今や、多くのwebサイトやグラフィック、アプリケーションのUIはフラットなデザインがメイン。無駄を省いたシンプルな見た目が、使いやすさや見やすさにも大きく影響しているようです。そんな中今回は、フラットテイストなグラフィックフリー素材まとめ「35 Free Flat Graphics and Web Elements for Designers」を紹介したいと思います。

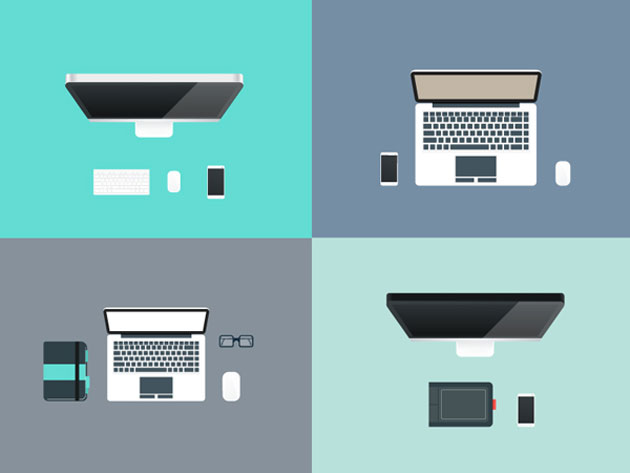
Flat Workspace Illustrations by GraphBerry – Dribbble
フラットな質感であり、さらに高いクオリティやデザイン性を感じさせてくれる素材が揃っています。幾つか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
パターン素材にはいろいろなデザインがありますが、中でも継ぎ目なく使えるシームレスなタイプは非常に重宝する存在。今回は、そんなシームレスパターンの中でも、ラフでおしゃれな雰囲気が印象的な「Monochrome Seamless Patterns」を紹介します。

繋ぎ目のないシームレスなパターン12種類とテクスチャ3つがセットになった魅力的なアイテムです。
詳しくは以下
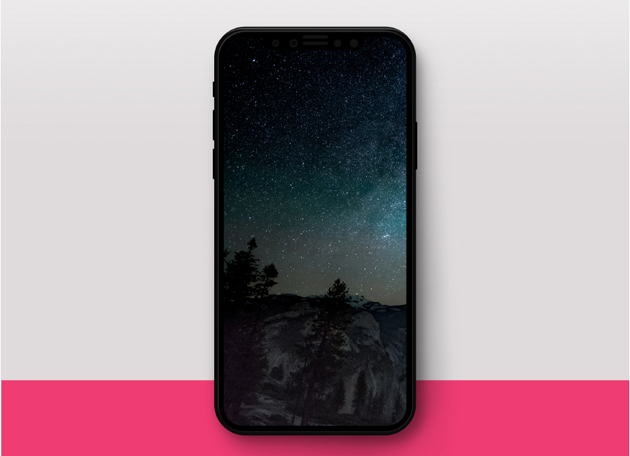
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
複雑な作業でも、Photoshopのアクション機能に記憶しておけば何度でも使用することができ、時間短縮へ繋がる上に均一なクオリティを生み出すことができ非常に便利。そんな中今回は、デザイナーに向けたクリエイティブなデザイン性を持つハイクオリティなアクション機能がまとめられた「New Amazing Photoshop Actions for Photographers & Designers」を紹介します。

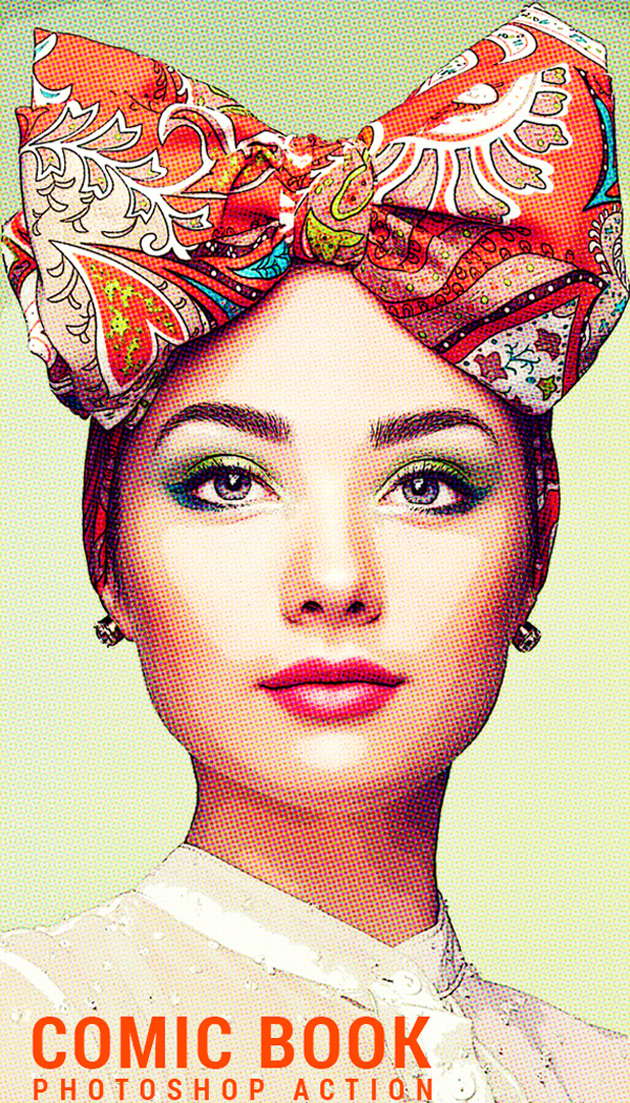
Comic Book Photoshop Action by SOHdesign | GraphicRiver
どれも高品質かつユニークな画像演出が光るアクション機能ばかり。中から気になったものをいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
カメラやテレビ、ラジオなど最新の形ではなくてシンプルな少し昔の形をしたらレトロな表現をベクターデータが今回紹介する「Retro Vector Icons」です。このアイコンセットでは一昔前の形で様々な物を表現しています。

