デザインの良し悪しの決め手ともなるフォント選び。デザイナーにとって重要なアイテムとなるので、様々なジャンルに対応できる最新のフリーフォントは必見です。そんな中今回紹介するのは、グラフィックデザイナーのためのおしゃれなフリーフォント「21 Fresh Free Fonts for Graphic Designers」です。

MINDFULLY – FREE CALLIGRAPHY FONT — Pixel Surplus | Resources For Designers
柔らかな印象を与えてくれる手書きフォントから、スタイリッシュに決まるものまで、21種類のフリーフォントを紹介しています。
詳しくは以下
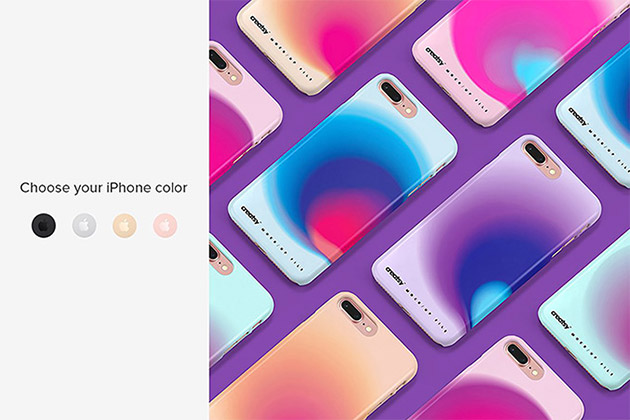
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
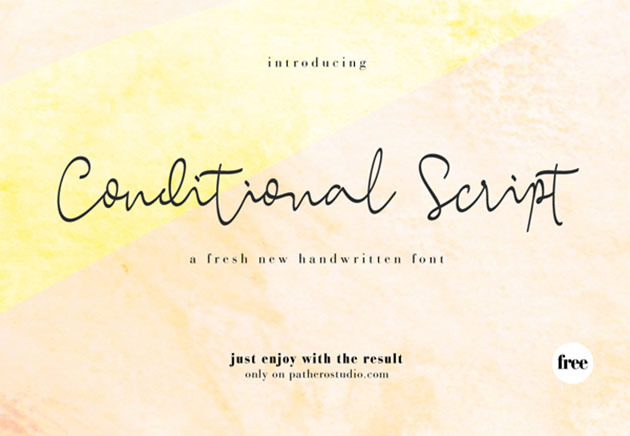
デザイナーとして常にチェックが欠かせないフォント。手書き一つとっても筆のはね具合などでイメージが変わってきてしまいます。今回は幅広いタイポグラフィのデザインがまとめられた「Free Fonts – 17 New Fonts For Designers」をご紹介していきます。

Free Conditional Script Font on Behance
斬新なデザインでインパクトのあるものなど、多彩なフォント。下記にいくつかピックアップしているので、ご覧下さい。
詳しく見る
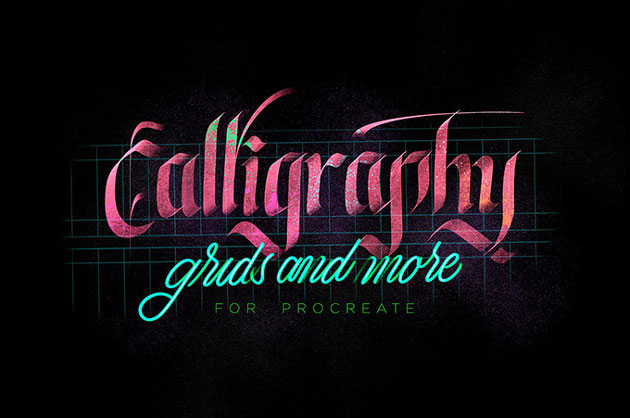
手書きで描かれたカリグラフィは、柔らかな印象やスタイリッシュな印象など様々なニュアンスを表現できることもあり、汎用性も高く人気のアイテムです。そんな中今回紹介するのは、用途に合わせてアレンジ可能なカリグラフィブラシとテクスチャのセット「Procreate Calligraphy Brushes」です。

