インターネット上では日々新しい素材が追加され続けており、その膨大な量に一体どれを選んでよいか迷ってしまうことも。今回はそんな時に参考にしたい最新フリーResourceまとめ「50 Free Resources for Web Designers from November 2015」を紹介したいと思います。
UIやモックアップなどデザイナーがチェックしておきたい素材が多数まとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下

Mobile Wireframe kit
モバイルデザインのワイヤーフレームキット。いろいろな画面がシンプルなワイヤーフレームでまとめられており、活用することで構成設計をスムーズにこなすことができそうです。

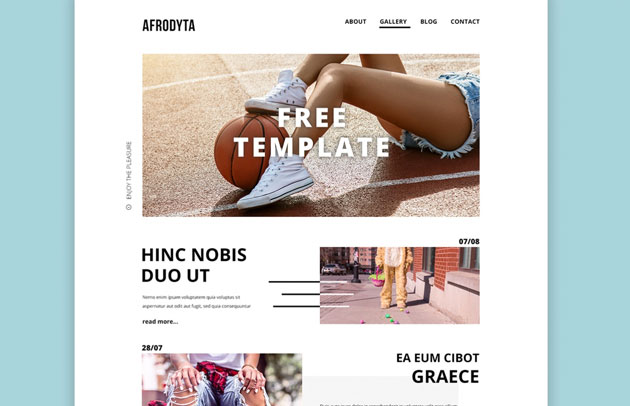
Afrodyta PSD Template
フリーテンプレートは、シンプルですがインパクトのある写真使いがポイント。写真をメインとしたサイト設計におすすめです。

"MAZAK" free font. on Behance
太めのサインペンでラフに描いたようなフリーフォントは、提示されているイメージ以外にも、ポップなテイストデザインなどにも使えそうですね。
今回紹介したもの以外にも、アイコンやフリーフォントなど種類豊富に素材が揃っています。もっと見てみたいという方は、以下リンクより素材をチェックしてみてはいかがでしょうか?