WEBでは欠かせないナビゲーションやボタン。様々な作り方がありますが、今日紹介するのはCSSで作るナビゲーションメニューの作り方のチュートリアルを集めたエントリー「Complete Toolbox: 55 CSS Menu And Button Coding Tutorials」です。
スライダー用から、タブメニュー、角アールのグラデーションメニュー、動きの付いたアコーディオン、プルダウンなどなど、CSS作れる様々なナビゲーションとボタンが公開されています。全部で55のチュートリアルが公開されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
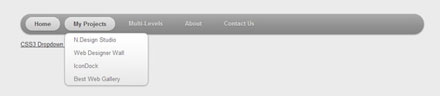
■CSS3 Dropdown Menu
アップルライクなドロップダウンメニュー。

■Beautiful CSS Buttons With Icon Set
アイコン付きのクリアなCSSボタン。どんなデザインにも対応できそうです。
![]()
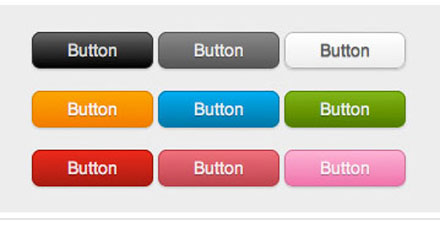
■CSS3 Gradient Buttons
キレイめなグラデーションをCSSで再現したCSSボタン。

上記の他にも様々なナビゲーションやボタンデザインが紹介されています。画像の作り方や実装まで、かなり細かく記載されていますので、チュートリアルをじっくり見れば再現することができると思います。CSSでキレイなボタンやナビゲーションを作りたい方は是非どうぞ。