看板やショップカード、ロゴなど、最近では手描き風のフォントが使用されているのをよく目にします。手描きフォントは女性らしい表現から大胆な表現まで、幅広い表現が可能な優れもの。今回はそんな、フリーの手描きフォントまとめ「20 Amazing Free Handwriting Fonts For Your Next Project」を紹介します。

Mightype Script – Free Handlettered Font on Behance
タイプの違う手書きフォント20種類がまとめて紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下
webサービスでさまざまな情報をユーザーに提供する時に使用するニュースレターは、非常に便利なツール。より多くの人に登録を促したいもの。今回はそんな時に是非利用したい、ニュースレター申し込みを誘導できるフリーpsdデザインまとめ「32 Beautifully Designed Newsletter Subscription Form PSD」を紹介したいと思います。
どうしてもワンパターンで簡素になってしまいがちな入力フォームが魅力的にデザインされたpsd素材が多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
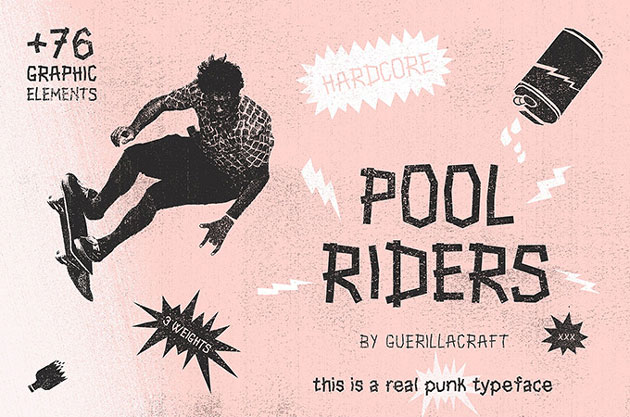
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
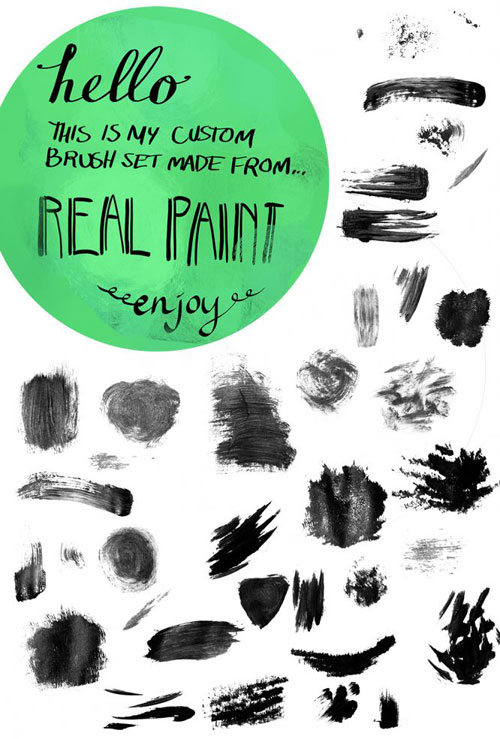
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの世界では、レンガを積み重ねて作られた壁面をテクスチャ素材として利用することも。しかし、いつも似たようなものだと、デザイン自体がワンパターンになってしまうのではないでしょうか?今回はそんな時、新しいバリエーションとして是非追加したい、「A Compilation of Brick Brushes You Should Bookmark」を紹介したいと思います。

