写真にミステリアスな雰囲気をプラスしたり、食品を美味しそうに見せたり、何かと利用する機会の多い霧や湯気の効果。写真の雰囲気を一気に高めてくれますが、一から作るのは少々手間。そんな中今回ご紹介するのは、そんなときに利用したい霧や煙が立ち込めるようなテクスチャー素材「20 Mysterious Fog Overlays」です。

20 Mysterious Fog Overlays — download free effects by Pixelbuddha
霧や煙などの白い靄を簡単に表現してくれる、ハイクオリティな素材が集められた素材セットです。
詳しくは以下
(さらに…)
WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
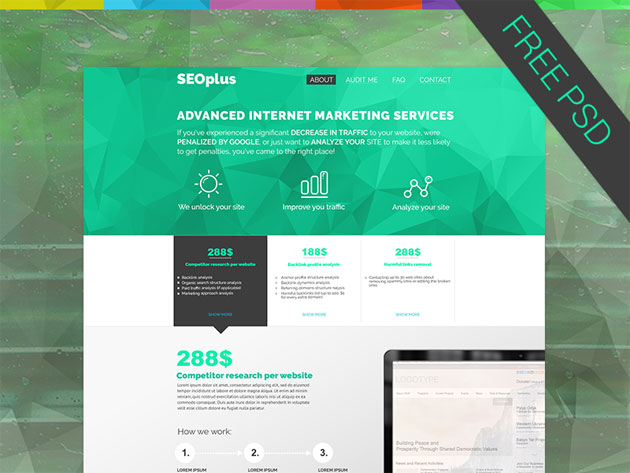
活用するととても便利なテンプレート。中でもwebサイトのデザインテンプレートは、すでに完成されたデザインを使ってサイト設計ができるとても魅力的な存在です。今回はそんなwebサイトテンプレートを多数まとめた「Best of 2015: 100 Free PSD Website Templates」を紹介します。

Dribbble – Free psd template by Yana Smirnova
2015年のベストテンプレートが揃っており、ジャンルやテーマもさまざま。見応えのある内容も魅力となっています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節感を大切にする日本では、広告などにそれぞれの季節を演出したデザインを手がけることも多いはず。そんな中今回紹介するのが、秋や冬の雰囲気を表現できる、落ち葉や枯れ葉のテクスチャをまとめた「25 Free Dried Leaf Textures」です。

dried-leaf-textures-19.jpg (JPEG 画像, 2272×1704 px) – 表示倍率 (50%)
紅葉感のきれいなテクスチャから、完全に枯れてしまった葉を映し出したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
■Wet Leaves Texture by `FantasyStock on deviantART
落ち葉に当たる太陽の光が美しいテクスチャです。冬ならではの美しさを感じられるのではないでしょうか?

■leaves texture by ~Blastermind on deviantART
枯れ葉の中に混ざったカラフルな葉がきれいなテクスチャです。葉っぱ素材を使うにあたって、個性を強調したい時におすすめ。

■dried-leaf-textures-8.jpg
神秘的な自然の趣きが美しく表現されています。一枚の画像としての力強さも、模様の抽出にも、多用途に利用できるテクスチャだと思います。

自然ならではの美しさを感じる素材ばかりが紹介されています。他にもたくさんのテクスチャが紹介されていましたので、気になる方は是非原文もチェックしてみてください。
手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
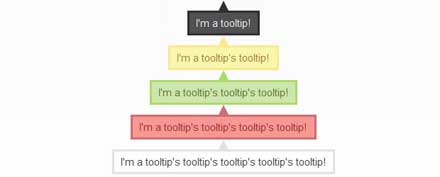
マウスオーバーしたときに出現するツールチップ、その対象物の内容を説明したり、補足的なデータを表示したりとユーザーインターフェイスを向上させてくれるテクニックの一つです。今日紹介するのは利用しやすいjQueryで作るツールチップを集めた「25 Useful jQuery Tooltip Plugins and Tutorials」です。

qTip – The jQuery Tooltip Plugin
吹き出しタイプやフェードタイプなど様々なもの集められていますが、今回はそのなかからいくつか気になったツールチップをピックアップして紹介したいと思います。
詳しくは以下
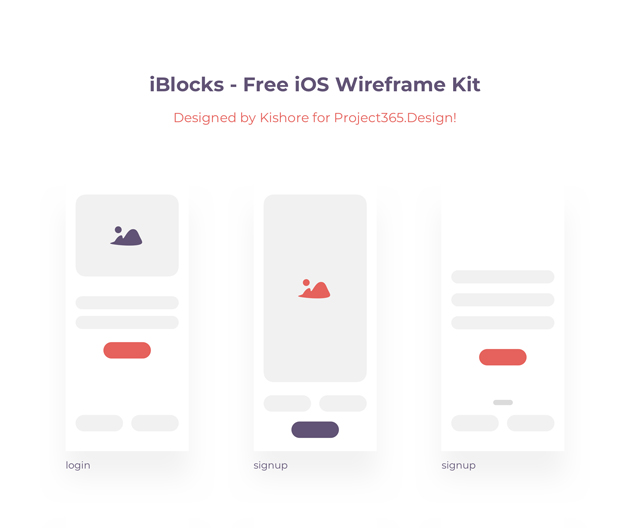
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
Illustratorは様々な機能を備えた、デザイナーにとって必要不可欠な万能ツールです。イラストからWebサイトの制作まで幅広く活用できるので、卒なく使いこなしたいもの。そんな中今回は、動画で紹介する分かりやすいIllustratorチュートリアル「30 Free Adobe Illustrator Video Tutorials On Web Design」の紹介です。
様々な操作方法が動画で紹介されているので、初心者の方も安心して参考にできます。
詳しくは以下
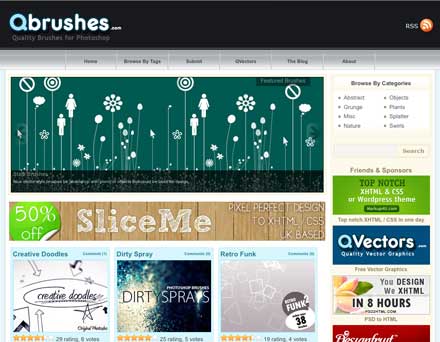
今までphotoshopのブラシを配布するサイトはDesigndevelopと紹介してきましたが、今日紹介するのはハイクオリティなフリーphotoshopブラシを多数配布する「Qbrushes」です。

サイトは非常にシンプルで、配布されているphotoshopブラシで作られたグラフィック並んでいて、どういったブラシでどんな事ができるのかというのを感覚的に理解することができます。配布されているブラシの例をいくつか下記に貼り付けておきます。
詳しくは以下