写真にミステリアスな雰囲気をプラスしたり、食品を美味しそうに見せたり、何かと利用する機会の多い霧や湯気の効果。写真の雰囲気を一気に高めてくれますが、一から作るのは少々手間。そんな中今回ご紹介するのは、そんなときに利用したい霧や煙が立ち込めるようなテクスチャー素材「20 Mysterious Fog Overlays」です。

20 Mysterious Fog Overlays — download free effects by Pixelbuddha
霧や煙などの白い靄を簡単に表現してくれる、ハイクオリティな素材が集められた素材セットです。
詳しくは以下
(さらに…)
デザイナーなどクリエイティブな仕事をしている人のデスク周りは、デザイン関連のアイテムで構成されていることが多かったりします。今回はそんなデザイナーワークスペースを表現できる、フリーイラストレーションセット「Designer Workspace Illustrations」を紹介します。

フラットなイラストで、デザイナーのデスクからPCのデスクトップまでが描き上げられています。
詳しくは以下
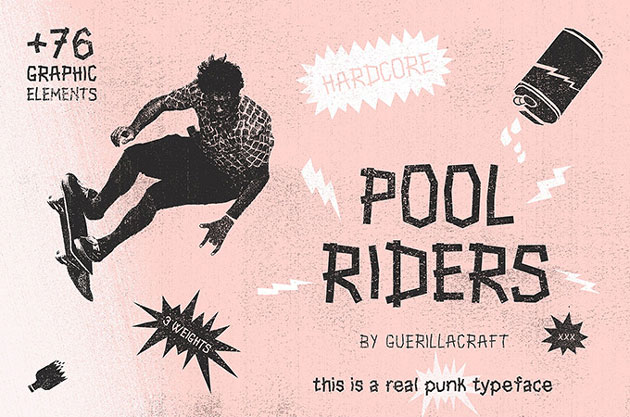
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
今まで「ロゴデザインのリソースサイト集「105+ Logo Design Tuts And Resources」」や「様々なWEBデザインエレメントのデザイン集「Pattern Tap 」」と様々なデザインリソースを紹介しましたが、今日紹介「21 cool webmaster resources」と言うエントリーは配色からレイアウト、テクスチャからアイコン素材まで、WEBデザイン、WEB制作の為に利用できるデザインリソースを集めたまとめエントリーです。

タイトルの通り全部で21個のサイトが紹介されており、どれも、一つ一つが目的に特化したサイトを紹介しています。今日は紹介されている中から特に気になった物を紹介したいとお思います。
詳しくは以下
デザインにとても便利なシルエット素材。アイコン的な使い方だったりポイント的につかったりと色々と便利に使えます。今日紹介するのは商用利用可能で、フリーで使える国産シルエットデザイン素材集「シルエットデザイン」です。
国内のデザイナーさんが作っているだけあって、海外のシルエット素材には無いチョイスがあるような気がします。かなりの数が公開されていますが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
毎日数えきれない程多くのwebサイトが世界中でオープンしていますが、そんな中で個性を発揮できるのがデザインとクリエイティビティを兼ね備えたwebサイト。今回紹介するのは、クリエイティブなwebデザインを集めた「35 Best Website Designs」です。

(Reklameskilte er yt. Glasfiber-ko med logo – synlig reklame-gimmick)
シンプルで洗練されたデザインから、つい見入ってしまうような芸術的なデザインまで、さまざまなwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
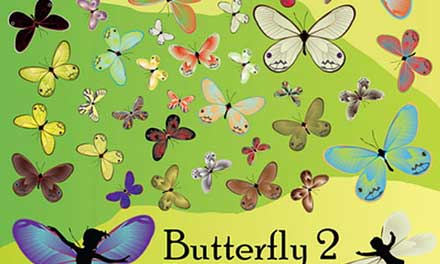
1日の日照時間が長くなってきたりと、少しずつ春の気配を感じられるようになってきているように思います。そんな中今回は、春の優雅な雰囲気作りにぴったりな蝶のベクター素材をまとめた「25 High Quality Vector Butterfly for Free Download」を紹介したいと思います。

