UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
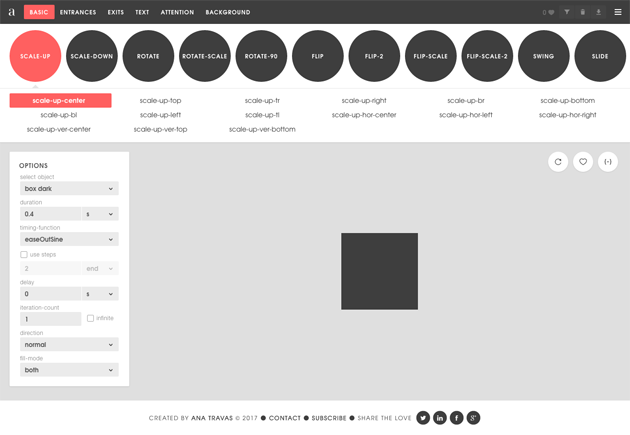
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下
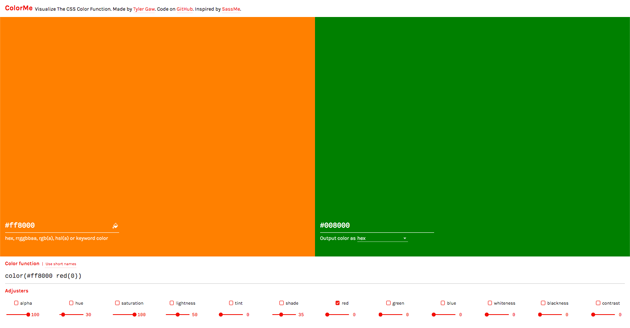
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
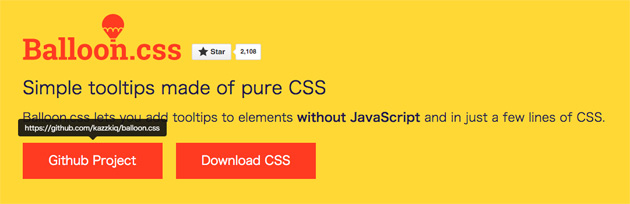
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
書体はデザイナーにとっては非常に重要なもので、常に新しい、刺激的なフォントがないかと探し求めているというひとも多いはず。今日紹介するのはデザイナーのための10のフリーフォントを集めたエントリー「10 New Free Fonts for Your Designs」です。
シンプルでキレイ目でクリエイティブなフォントが全部で10個集められていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
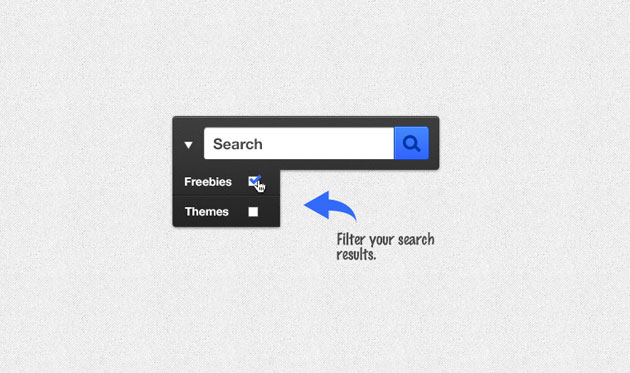
サイト内で検索をしたり、また、ユーザー個人の情報を保持するサイトなどではパスワードやIDの入力などが求められることがほとんど。その際に使用するのが入力フォームですが、今回紹介するのは、ダーク系デザインのフリーpsdフォームを集めた「22 Dark Form PSD Freebies for Web & UI Designers」です。

Search Box PSD Freebie | Free Photoshop File | Best PSD Freebies
ダークカラーをベースにしたpsdのフォーム素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で使われているCMS、wordpress。魅力の一つとして、多彩なテーマが上げられますが、今回紹介するのはフリーで使えるポートフォリオ用のテーマを集めたエントリー「45+ Magnificent WordPress Portfolio Themes」です。
デザイナー向けのものから、写真を中心に見せるギャラリータイプなどなど、様々なポートフォリオの為のテーマが収録されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
イメージファイルをアップロードする機会は、様々なコミュニケーションサービスが展開されている現在、どんどんと増えていると思いますが、ファイルをローカルから選択してアップロードするというのは直感的ではなく、リテラシーが低い層には障壁にもなりえます。今日紹介するのはそんなファイルのアップロードを簡単にしてくれる、ドラッグ&ドロップでイメージファイルをアップロードできる「HTML5 File Upload」です。

