人々が暮らす都市の風景はデザインに取り入れられることも多く、イラストやシルエットなどの素材ををチェックしている方も多いのではないでしょうか?そんな中今回紹介するのが、都市を表現できるPhotoshopブラシをまとめた「24 Sets Of Free City Brushes For Photoshop」です。

City Scapes 2 – NYC Edition by ~tiffcali06 on deviantART
シルエット素材からイラスト、画像など、表現力の広がるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

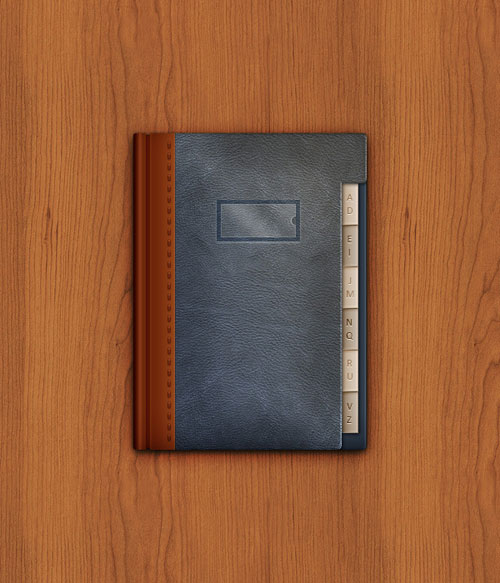
(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
webページを作る際には、コンセプトカラーを決めデザイン制作をするということも多いのではないでしょうか?そんな時は、カラーの特徴を押さえたデザインを参考にしたいもの。そこで今回は、さまざまなイメージカラーの中から、グリーンを基調にしたwebデザインをピックアップした「20 Creative Web Design in green Color」を紹介したいと思います。

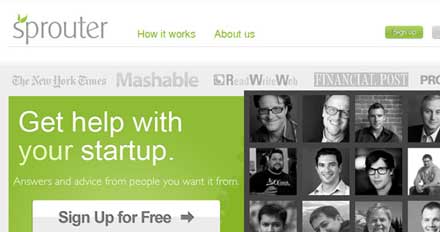
(Entrepreneur & Startup Expert Q&A, Resources and News | Sprouter)
グリーンを使用することで、エコなイメージや爽やかさを感じられるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下
常に新しいタイプが公開されているフリーフォント。トレンドに合わせて、いろいろな種類が展開されています。今回はそんな最新のフリーフォントを厳選し紹介した「15 New Innovative Free Fonts for Designers」を紹介したいとおもいます。
15種の、デザイン性に優れたフリーフォントがピックアップされています。気になったものをDesigndevelopでもピックアップしましたので、以下よりご覧ください。
詳しくは以下
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

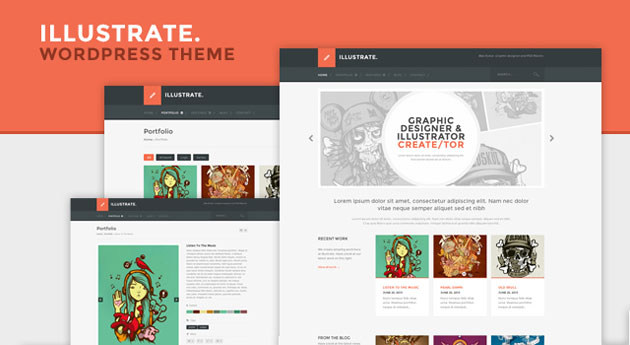
(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下
今やスマートフォンアプリにおいて欠かせないアイコンのひとつである、ジェスチャーアイコン。新規ユーザーに使い方を伝えていく上で重要なファクターになっています。今回ご紹介するのはジェスチャーアイコンが15個もまとめられた「15 Free Gesture and Interaction Icon Sets for Mobile App Designers」になります。
![]()
100+ Touch Gestures Icons — download free icons by PixelBuddha
このまとめではひとつのアイコンセットに最大100種類収録されているものもあります。いくつか気になったものをピックアップしましたので、以下からご覧ください。
詳しくは以下
Photoshopでさまざま柄などを表現する際に便利なカスタムシェイプツール。いろいろな種類を利用されている方も多いと思いますが、今回はそんなカスタムシェイプの中で、手軽に円形柄演出を加えられる「A Great Collation Of Circular Custom Shapes For Photoshop」を紹介したいと思います。

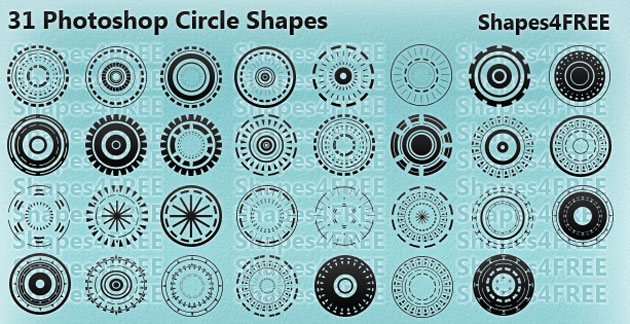
31 Photoshop Circle Shapes – Intricate Circles | Photoshop Custom Shapes
さまざま種類の円形をデザインできるカスタムシェイプがまとめられています。
詳しくは以下
多くのWEB開発者が利用し始めているCSSの次の規格CSS3.0。今までCSSではできなかったことが多数実現できるように改良が加えられています。以前Designdevelopで「選んで、見て、使える簡単CSS3ジェネレーター「CSS3 Generator」 | DesignDevelop」という記事でリアルタイムにプレビュー、コードプレビューができるCSSジェネレーターを紹介しましたが、今回もCSS3特有の様々な処理を簡単に実現することができるCSS3メーカー「CSS3.0 Maker」を紹介したいと思います。

画面は非常にシンプルな作りでグローバルナビにCSS3の効果がメニューになっていてプレビューも数値の操作も、CSSのコードビューも一画面で利用出来るようになっています。
詳しくは以下