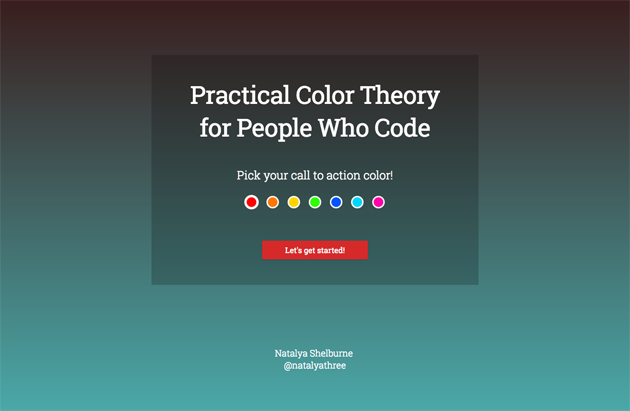
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
企業のイメージを支えるブランディング。適切なデザインを取り入れることで、会社をより良い方向へと導いてくれます。今回はそんな企業向けブランディングデザインの制作時に活用できるモックアップをまとめた「2016 Revisited: Best Free Corporate Identity Packages, Business Cards and CVs」をご紹介します。

Anthony Boyd | Realistic Stationary Branding & Identity Mockup
名刺から書類、手帳などビジネスに関わるベストなモックアップがまとめられています。気になったものをピックアップしていますので、以下よりご覧ください。
詳しくは以下
ブランドのイメージを強めるショップバック。店舗を構える業種でのブランディングでは要となる外せない要素です。今回はそんな店舗ブランディングの提案を支える強い味方、ショップバックのモックアップをまとめた「20 Free Beautiful Shopping Bag Mockups to Download」をご紹介します。

Shopping Bags PSD Template – GraphicsFuel
さまざまなデザインバリエーションで、ショップバックのモックアップが20種類集められています。その中でも気になった素材を下記にて紹介していますのでご覧下さい。
詳しくは以下
デザインにちょっとしたエフェクトやニュアンスを足したい、そんな時にはイメージにぴったりの素材を探すよりも、実際に描いてしまった方が楽な場合もあります。そんな中今回ご紹介するのは、自分でテクスチャを作るための美しいフラクタルブラシセットまとめ「20 Beautiful Fractal Brushes for Photoshop」です。

20 Beautiful Fractal Brushes for Photoshop
美しいニュアンス表現ができる、高品質なPhotoshopブラシがまとめて紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
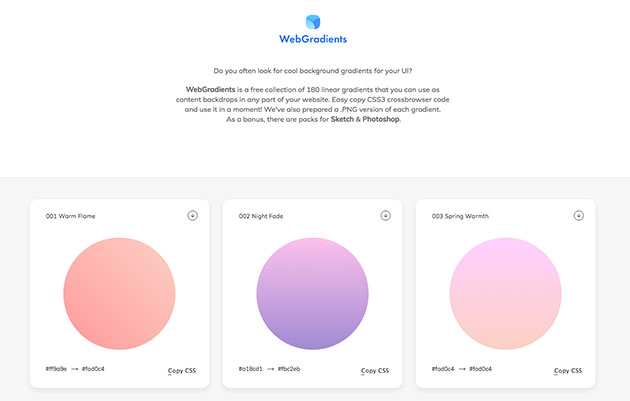
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
タブやフォーム、ラジオボタンにチェックボックス、ページングとWEB特有のデザインや昨日はいくつもありますが、WEBデザインを起こす時、それを一つ一つデータを起こしているとかなり大変です。今日紹介するのはユーザーインターフェイスを設計するための素材集「50 Free UI and Web Design Wireframing Kits, Resources and Source Files」です。
様々なインターフェイスに対応した素材がまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはプロの為のハイクオリティーなフリーフォント集「30 high-quality free fonts for professional designs」です。
前回紹介「デザイナーに役立つフリーフォント集「21 More Free Fonts to Enhance Your Designs」」と言う記事で紹介した「21 More Free Fonts to Enhance Your Designs」とはまた違い、スタンダードで汎用性の高いフリーフォントが多いような気がします。今回はそのなかからいくつか気になったフォントを紹介したいと思います。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
以前Designdevelopではローディングアニメーションが簡単に生成できるWEBサービスを「99個のサンプルからローディングgifアニメーションが簡単に作れる「Load Info – gif generator」」と言う形で紹介しましたが、今回紹介するのはフリーでつかえるローディングGIFアニメアイコンをまとめて配布しているエントリー「120+ Free Ajax Activity Indicator Gif Icons」です。

シンプルな物から、極小の物まで様々なローディングアニメーションが公開されています。アニメアイコンはGIFアニメで貼り付けられていますので、動きを確認しながらダウンロードすることができるようになっています。
詳しくは以下
SNSで写真を日々投稿している方も多いかと思いますが、ただ写真を撮って上げるよりも加工やアレンジを施した方が魅力的に見えることも。今回はそんなシーンで活用したいSNS投稿用テンプレート「Peach Social Media Templates」を紹介したいと思います。

ピンクカラーで展開された、ガーリーなデザイン性が魅力のテンプレート集となっています。
詳しくは以下
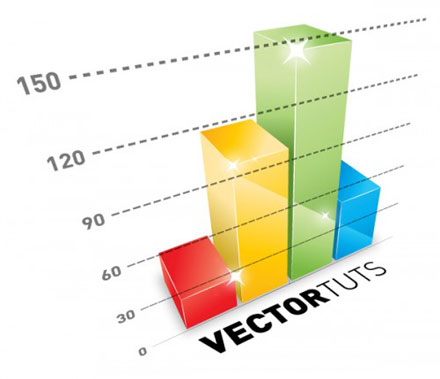
制作現場では幅広く利用されているベクターデータを扱える制作ソフトイラストレーター。紙やグラフィックのデザインが中心という方にはおなじみのソフトだと思いますが、レイアウトにとどまらず、極めて行けば様々な表現が可能です。今日紹介するのはイラストレーターのチュートリアルを100まとめたエントリー「100 Best Illustrator Tutorials of All Time (From Newbie to Pro)」です。

Turn a Boring Bar Graph into a 3D Masterpiece | Vectortuts+
立体的な表現、光、グラデーションを上手く使った質感の表現など、様々なイラストレーターのテクニックが公開されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
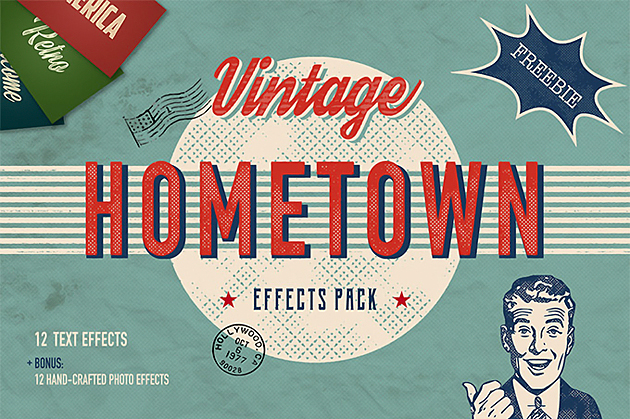
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下