デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
数あるフォントの中からデザインにあったものを選ぶのは、案外時間のかかる作業。しかしフォントはデザインの魅力の一つと言っても良いほど重要な役割を果たしてくれる要素でもあるため、最適なチョイスができるベースを作っておきたいものです。今回はそんな方にオススメな、汎用性の高いデザインされたフリーフォント「Download New Free Fonts for Graphic Design (16 Fonts)」を紹介したいと思います。

New! 'Wish' font script on Behance
ちょっとした工夫でおしゃれに見せてくれる、そんなフォントが集約されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
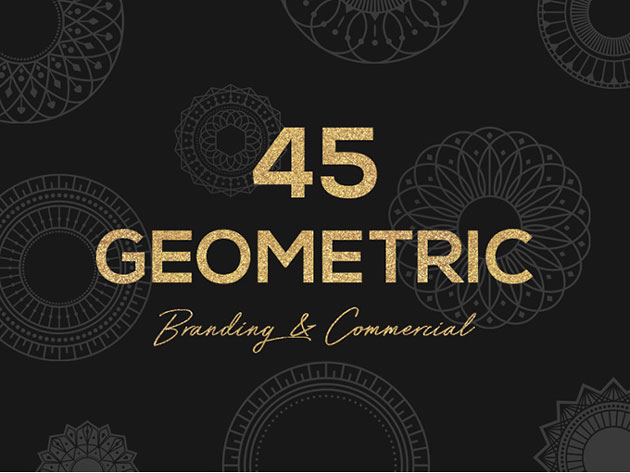
さまざまな使い方ができるベクター素材はとても便利な存在。気になったものをストックしておくことで、いろいろなシーンで活躍してくれます。今回はそんなストックのコレクションに加えておきたい、種類が豊富なジオメトリックベクター「45 Geometric Vector Shapes」を紹介します。

白と黒の異なるカラーで展開された幾何学模様が、45種類セットになっています。
詳しくは以下
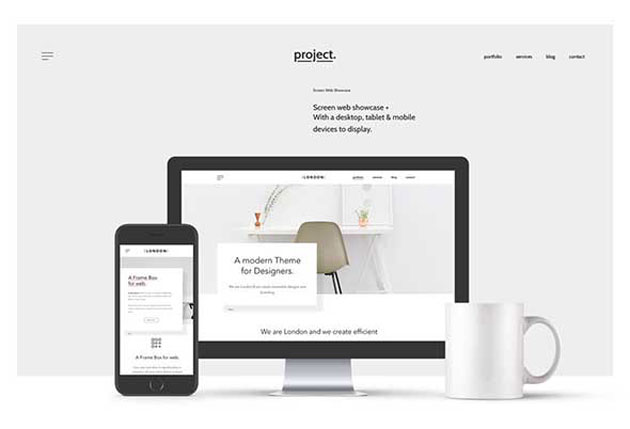
デザインの提案をする際に役に立つのがモックアップ。不確実なものを実際のイメージに近い形で表現しながらデザインを確認できるので、イメージが明確になり、プレゼンテーションの手法としてはとても便利です。今回紹介するのは、レスポンシブデザインをプレゼンテーションするのに便利なモックアップ「15+ Mockups to Showcase Your Responsive Web Designs」です。

Showcase Website Header Mockup | MockupWorld
実際のPCにはめたものワイヤーフレーム上のものなど、様々な段階・用途に合わせて使用できるモックアップまとめられています。今回ははいくつか気になったものをピックアップしましたので以下からご覧ください。
詳しくは以下
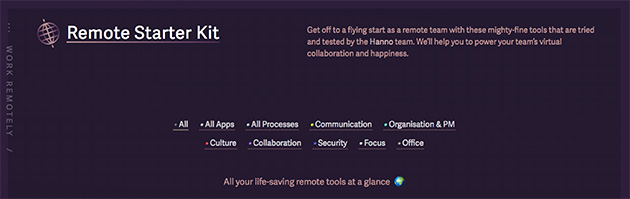
近年ネットワークの発達により、様々な障壁がクリアされ、会社に来て仕事をするということが一部では当たり前では無い世界がやってこようとしています。リモートワークの方法論など話題になり、出社せず自宅に居ながら仕事をするというスタイルが認知されつつあります。そんなリモートワークはデザイナーやクリエイターの方にはより、身近な働き方で実際そのような働き方をしている方も少なからずいるのではないでしょうか?今回ご紹介するのはそんな遠隔とのやりとりで仕事を行う、リモートワークに最適なWEBツールをまとめた「Remote Starter Kit」です。