テクスチャとブラシがセットになっているので、組み合わせ自在の使えるアイテムです。
詳しくは以下
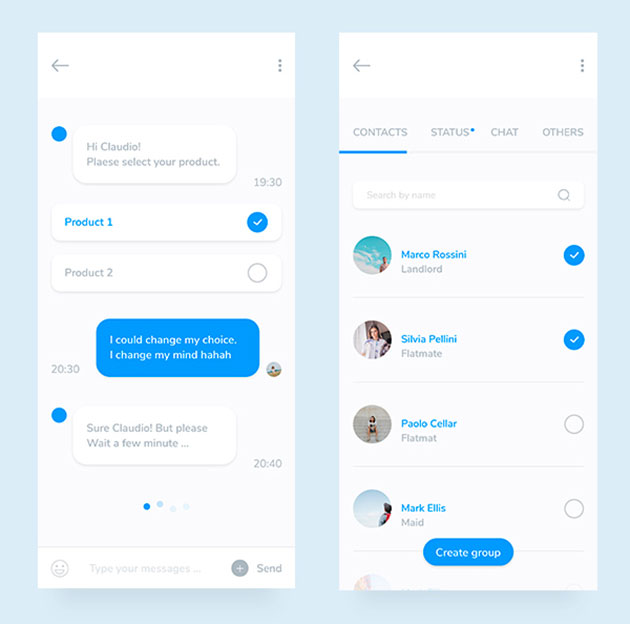
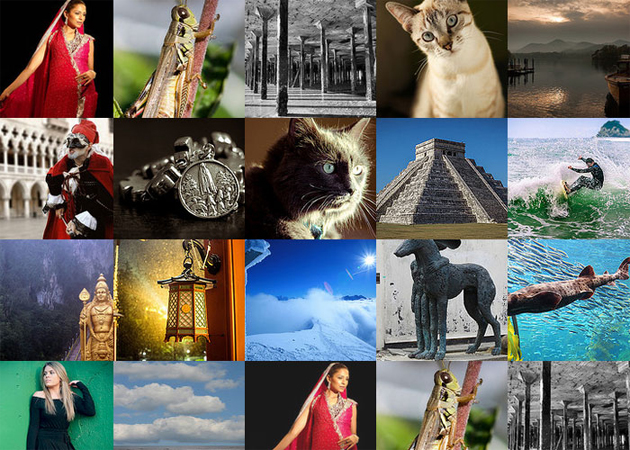
デザイナーにとってテンプレート・モックアップは非常にありがたい存在。デザイナー以外でもディレクションに関わる人であれば完成イメージとして、これらを使用する機会もあるのではないでしょうか。そんな人たちにおすすめできるまとめ「30 Fresh Freebies for Web & Graphic Designers」を今回はご紹介していきます。

Mobile Chat App Design – free download by Claudio Parisi – Dribbble
トレンド感のあるシンプルかつフラットなデザインで表現された完成度の高いテンプレート・モックアップ。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
近年幅広い世代でSNSが活用され、日常生活に欠かせないものになってきています。中でもインスタグラムに投稿される写真の数は数え切れないほど。そんな中今回紹介するのは、多くの投稿の中で一際目を惹くことができるInstagramテンプレートキット「Mono Instagram Templates Kit」です。

