カーソルを合わせるとぴょんと飛び出すツールチップ。以前「javascript不要のCSSで制御するツールチップ「Easy CSS Tooltip」」や「半透明・角丸のツールチップを表示するJavaScript 「CoolTips」」といくつかDesigndevelopでも紹介してきましたが、今日紹介するのはそんなツールチップのスクリプトを集めたエントリー「30+ Tooltips Scripts」です。
主にJavaScript, Ajax、CSSを使って実現しています。沢山のToolTipsが紹介されていますが、今日はその中から気になったToolTipsが公開されていますので下記に貼り付けておきます。
詳しくは以下
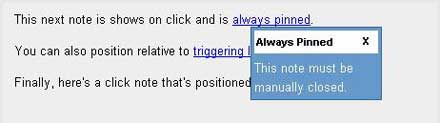
■SuperNote

download | Preview | Source
CSS/JavaScriptによって作られたポップアップツールチップ。なめらかにフェードします。
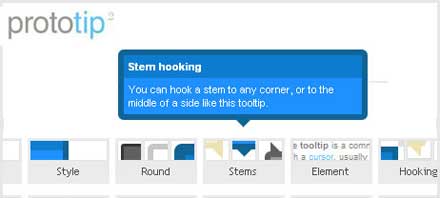
■Prototip2

download | Preview | Source
Prototypeで実現する様々な効果、デザインを持たせることができるツールチップです。かなり高機能なツールチップです。
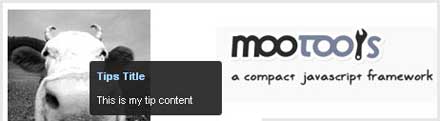
■MooTools Tooltip

download | Preview | Source
MooToolsで実現する半透明のツールチップ。クラス指定することで、デザインの変更も可能です。
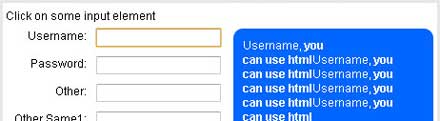
■jQuery Input HintBox

download | Preview | Source
jQueryを使ったヒントツールチップ選択したテキストボックスに合わせてヒントを表示させることができます。
上記の他にも沢山のツールチップが紹介されています。仕組みもデザインも様々なので、ページの用途やデザインに合わせて使っていきたいですね。