細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
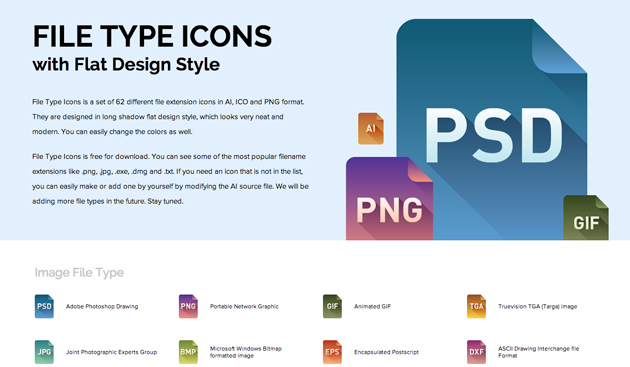
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
日常に溢れるさまざな道具は生活で役に立つと同時に、デザインに取り入れられる機会も多いのではないでしょうか。今回紹介するのはそんな、日常で利用される道具をテーマにしたアイコン集「Pictograms Giveaway Reloaded」です。

パソコンや文房具、ゲーム機や家電、カメラやスマートフォンなど、70種類もの多種多様なアイコンが取り揃えられています。
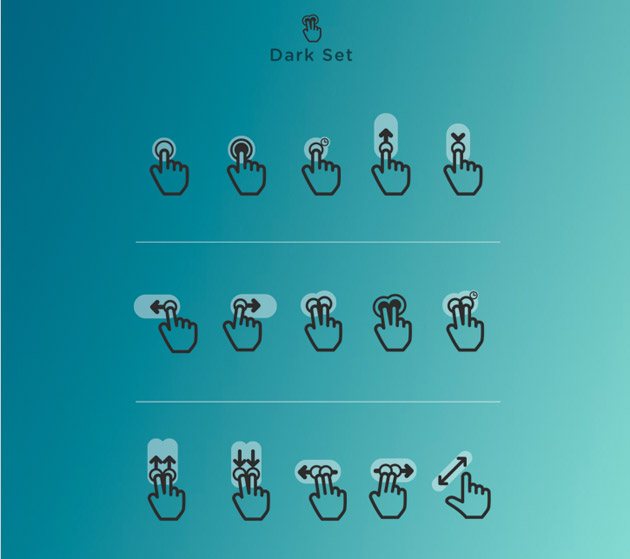
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
手書きの雰囲気を表現できるフォントは、手軽にアナログ感を演出できる人気のフォントです。そんな中から今回紹介するのが、手書きフォントの中でも、チョークで描かれた質感が表現できるフォントを厳選した「Chalk Font Examples to Improve Your Design」です。

()
細めのフォントから、極太フォントまで、チョークの多面性を感じられるフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真を加工することで全く異次元な空間を作り上げたグラフィック作品も多く、そのクオリティの高い表現に感嘆している方も多いのではないでしょうか?そんな中今回は、ベースの写真を大胆に加工できるPhotoshopチュートリアルをまとめた「120+ Photoshop Photo Manipulation Tutorials」を紹介したいと思います。