POPなカラーが魅力的な120種類の豊富なインスタグラム用のテンプレートがセットになったアイテムです。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
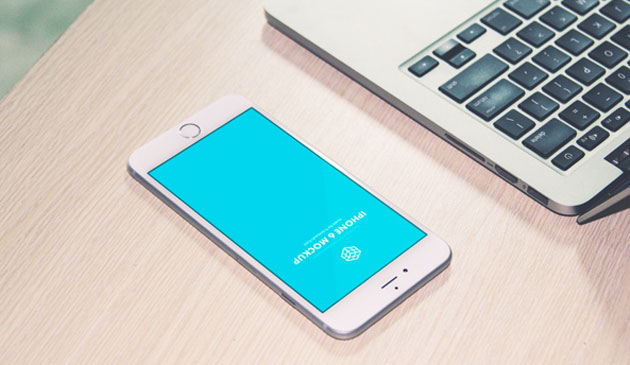
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
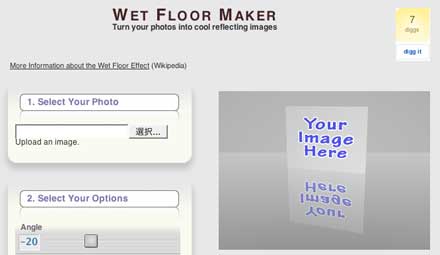
WEB2.0的なデザインとして普及した鏡面画像処理。photoshopを初めとした画像編集ソフトを使わなくても、あらゆるところで簡単に実現できるサービスが存在しますが、今日紹介する「Wet Floor Maker」はそんなサービスの中でもかなり細かい所まで設定できる鏡面画像ジェネレーターです。

320×240と生成できる画像サイズが制限されている物の、カメラの高さやアングル、鏡面の透明度など細かい指定が可能です。
詳しくは以下
WEBサイトから、パーツまで幅広く制作に利用されているphotoshop。メインで使っている方も多いと思います。今日紹介するのはphotoshopで便利に使えるpsd形式の素材を集めた、WEBデザイナーのためのフリーpsd素材集「80+ Useful PSD Templates For Web Designers」。
上記のようなボタンから、バッジ、アイコン、イラストレーションなど、様々な素材がまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
観葉植物としても人気の高いサボテン。そのキュートなシルエットと育てやすさから、家に置いているという方も多いのでは。今回はそんなサボテン好きのあなたにおすすめしたい、キュートなイラスト素材をまとめた「Free Download: Cute Cactus Patterns and Elements For Designers」を紹介したいと思います。

Free Download: Cute Cactus Patterns and Elements For Designers | Designbeep
優しい丸みのあるタッチで描かれた可愛らしいサボテンのイラスト、パターンがセットになった高品質な素材です。
詳しくは以下
(さらに…)
紙素材特有のアンティークな質感は、photoshopなどのソフトだけで出すことは難しく、しばしばアナログ的な作業で作られているのではないでしょうか?そんな中今回紹介するのは、アンティークな質感を演出する紙のテクスチャ素材集「New Collection of Must-Have Paper Textures」です。
オーソドックスな質感の紙から、かなり年季の入った状態やデザイン感を感じるテクスチャまで、あったらいいなと思う素材が満載。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
春先になるとさまざまな場面で、花柄を利用したデザインを見かけることも増えてくるのではないでしょうか?そんな中今回紹介するのが、豪華な雰囲気を演出できるバラがモチーフのパターンをまとめた「100+ Lovely Rose Pattern Designs for Attractive Outputs」です。

Pattern / sugar rose :: COLOURlovers
絵画のような美しさを感じられるパターンから、幾何学的な模様がユニークなパターンまで、さまざまなパターンデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な表現を可能にしてくれるphotoshopブラシ。様々なブラシがフリーで公開されていますが、今回はグラフィティ的な表現を可能にするphotoshopブラシセット「350+ Ultimate Free Spray and Splatter Paint Brushes」を紹介したいと思います。

Free Hi-Res Splatter Photoshop Brushes
スプレーからペンキ風のphotoshopブラシセットが多数まとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBショップ運営者の方へ最適フリークレジットカードアイコン「Free Credit Card Icons」
現実世界でもWEBでも決済手段として普及しているクレジットカード。特にWEBでは現実世界以上に、クレジットカード決済できるかどうかを分かりやすくユーザーに示すことが必要かと思います。今回紹介する「Free Credit Card Icons」はクレジットカードのアイコンをフリーでダウンロードすることが可能です。

VISA、MasterCard、American Expressなど日本でもお馴染みのクレジットカード会社のアイコンが配布されていますので「Free Credit Card Icons」自体は海外のサイトのコンテンツですが、国内でも十分に使えるかと思います。
詳しくは以下