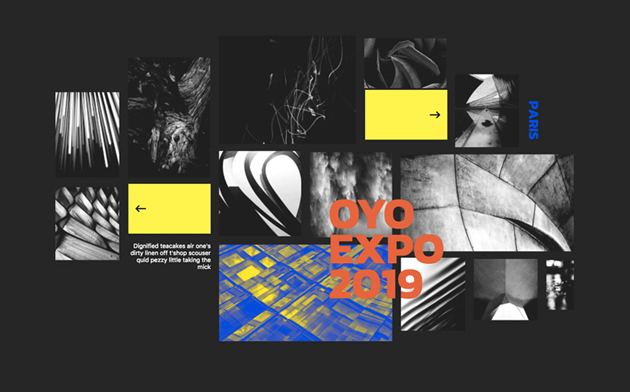
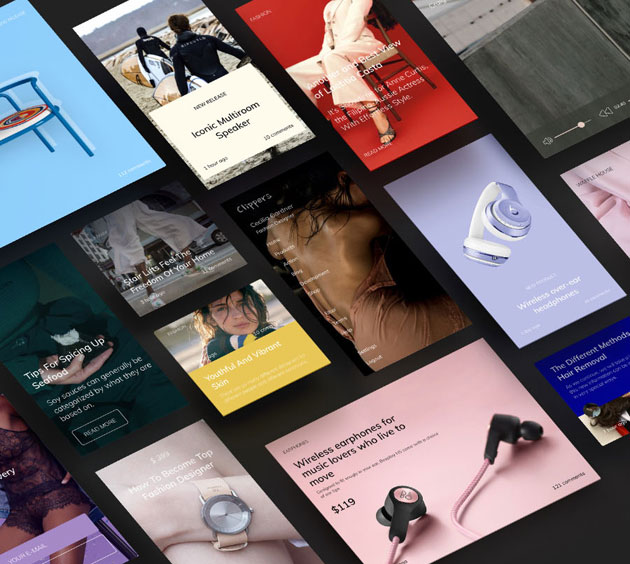
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
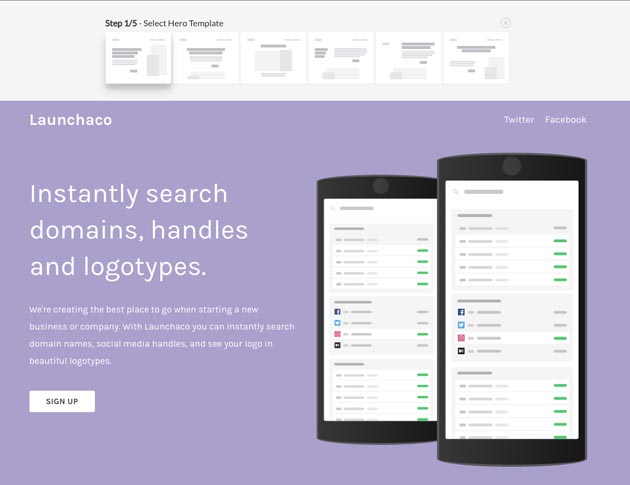
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
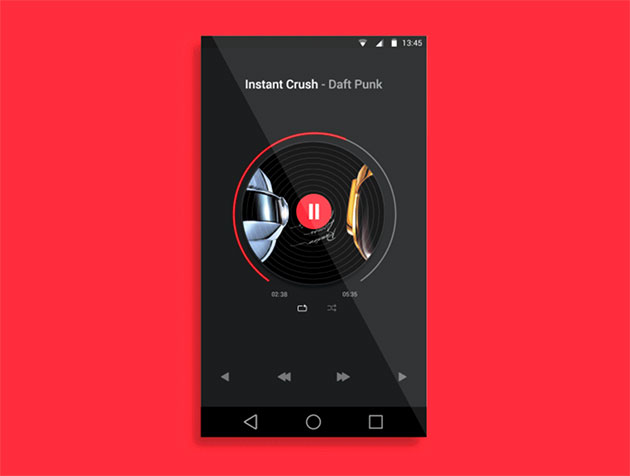
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
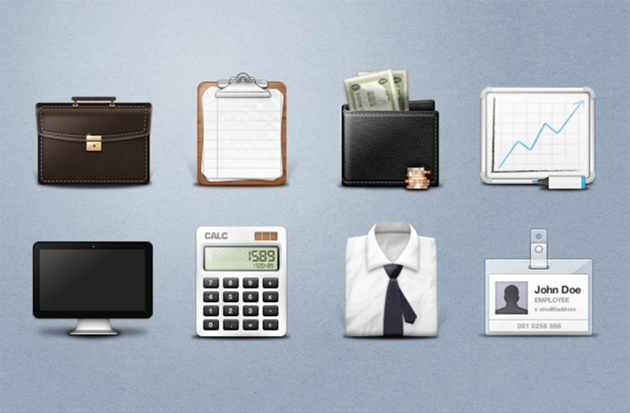
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
固い印象が望まれるビジネスシーンですが、状況によっては砕けた印象を与える方が効果的な場合もあります。今回ご紹介するのはそんなシーンで活用したい、親しみやすい印象を与えるアイコンセット「Free Download: 48 Nolan Business Icons by Icons8」です。
![]()
全部で48種類ものビジネスアイコンが揃うグラデーションが美しいアイコンセットです。全てフリーでダウンロード・利用が可能な素材となっています。
詳しくは以下
(さらに…)
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
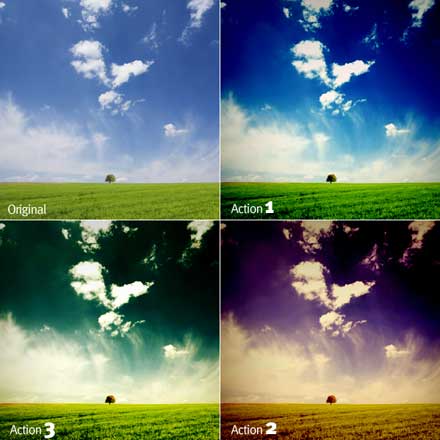
スナップ写真でも雰囲気のある写真に変えられる色補正は、補正のプロが存在するほど高度な技術とセンスが必要になり、作業時間もかかるもの。そんな状況に役立つ、イメージ通りの色補正ができるPhotoshopアクションをまとめた「50 Time Saving Photoshop Actions to Boost Your Images」を今回は紹介します。

