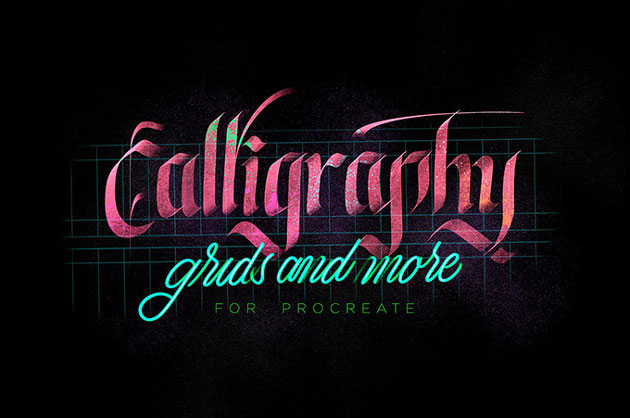
手書きで描かれたカリグラフィは、柔らかな印象やスタイリッシュな印象など様々なニュアンスを表現できることもあり、汎用性も高く人気のアイテムです。そんな中今回紹介するのは、用途に合わせてアレンジ可能なカリグラフィブラシとテクスチャのセット「Procreate Calligraphy Brushes」です。

テクスチャとブラシがセットになっているので、組み合わせ自在の使えるアイテムです。
詳しくは以下
WEBデザインの業界でも広く利用されているクリエイティブツールphotoshop。様々な表現を可能にしてくれる非常に高機能なツールです。今日はそのphotoshopで利用できる、フリーphotoshopブラシを集めたエントリー「100+ Most Useful Free Photoshop Brushes for Web Designers」
幾何学的なものから、自然のモチーフ、インクなどのアーティステックなものなど様々なフリーphotoshopブラシが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
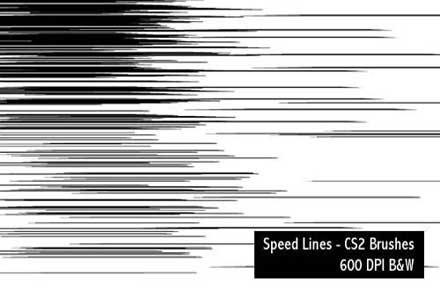
デザイン制作をしていると単一なラインではなく、デザインに合わせたニュアンスのあるラインを使用する機会も多いと思います。そんな中今回紹介するのが、多彩なライン表現が可能なPhotoshopブラシをまとめた「30 Sets of Free Lines Brushes For Photoshop Users」です。

Speed Lines – 600 DPI by ~screentones on deviantART
美しい曲線を表現したブラシから、デジタル的な表現、アナログ的な表現など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
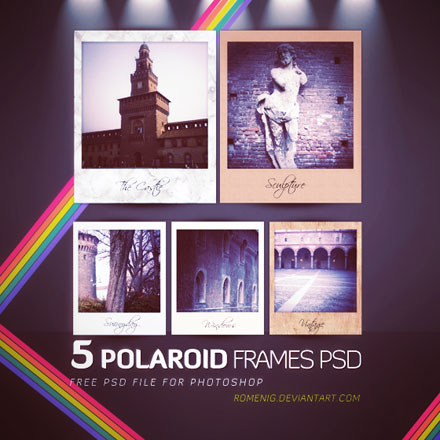
デザインで写真を印象的に見せる際に使用することの多い写真風の加工。実際にフレームを手作りで制作しても良いのですが、やはり素材を使うことで、今まで自分では作ってこなかったような、新しい表現が可能になるものです。今回はそんな時に是非利用したい、アンティークなポラロイド風ビジュアルを簡単に作成できる「Free Polaroid Frames Psd」を紹介したいと思います。

デザイン処理として人気が高く、そして非常に使いやすいため重宝される、5種類のアンティークテイストなポラロイドフレームのpsd素材です。
詳しくは以下
CG合成やデザイン制作の際に利用しやすいテクスチャは、普段の生活の中では出会うことのできない素材も多く、良いものと巡り会えた際には是非アーカイブしておきたいものだと思います。そんな中今回紹介するのが、素材力の高い岩のテクスチャをまとめた「30 High Quality Rock Texture for your Designs」です。

Hot Rock Texture by *aegiandyad on deviantART
今まで見たことのないような模様や形状が特徴的な、自然の力によって作り出されたさまざまな岩のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
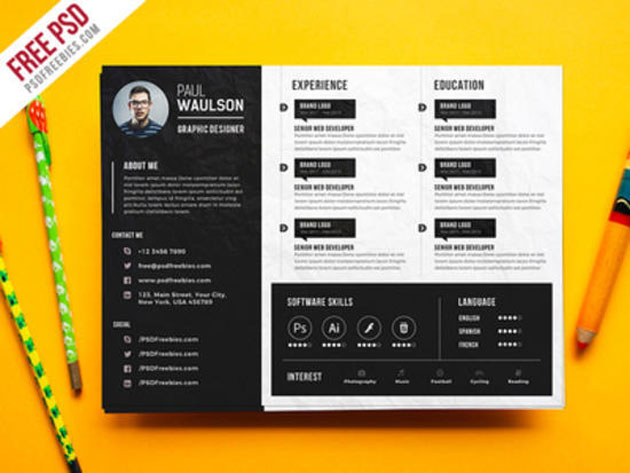
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトを活性化させるためには、WEBデザインの基本的なインターフェースを整えるのはもちろんですが、ページの切り替わりやローディング時にパーセンテージを表示したりと細かいところに気遣うことで、ユーザーの滞在時間も大きく変わってくるもの。そんな中今回紹介するのが、インターフェースを整えるために欠かせないローディングバーなどのPSD素材をまとめた「110 Free Progress / Loading Bar PSD Designs」です。

Progress Bars | Best PSD Freebies
シンプルなテイストから、演出にもこだわったPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
昨今、誰でもオンラインショップを開くことができるようになりました。個人オーナーの雑貨屋ではオンラインショップの開設も珍しくありません。プロモーション方法の一つであるWEBサイトはかっこいいものをつくりたいもの。そんなシーンで役立つWordPressのテンプレートまとめ「25 Free eCommerce WordPress Themes for No Cost Online Stores」をご紹介します。

Leto: Free Ecommerce WordPress Theme – aThemes
オンラインショップで必要な機能もついたテンプレート。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
Webサイトやモバイルサービスの開発において、UIは品質と統一感を求められる重要なもの。0から作ることもできるけれど高品質なデザインセットがあれば、迅速かつ効率的に開発を進めることができるのではないでしょうか。今回はそんなシーンに是非オススメのUIデザインセットのまとめ「45 Fresh Web And Mobile UI Kits With PSD Files For Designer」を紹介したいと思います。
iPhoneやメトロデザインなものまで、さまざまなテーマにそって作られたUIデザインが多数まとめられています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
多くのクリエイターが愛用しているクリエイティブツールphotoshop。様々な表現が可能ですが、今日紹介するのはふわりとした綿を表現したフリーphotoshopブラシ「Free Brushes – 19 High-Res Cotton Photoshop Brushes」。

どんなシーンでも便利にというわけではありませんが、面白いブラシの一つだと思います。
詳しくは以下