the making of "our future" by ~fun-g on deviantART
画像の雰囲気を活かした加工技術から、まったく新しい世界観を作り上げられる技術まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
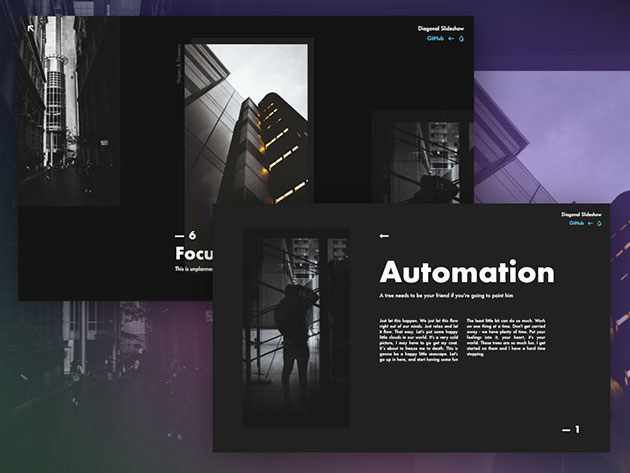
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
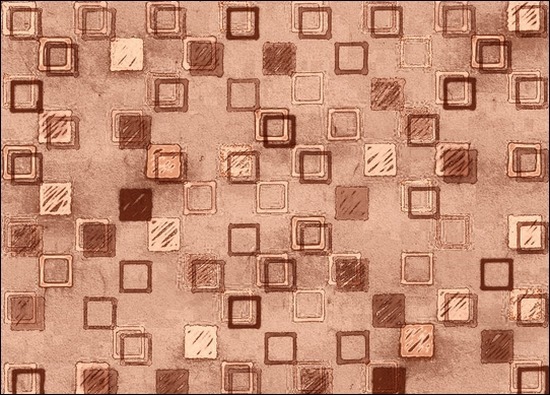
Webデザインのように閲覧環境が限定されるプロダクトであっても、質感を高めることによってデザインに深みを与えてていくことができます。今回紹介するのはそんな質感を手軽に高めることができる、クリエイティブなスクエアパターンを集めたエントリー「30+ Creative Square Patterns To Inspire You」です。

Pattern / 5 Stones :: COLOURlovers
カラフルなテクスチャや手作りの暖かみを感じられるものなど、多数のパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
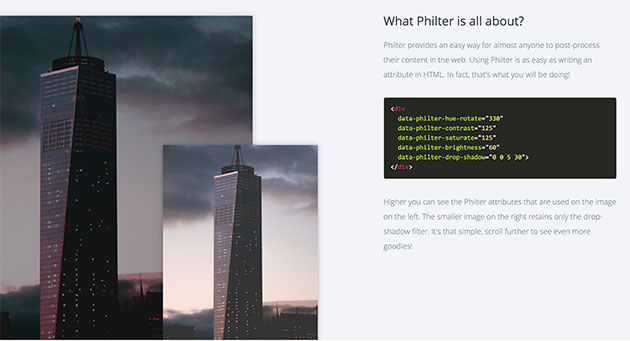
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下

皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
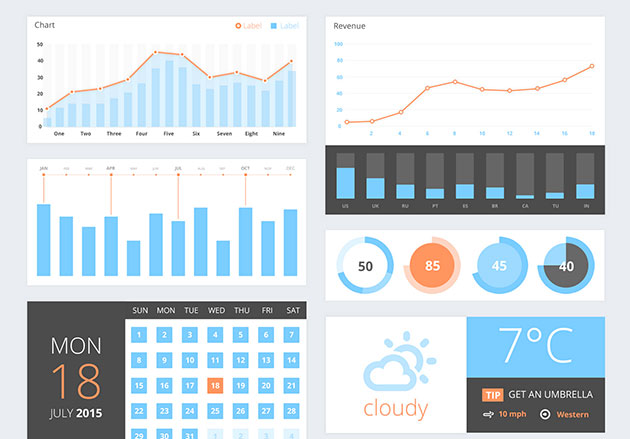
デザイン制作をする際には、さまざまな素材が必要になってきますが、1からすべてを制作していると時間と手間がかかってしまうもの。今回はそんな時に利用したい、インフォグラフィック等のグラフィックデザインに活用できるフリーデータまとめ「Free Infographic Vector Graphics Design Elements」を紹介したいと思います。

Dribbble – Freebie – Vector UI Components by Balraj Chana
さまざまな種類のVector形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くの情報をWEBで効率的に見せるのに参考になるのがWEBマガジン、メディア系のデザインどんなデザインがそれに当たるのかというのはなかなか定義が難しいところではありますが、なんとなくの特性の括りはある気がします。
今日紹介するのはWEBデザイン風のWEBサイトを集めたリソースエントリー「25 Outstanding Magazine Style Website Designs」です。様々なデザインが公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下