こちらは、予め決められた領域にドロップするだけでイメージをアップロードすることができます。またドロップ後にプレビューを出して確認その後、アップロードするという流で誤ってアップロードするということも未然に防げる仕組みになっています。
詳しくは以下
デザイン制作にはさまざまな素材が必要であり、コストパフォーマンスを良くするためにフリーで配布されている素材を探すことも多いと思います。今回はそんな時に便利な、デザインをもっと魅力的に演出できるフリー素材が集まった「50+ incredible freebies for web designers, April 2015」を紹介します。

FREE Adorable Flat Workspace on Behance
いろいろなタイプの素材がまとめられており、お気に入りの素材を見つけることができそうです。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
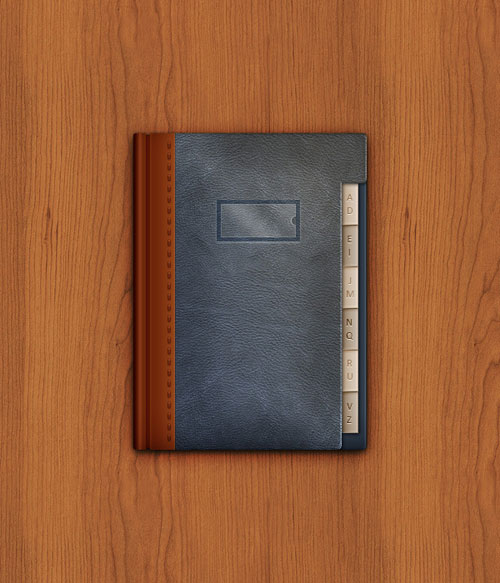
実物により近い描写はPhotoshopで制作することが可能ですが、技術や方法がわからないと非常に難しく時間がかかってしまうもの。そんな時是非参考にしたい、リアルなテイストのテクスチャやオブジェクト制作のためのチュートリアル「27 Tutorials for Creating Realistic Textures & Objects in Photoshop」を今回は紹介します。

(Create an Address Book Icon in Photoshop – Tuts+ Design & Illustration Tutorial)
本物を思わせるリアルテイストなオブジェクト・テクスチャをPhotoshopで作り出す方法・手順が丁寧に紹介されています。
詳しくは以下
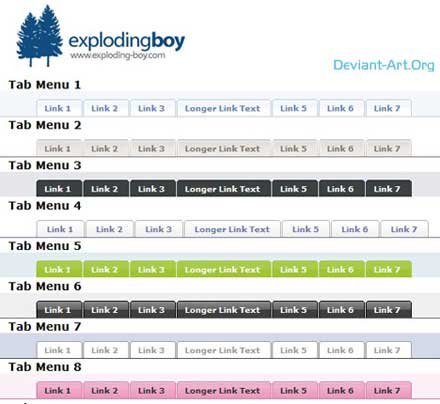
WEBメニューの定番とも言えるのがタブメニュー。わかりやすくユーザーインターフェイスとしても優れています。今日紹介するのはCSSで実現するシンプルなタブメニューを集めたタブメニュー集「Useful Css Menus」です。

上記の画像の全部で12個ののタブメニューがサンプルとしてダウンロードすることができます。同じタブメニューなので、同じように見えますが、細かい部分で様々な違いを出しています。
詳しくは以下
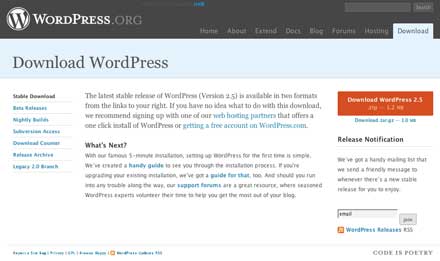
数ヶ月前から話題になっていたWordPress2.5の正式版が2008年3月29日ついにリリースされました。大きく機能が改善されていますので、色々と自分のためにも色々とまとめてエントリーしたいと思います。

WEB上の意見を見るとかなり変わっているようですね。WordPress公式ページで上げられていた新機能を下記にまとめてみました。
詳しくは以下
Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下