WEBメニューの定番とも言えるのがタブメニュー。わかりやすくユーザーインターフェイスとしても優れています。今日紹介するのはCSSで実現するシンプルなタブメニューを集めたタブメニュー集「Useful Css Menus」です。

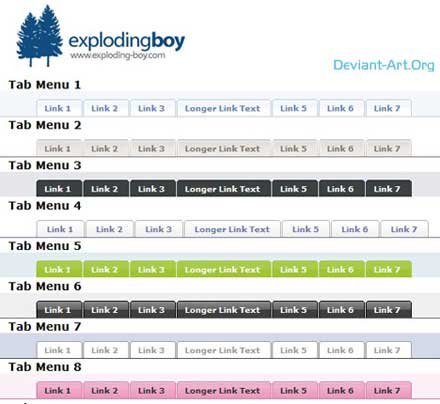
上記の画像の全部で12個ののタブメニューがサンプルとしてダウンロードすることができます。同じタブメニューなので、同じように見えますが、細かい部分で様々な違いを出しています。
詳しくは以下
CSSとHTML、個別にソースがあるわけでなく、素材としてそのまま利用できるように、冒頭にCSSが記述してあるHTMLがダウンロードできるようになっています。ソース内にはどの部分がどのタブメニューなのかわかりやすく書かれているので、簡単に抜き出して使うことができるかと思います。
全体的にデザインもシンプルでその中でバリエーションがあり、汎用性の高い物ばかりなので、どんなサイトにでも馴染ませることができそうです。