スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
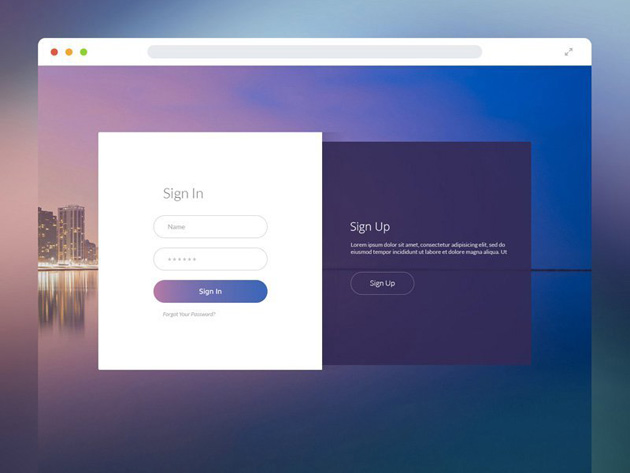
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
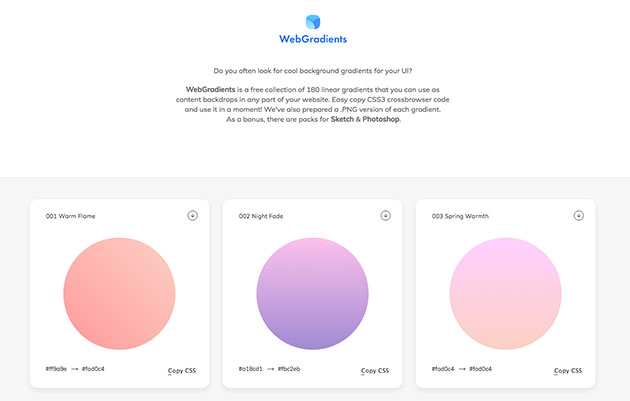
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
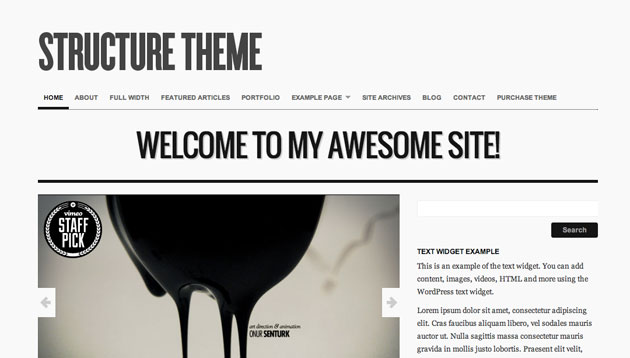
手軽かつスピーディにwebサイトを構築できるWordPressは、フリーで使用できるテーマが数多く配布されています。そんな中今回紹介するのは、シンプルなデザインに最適な「Minimal and Clean Free WordPress Themes」です。

(Structure Theme | WordPress Templates | Organic Themes)
ミニマルかつクリーンなイメージのWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
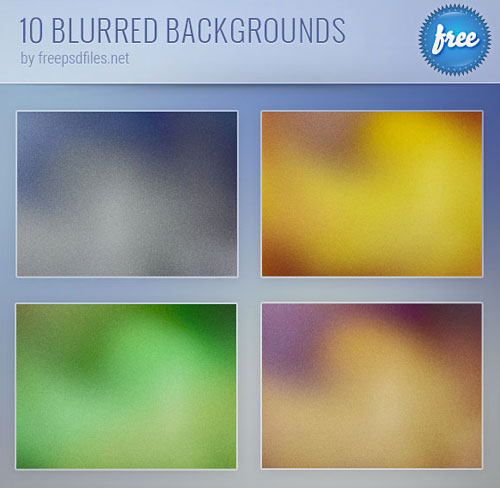
新しいデザインに合うように、使用する素材もどんどんと新しいものをストックしていきたいもの。今回はそんなシーンに是非参考にしたい、最新のデザインフリー素材まとめ「50 fantastic freebies for web designers, July 2014」を紹介します。

(10 Free Blurred Backgrounds | Free PSD Files)
いろんな種類の素材がまとめられており、さまざまなデザインシーンで活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「様々なベクターデータやデザインに役立つ素材を配布する「Dezignus.com」」という記事で、様々なベクターデータ、photoshopブラシなどクリエイティブな素材を扱っているブログを紹介しましたが、今日紹介するのもそんな素材を配布してくれているブログ「Pixlpusher」です。

まだ数は少ないのですが、様々な素材を公開されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
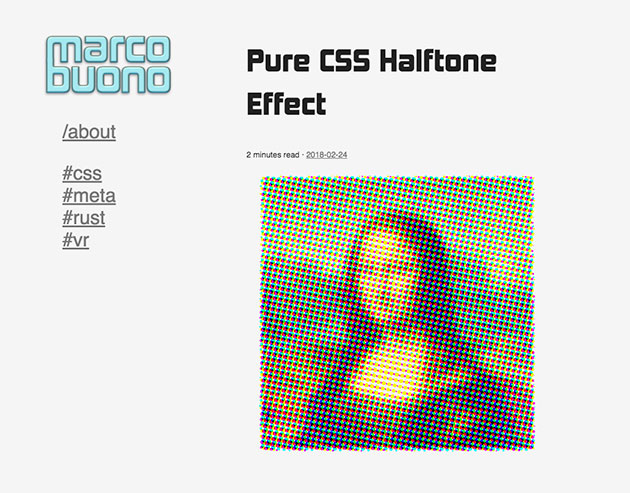
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
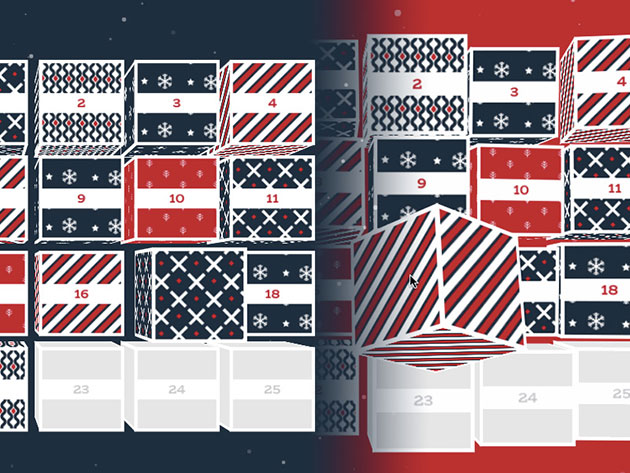
街はハロウィンからクリスマスへ変わり、クリスマスの話題も少しづつ出始めていますが、今回紹介するのはクリスマスに最適な3Dキューブアドベントカレンダー「Cubes Advent Calendar」です。

アドベントカレンダー(Advent calendar)は、クリスマスまでの期間に日数を数えるために使用されるカレンダーで、毎日一つづつ空けていくカレンダーとなります。今回の1つ1つがキューブとなっておりクリックすることで開封することが可能です。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下