今や、多くのwebサイトやグラフィック、アプリケーションのUIはフラットなデザインがメイン。無駄を省いたシンプルな見た目が、使いやすさや見やすさにも大きく影響しているようです。そんな中今回は、フラットテイストなグラフィックフリー素材まとめ「35 Free Flat Graphics and Web Elements for Designers」を紹介したいと思います。

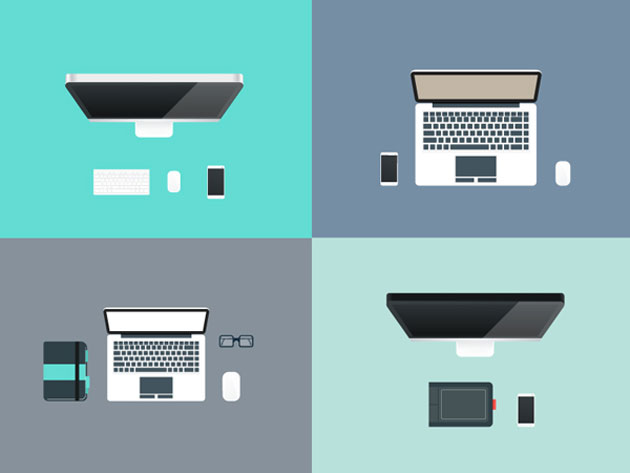
Flat Workspace Illustrations by GraphBerry – Dribbble
フラットな質感であり、さらに高いクオリティやデザイン性を感じさせてくれる素材が揃っています。幾つか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
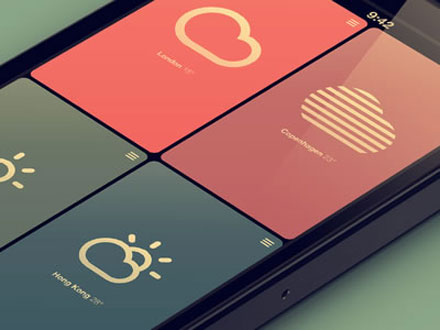
今年はフラットデザインがWEBのトレンドとして、多くのクリエイティブブログで伝えられています。windows8を始めとして、OS側のユーザーインターフェイス側にも取り入れられ、今後ますます、目にする機会も多くなってくると思います。今日紹介するのはフラットデザインをオーダーされたデザイナーのためのフラットデザインをオーダーされたデザイナーのためのデザインインスピレーション「Flat Design Inspiration」です。

今回はWEB側とスマートフォンUIをそれぞれ取り上げているエントリーから気になったものをまとめて紹介したいと思います。
詳しくは以下
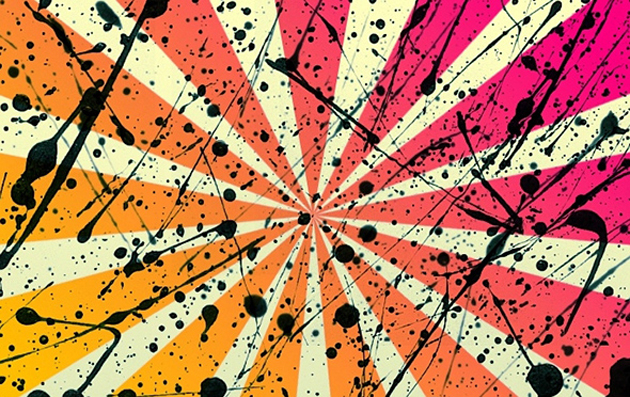
インクがハネたような飛沫は、デザインに勢いを出したり、ちょっとしたアクセントに使ったりなど大活躍する定番素材。今回ご紹介するのは、そんな飛沫を表現出来るPhotoshopブラシセットをまとめた「20 Free Splatter Brushes Sets for Photoshop」です。

20 Free Splatter Brushes Sets for Photoshop
約20ものPhotoshopブラシセットが紹介されており、ブラシのニュアンスや質感なども多数揃う優秀なまとめです。今回はその中から気になった素材を幾つかピックアップしてご紹介いたします。
詳しくは以下
HTMLとCSSで作るドロップダウン式やアコーディオン形式のインターフェイスを備えたメニューが簡単に生成できるジェネレーターが今回紹介する「MyCSSMenu」です。