視覚的には古さを感じる物もありますが、歴史があるからこそ認識しやすいという利点が気がします。そういう意味では何らかの機能を示すアイコンの原型なんかには使えそうです。
詳しくは以下
ファッションアイテムの中でも定番中の定番として愛用されているデニム。デザインの世界でも、ポピュラーで人気の高い素材となっています。今回はそんなデニム地のシームレステクスチャまとめ「Grab These Free Seamless Denim Textures」を紹介したいと思います。

Denim by marlborolt on deviantART
比較的シンプルな表情が特徴の、いろいろなデザインシーンで利用できそうなデニムテクスチャがまとめられています。
詳しくは以下
豊富に配布されるフリー素材の数々。その中からすぐれたものを探し出すのは、なかなか大変な作業です。今回はそんなシーンに是非参考にしたい、最新の魅力あふれるフリーリソースを集めた「50 incredible freebies for web designers, July 2015」を紹介したいと思います。

Bukhari Script – Free Font on Behance
フリーフォントからアイコン、UI、JS、アニメーションなど、デザイナー側・開発側どちらにも便利なフリーツールが多数紹介されています。
詳しくは以下

前評判やプロモーションなどもあってFirefox3が華々しくデビューしましたが、拡張機能などの都合上、Firefox使いたいけど、必要な拡張機能が動かないけど使えないなんて人はFirefoxだけにあるかと思います。そこで今回紹介するのはFirefox2とFirefox3を切り替えてくれるアプリケーション「MultiFirefox 2.0」です。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
Leopardの新機能の一つSpaces。この機能はデスクトップをアプリケーション毎に割り当てて作業スペースを整理してくれる画期的な機能です。このSpacesは通常切り替えには何かボタンを割り当て無ければ行けませんが、今回紹介するソフトウェア「Warp」を使えばマウスカーソルをスクリーンの端に移動しただけで作業スペースを切り換える事ができます。

フリーウェアで無料で使用する事ができますが「Paypal」で寄付も受け付けているみたいなので本当に気に入った方は寄付してあげてください。当然ですが動作環境はOS X 10.5以上となります。
詳しくは以下
レトロな雰囲気を演出する方法はいろいろありますが、今回はそんな中でも簡単にイメージをレトロテイストに寄せてくれる「Halftone Press Photoshop Kit」を紹介したいと思います。

ハーフトーンのパターンにさまざまなバリエーションが揃っています。使用した雰囲気のサンプルをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
WEBはもはやメディアの一つとして確立されたものを築き上げていて、様々な情報を伝えるメディアやWEBマガジンが個人運営、法人運営に関わらず公開されていますが、今日紹介するのはコンテンツがたっぷり詰まった、WEBマガジンのためのデザイン集「25 Magazine-Style Layouts for Your Design Inspiration」を紹介したいと思います。
様々なタイプのWEBマガジンのレイアウトが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
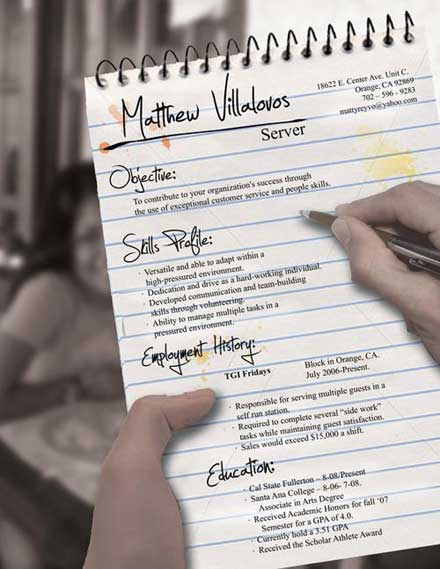
特にクリエイティブ業界ではフリーで仕事をしているという方も多く、仕事の受注前にプロフィールを提出するということも多いのではないでしょうか?プロフィールは、紙一枚で自分の今までの仕事が評価される重要なもの。そこで今回紹介するのは、クリエイティブ性が高く、相手に伝わりやすいプロフィールデザインをまとめたwebデザイン集「40 Most Creative Resume Design Ever Seen」です。

(Server Resume by ~rkaponm on deviantART)
多くの情報を見やすくレイアウトした作品が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下