近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
フォントを使用する場所やデザイン感によって、ウェイトやフォント自体の太さを使い分けることで強弱をつけることができます。そんな中今回紹介するのは、細身のラインが特徴のフォントまとめ「21 Light & Ultra-Thin Fonts for Your New Designs」です。

Party at Gatsby's font by tysmagic – FontSpace
繊細なラインで構成されたデザイン性の高いフォントが多数まとめられています。
詳しくは以下
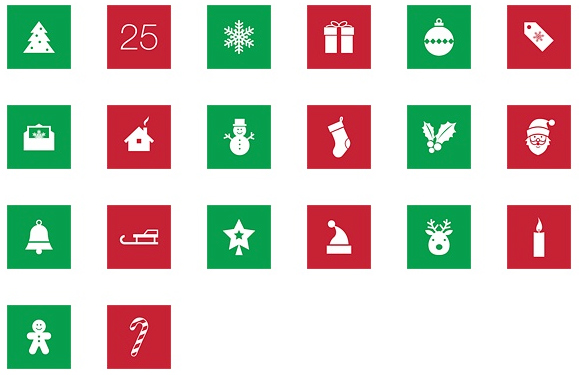
季節はもうすぐクリスマス。ちょうどクリスマスイベント向けのデザインを制作しているという方もいらっしゃるのではないでしょうか。今回は流行のフラットデザインで作られたクリスマスの可愛いアイコンセットのまとめてみました。

Flat Christmas Icon Set – DryIcons
白抜きの主張しすぎないものからカラフルなわくわくするものまで、さまざまなシーンで使えるアイコンが揃っています。
Flat Christmas Icon Set (PSD) | Psdblast
フラットデザインを取り入れながらも、ポップな仕上がりのアイコン。クリスマスの楽しさを効果的に伝えられそうです。

16 Colorful Flat Christmas Icons ~ Icons on Creative Market
斜めの影をプラスしたロングシャドーのアイコン。単調になりすぎないので、デザインにアクセントを与えてくれます。

Flat Christmas Iconset (14 icons) | Christmas Webmaster
とてもシンプルなのでデザインバランスを崩すことなく、クリスマスを演出することができるのではないでしょうか。

フラットデザインはシンプルさ故に淡白になりがちですが、今回のアイコンを活用すれば、ひと味違った華やかなデザインに仕上げることができそうですね。
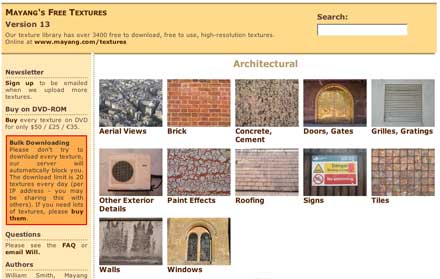
デザインのクオリティの決め手となるテクスチャ素材。質感を表現したり、リアリティを与えたりと色々な場面でお世話になります。最近ではWEBデザインでも多く使われていて、デザインをしていく上で重要な要素の一つです。

今日紹介する「Mayang’s Free Textures」はそんなテクスチャ画像をフリーでしかも高解像度で配布してくれるサイトです。
詳しくは以下
クレジットカードロゴアイコン、国旗アイコン、ファイルタイプアイコンなどちょっと珍しいアイこんんから、よく見かけるRSSフィードや一般的なミニアイコンまで幅広いアイコンを無料で配布しているのが今回紹介する「Fine icons.」です。
![]()
ライセンスは「Creative Commons Attribution-Share Alike 2.0 UK: England & Wales」でライセンスの範囲内なら配布されているアイコンはすべてフリーでダウンロードでき、WEB、ブログ、モバイルアプリケーションなど形式を問わず個人使用、商用利用問わず利用することが可能です。
詳しくは以下
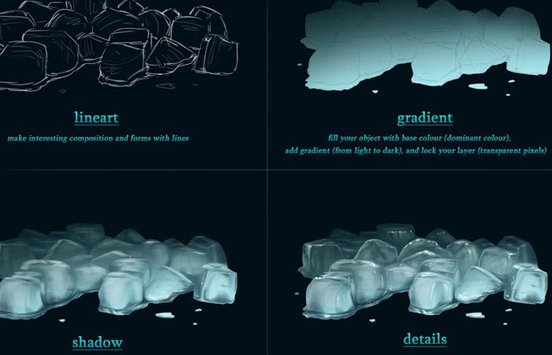
Photoshopはとても高機能な画像編集ソフトであらゆる表現が可能ですが、ソフト自体が非常に奥深くスキルによるところも大きいです。今日紹介するのは実用的なPhotoshopチュートリアルをまとめたエントリー「20 Useful Photoshop Tutorials for Designers」です。