生成の仕方は簡単で、マジは右側に表示されているメニューからベースとなるメニューを選びます。ベースとなるメニューは全部で22個の登録されていて、横、縦と大きく分けると2種類のメニューがあり、様々なデザインが登録されています。ベースが決定したら、右下の「Customize Menu」のボタンをクリックするとカスタマイズすることができます。
詳しくは以下
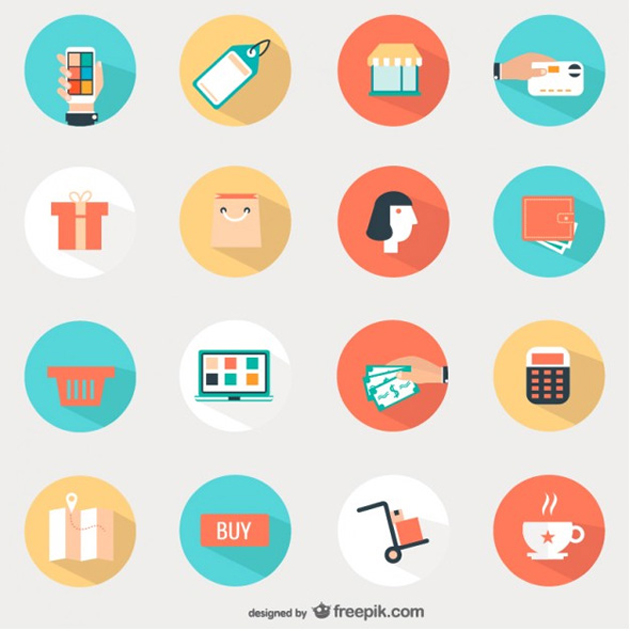
Webやグラフィックデザインを手がけるデザイナーにとって、時間短縮や作業効率はとても重要な課題です。そんな時に役に立ってくれるアイテムが今回紹介する、豊富に揃ったアイコンやイラストのベクターセット「25 Flat Design Freebies You Should Download」です。

Shopping round icons set Vector | Free Download
様々なジャンルのベクターデータが揃っている中から、いくつか気になったものをピックアップしてみました。
詳しくは以下
(さらに…)
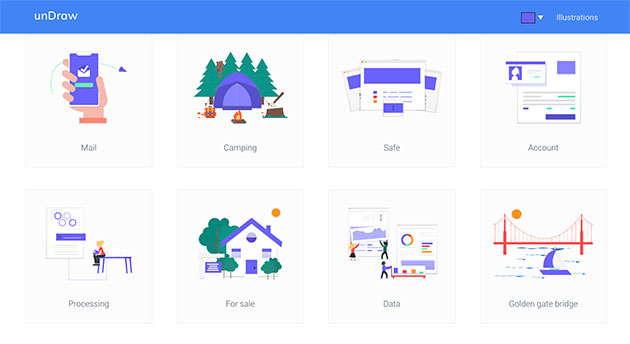
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
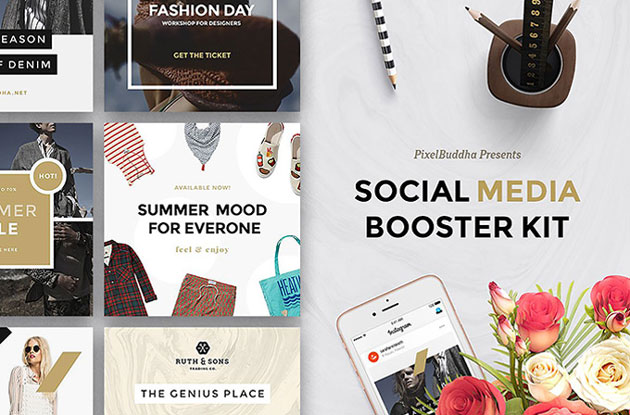
昨今SNSの活用方法の幅も広がり、広い世代の方が利用するようになってきました。様々な場所で、インスタ映えするような食べ物や撮影スポットを求めている人を見かけます。今回紹介するのは、投稿写真をより魅力的に見せるSNS用のテンプレート「Social Media Booster Kit」です。

InstagramやFacebookで活用できるテンプレートのセットです。
詳しくは以下
常に新しい発想力が求められるデザイン業界。使う素材にもその年の傾向に合わせたテイストを取り込むことが、デザインに新鮮さを感じさせるポイントだと思います。そこで今回紹介するのが、今年のデザイン傾向に合わせて制作された、新しいテクスチャ素材を集めた「150+ Fresh High Quality Free Textures You Should Use In 2011」です。

(25 mix textures SET IV by ~Butterphil on deviantART)
写真やモチーフを利用した、グラフィカルなテクスチャ素材が多数紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「星、音符、ハートなどシンプルで定番のphotoshopブラシを集めた「Free Photoshop Brushes」」という記事で定番とも言えるフリーブラシを配布しているサイトを紹介しましたが、今回紹介する「photoshop brush TUT Brush」はピクトグラムから人間の髪の毛、リアルな動物などなど幅広くニッチなブラシを収録しているphotoshopブラシ配布サイトです。

かなりニッチなブラシも揃っていますので、商業デザインには余り使えないかも知れませんが、クリエイティブの素材などにはうってつけのサイトだと思います。
詳しくは以下
夏が近づくと、より明るくカラフルなイメージのデザインも増えてくるのではないでしょうか?そこで今回紹介するのが、虹色の7色を利用したテクスチャ、パターン、背景素材をまとめた「65 Great Rainbow Textures, Patterns and Backgrounds」です。

Colorful Whirlpool Vector Background | Flickr – Photo Sharing!
カラフルで楽しい気分になれそうな素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
タブメニュー・ツールチップ・スライドショーなどなど様々なWEBインタフェースを提供してくれるjQueryプラグイン化されていますので、実装もかなり簡易にでき、制作者にとってはありがたい存在です。今日紹介するのはjQueryでよくつかうインターフェイスをまとめたツールキット「Toolkit with 6 Awesome jQuery User Interface components」です。

各インターフェイス毎に様々な動きを実装できます。さらにToolキットは必要に応じてカスタマイズしてダウンロードできます。
詳しくは以下