さまざまな視点から集められたWEBツールはリモートワーカーだけでなく、他の働き方をメインとする方の業務効率化にも最適なものばかり。今回はその中からオススメのツールを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
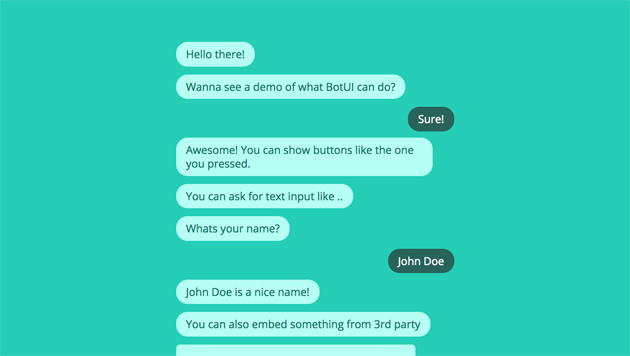
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
フリーで配布されている素材には、いろいろな種類が存在しており、中でもデザイン性のあるパターンやモチーフはそのままデザインに使うことができて便利です。そんな中今回紹介するのは、56アルファベットが揃ったモノグラムモチーフ「56 Awesome Vector Monograms」です。

A-Zのアルファベットがモノグラムモチーフで展開された、アイデア次第でいろいろな使い方ができそうなフリー素材となっています。
詳しくは以下
普段着から、プロモーション用のアイテムまで幅広く、年中活躍してくれるTシャツ。少し季節はずれな気もしますが、今回紹介するのはTシャツをデザインする時に役立つ、デザインカンプに使えるTシャツテンプレート「19 Free Blank T Shirt Template Designs」です。

Blank Tee Photos – a set on Flickr
人とセットになったもの、Tシャツだけのもの、そしてボディのカラーバリエーションなど様々なタイプのテンプレートが公開されています。今回はそのなかからいくつかピックアップして紹介したいと想います。
詳しくは以下
デザインに彩りを添えてくれるパターンはとても便利。その中でも特に模様が綺麗に繋がるように作られた、シームレスなパターンは非常に役立つアイテムです。今回ご紹介するのはそんなシームレスパターンから、手書き風に描かれた素材「Rosalie Watercolor Patterns」です。

水彩筆で書かれたようなラフで柔らかいタッチが特徴の、色合いの美しい全部で18種類のパターンがセットでダウンロードできるようになっています。
詳しくは以下
デザインの周辺を彩るコーナー素材。アンティークなタイプを中心に、さまざまなデザインのものが展開されています。そんな中今回紹介するのは、ハイクオリティな装飾コーナーブラシが揃った「40 High Quality Decorative Corner Brushes For Free Download」です。

Summer Theme Corners – Photoshop brushes
多彩なデザインのコーナーブラシが厳選され、紹介されています。気になったものを以下にてピックアップしていますので、ご覧ください。
詳しくは以下
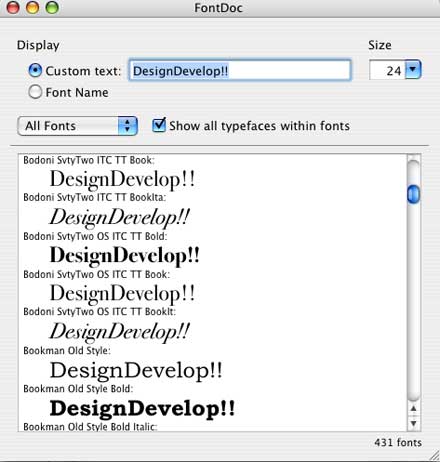
Fontを毎日見ている人なら、自分の作業しているPCに入っている書体は名前を見ただけで分かると思いますが、なれていない人はそうはいきません。最近のレイアウトソフトやアプリケーションでは名前だけでなくフォントをプレビューしてくれるものもありますが、無いものも当然ながらあります。

プレビュー機能が無くてフォント選びにうんざりしている人にお勧めしたいのが今回紹介する「FontDoc」はFontの一覧をシンプルに分かりやすく表示してくれるフォントプレビューソフトです。
詳しくは以下
日々新しいデザインが公開されるフォント。デザイナーにとってフォント選びは重要な作業です。様々なジャンルの異なるフォントを持ち合わせていれば、いざデザインを始める際に困ることはありません。そんな中今回紹介するのは、異なるテイストがピックアップされたフリーフォント17種「17 Fresh Free Fonts for Graphic Designers」です。

Cunia Free Font Typeface on Behance
デザインを魅力的に見せてくれるフリーのフォントが紹介されたサイトです。気になったものをピックアップしましたのでぜひチェックしてみてください。
詳しくは以下
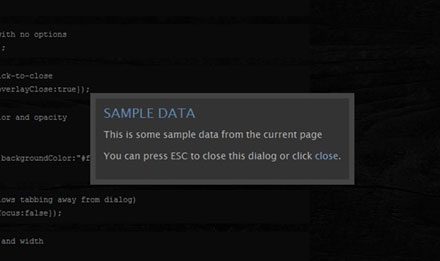
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下