スイッチのon/pffを表現したデザインはwebのさまざまなシーンで活用されており、フリー素材でハイクオリティなものも多数配布されています。今回紹介する「28 Free To Download PSD Toggle Switches」も、非常に魅力的なスイッチ素材が満載です。

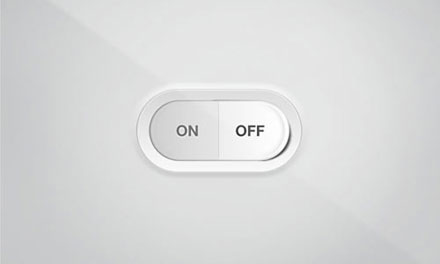
Toggle On – Off Switch PSD | 24PSD
スイッチ自体の立体化を忠実に再現した、実際に制作するとどうしても時間がかかってしまうようなデザイン性の高いものがたくさんまとめられています。中でも気になったものを以下にピックアップしましたので、下記よりご覧ください。
詳しくは以下
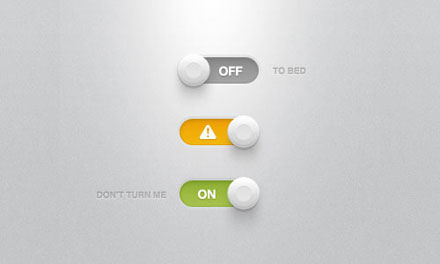
■Switches with lights and shadows PSD | Freebiesbug
思わずさわってみたくなるようなリアルな質感が特徴。シンプルなので使いやすそうですね。

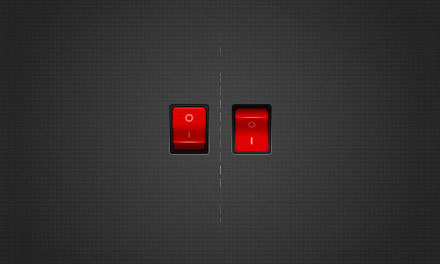
■Red on / off switch free PSD file
赤いボタンなので、特に目立たせたい部分に利用してみてはいかがでしょうか。

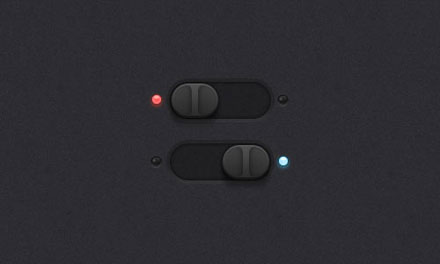
■Switch – 365psd
ダーク系トーンの中でも、立体感はしっかりと表現されています。クールなテイストのデザインに最適。

いろいろなデザインに対応できる、比較的シンプルなタイプが多いので、幅広いシーンで利用できると思います。商用利用などの規約はそれぞれのリンク先で必ずご確認ください。
最新のものだけが、心に響くグラフィックではありません。伝える内容だったりターゲットによってはレトロなモチーフも時に刺さります。今回紹介するのはレトロなベクターデータセットを集めた「40 Retro and Cool Pop Cultural Vector Resources」です。

40 Retro and Cool Pop Cultural Vector Resources
カセットテープ、VHS、ローラースケートなどズバリ年代を表したようなモチーフやレトロ感溢れる色彩の平面構成などなど、様々なレトロベクターがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

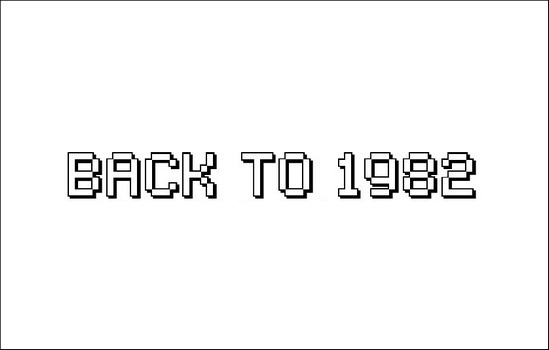
Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
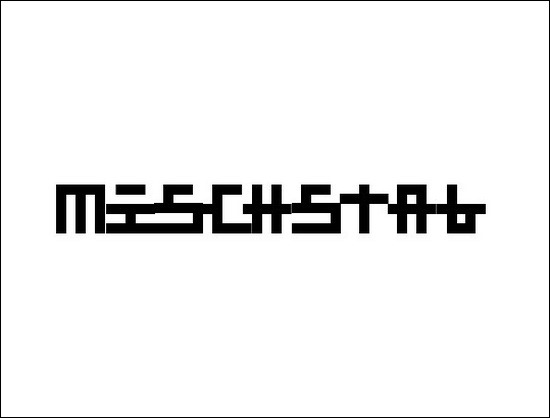
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

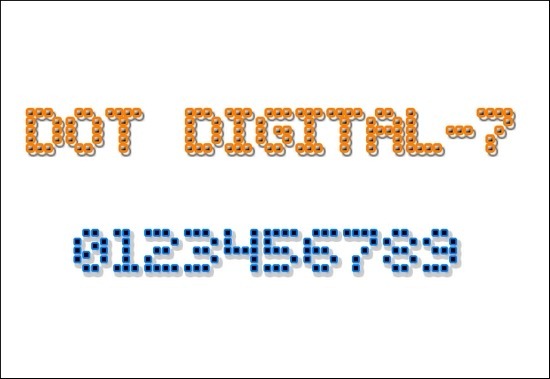
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

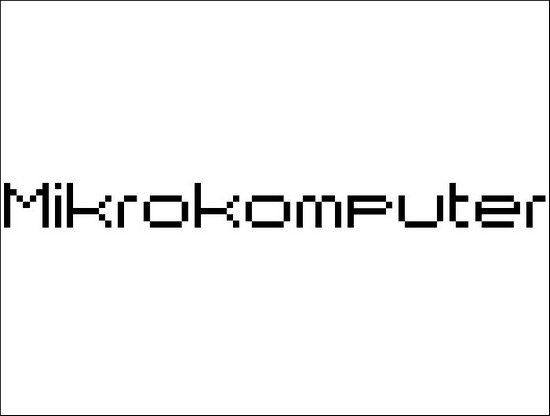
Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下
Webデザインを行う際は、レスポンシブによる見栄えやUI設計への考慮など、さまざまな箇所に気を配らなくてはなりません。UIは日々進化しており、ユーザーが快適な使用ができるようにきちんと追いついていきたいもの。そんな方におすすめの、最新のUIキットなどがまとめられた「12 Freebies & Goodies For Web Designers」を今回は紹介します。
モックアップやWordPressのテンプレート、フォントなどがまとめられています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下