Ice tutorial by Azot-2013 on deviantART
実際の広告やパッケージデザインで見られるような、効果のチュートリアルがまとめられています。今回はその中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
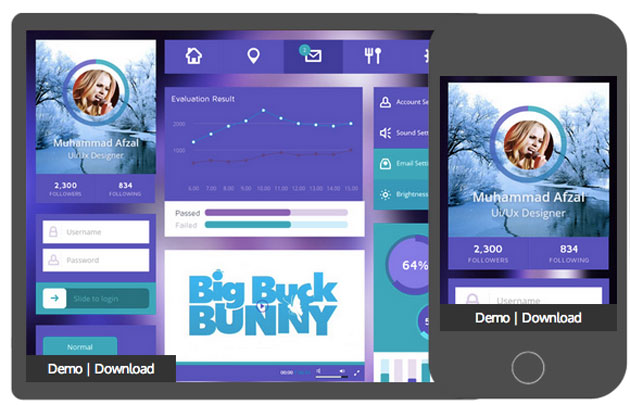
デザイン制作をする時には、いろんな種類の素材を使用して作り上げていくことも多いと思います。今回はそんなシーンにおすすめのまとめ「50 fantastic freebies for web designers, May 2014」を紹介します。

(Purple UI Kit Flat Responsive web template by w3layouts)
フォント、テクスチャ、UI、psd、JS、CSSといった多彩な素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
いままでのCSSで画像を使ってしかできなかった表現が、CSSのみで、できるようになった次世代のCSS3。実際にもう使われていたり、名前は広く知られていたりしますが、今回紹介するのはCSS3を活かしたボタンやメニューを集めたエントリー「12 Excellent CSS3 Button and Menu Techniques」です。
上記のようなCSS3の機能である、グラデーション、角アール、ドロップシャドウなどをうまく使った様々なボタンやメニューのデザインTipsがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
いままでいくつかオンラインでPDFを生成するWEBサービスを紹介してきましたが、ついにAdobeがオンラインPDF生成サービス「Acrobat.com」を開始しました。Adobe IDを登録すればフリーで利用することが可能です。

Adobe IDは簡単な項目を入力すれば簡単に取得できます。もちろん「Acrobat.com」から取得することが可能です。このサービスはFlash再生が可能となった「Acrobat 9」との連携が計られています。
詳しくは以下
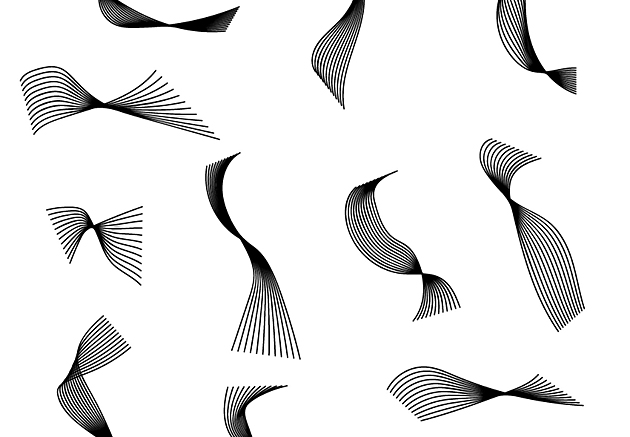
デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下