(CoLoR effect 4.5 by `sa-cool on deviantART)
写真の明るさを変えられるアクションはもちろん、さまざまな雰囲気を演出できるアクションが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
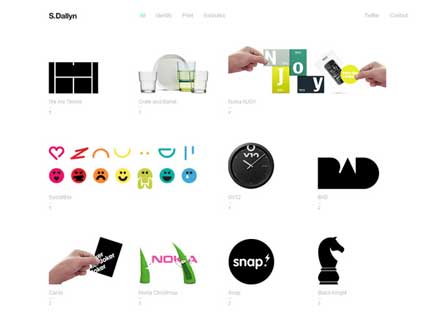
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
完成したデザインを実際に使用するメディアやアイテムなどに当てはめることで、製品になった時のイメージが非常につかみとりやすく、またクライアントなどに伝えやすくなります。今回はそんなシーンで活用したい、イメージビジュアルなどの作成に便利なフリーモックアップ集「11 Free New PSDs & Actions For Mock-ups」を紹介したいと思います。

11 Free New PSDs & Actions For Mock-ups | SmashingApps.com
11種の、高いクオリティが感じられるモックアップ素材が11種まとめられ、紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのポイントとして活用できる飾り系の素材。バッジやタグなどいろいろな種類が展開されていますが、今回紹介するのは、飾り素材として活用できるフリーpsdリボン素材まとめ「10 Free Ribbons PSD Files」です。

Pretty Little Red Ribbon (PSD)
リボンといえば可愛らしいイメージですが、このまとめで紹介されているものは、さほど女性に寄り過ぎた感や癖ない利用しやすいものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
流行りは繰り返すと良く言われますが、レトロ感やアンティークな雰囲気のデザインは常に人気を集めています。そんな中今回紹介するのが、雰囲気のあるデザインにぴったりなレトロフォントをまとめた「18 Collection of Free Attractive Retro and Vintage Fonts」です。
テイストの異なるレトロな雰囲気のフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までDesignDevelopでは女性の柔らかい手書き風の書体を「漢字も使える柔らかい手書きフォント「あんずもじ」」や「女性の手書き風ひらがなフォント「アイコ」と「はるか」」といくつか紹介してきましたが、今回紹介するのは、かわいらしくてチャーミング+遊び心がコンセプトの手書きフォント「YUKI(ゆき)フォント」です。

上記画像のような、世界観を作ることができます。収録されている文字はひらがな、カタカナ、アルファベット、記号のみの書体ですが、一般的な丸ゴシックの漢字と組み合わせて使用しても違和感がないレベルで使えるように工夫されているそうです。
詳しくは以下
世界中で愛され続けている玩具の一つ、レゴブロック。組合せ次第でいろいろなオブジェクトを作り出すことができるクリエイティブ性の高い玩具として、子ども世代だけでなく大人からも人気を集めています。今回はそんなレゴブロックの質感を取り入れたグラフィックを作り出せるpsd「LEGOlize yourself Free PSD」を紹介したいと思います。

「LEGO」というロゴが入ったブロック状のビジュアルを簡単に作り出すことができるようになっています。
詳しくは以下