(Brick Wall Free Brushes | Webdesigner Lab)
さまざまなテイストのブロックレンガ壁のテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アプリにしてもWEBにしても非常に利用頻度が高い、アイコン素材。それだけに様々なアイコンセットが素材としてWEBでは提供されていますが、今日紹介するのはベクターで利用できるシンプルなアイコン200個セット「200 Free Glyphs」です。
![]()
シンプルで簡潔なアイコンが全部で200個まとめられています。顔文字的なものから、矢印やタグソーシャルメディアまでWEBで利用できそうなアイコンがほぼ揃うアイコンセットになっています。
詳しくは以下
![]()
アイコン素材はセットが変わるとどうしても調整が必要なため、種類が少ないと、自分で作る部分が増えたり、制作したものと合わせる作業が必要になります。こちらのアイコンセットは、利用頻度の高そうなアイコンが網羅されていますので、その点はこのアイコンセットのみで、制作も完結することができそうな気がします。
配布形式はpsdとなり「Dribbble – 200 Free Glyphs by Joel Siddall」の「free-download.psd」というテキストリンクからダウンロード可能です。
電車だったり街中だったりさま様々ですが、日本でもたまに見かけるコンテナ。今日紹介するのはコンテナをテーマにしたフリーデスクトップアイコン「 Container Icons 」です。アイコンは全部で40種類収録されており、カラフルに表現されています。
![]()
デスクトップで使用することを前提として作成されていますので、各々のコンテナにはAdobe製品をはじめとする様々なアイコンが用意されています。
詳しくは以下
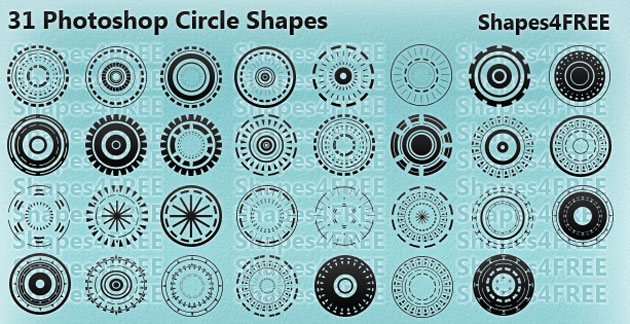
Photoshopでさまざま柄などを表現する際に便利なカスタムシェイプツール。いろいろな種類を利用されている方も多いと思いますが、今回はそんなカスタムシェイプの中で、手軽に円形柄演出を加えられる「A Great Collation Of Circular Custom Shapes For Photoshop」を紹介したいと思います。

31 Photoshop Circle Shapes – Intricate Circles | Photoshop Custom Shapes
さまざま種類の円形をデザインできるカスタムシェイプがまとめられています。
詳しくは以下
世界中で利用されているjavascriptライブラリjQuery。多機能で軽量。そして豊富なプラグインと制作者、開発者にとっては非常にありがたい存在です。今日紹介最近リリースされたjQueryプラグインを集めたエントリー「50 Awesome New jQuery Plugins」。
様々なジャンルのプラグインが紹介されていますが、今日はそのなかから今までDesigndevelopで紹介した事が無い、プラグインを中心にいくつか紹介したいと思います。
詳しくは以下
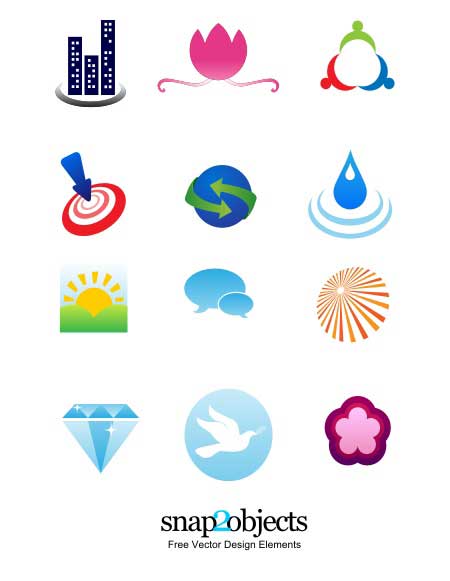
Designdevelopではデザイン制作に便利なフリーのベクターデータを多々紹介してきましたが。今回紹介する「30+ High Quality And Free Vector Object Sets To Beautify Your Designs」はクオリティが高くPOPな印象なベクターデーターを集めたエントリーです。

Free Vector Design Elements Pack 02
ライセンス:Creative Commons Attribution 3.0 License.
タイトルにも書いたとおり、集められているベクターデータは全体的に色使いも明るくかわいらしい感じのベクターデータが多い気がします。優しい柔らかな表現をしたい時にはかなり役立つかと思います。今回は紹介されている物の中から、気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下