Butterfly Vector Set2 (42 colored butterflies) | DragonArtz Designs
リアルな蝶を表現した素材から、イメージ力の高い美しい素材まで、さまざまなベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブログを書いていると多用するのがコピー&ペースト。ショートカットも簡単で、これといって負担になる作業ではないのですが、今日紹介するFirefox拡張機能は文字列を選択しただけでクリップボードにコピーしてくれるfirefox拡張機能「AutoCopy」です。
通常コピーまでは行程的に文字列を選択して、ショートカットを押してという2段階になっていますが、この拡張機能を導入すれば一工程減らして、コピーをすることができます。
詳しくは以下
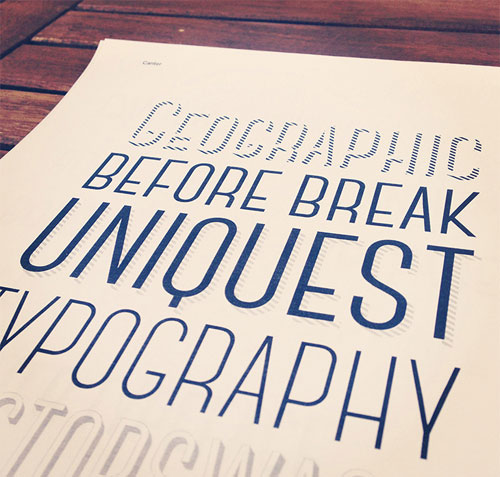
いつも使い慣れたフォントでデザインを安定的に作ることもできますが、たまには少し気分を変え、新しいフォントにチャレンジすることで、デザインの幅が広がるのではないでしょうか?そんな中今回ご紹介するのは、デザイナーに向けた新しいフォントのまとめ「9 Hot New Free Fonts For Your Designs 」です。

Canter free font | Fontfabric™
特徴のあるフォントが多数まとめられていて、凝ったデザインや味のあるデザインに使えそうです。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
フォントにはさまざまなデザインが存在しており、デザインが出来上がった状態は一つのグラフィックとして完成されていますが、今回はタイピング=打ち込みをする際の表情に注目しデザインされたフリーフォント「Typing Art」を紹介したいと思います。

(Typing Art|オドリコ 文字がクルクルと踊ります。)
タイピングした瞬間に、それぞれのデザインをイメージさせる動きを見せるというとてもユニークなフォント。もちろん、デザインフォントとしても魅力溢れるシリーズとなっています。
詳しくは以下
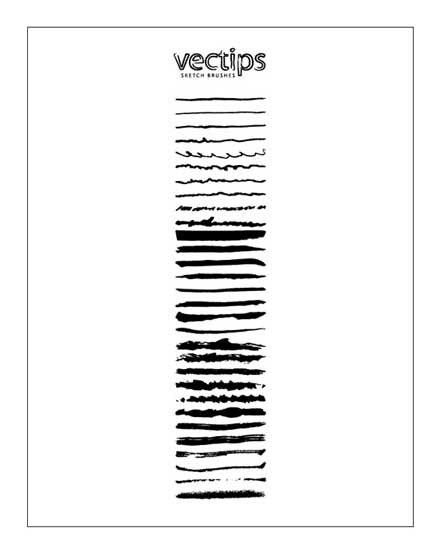
イラストレーターで色々なデザインに使えるブラシですが、ディフォルトでセットされているものだと今一もの足らないそんな人が多いのではないでしょうか?そこで今回紹介する「30 Sketchy-Style Brushes For Illustrator」手書き風のillustratorのブラシセットが無料でダウンロードできます。

収録されているのは上記の30のブラシで、様々な種類のブラシが収録されています。ブラシはイラストレーターCS2のai形式でまとめて配布されています。
詳しくは以下