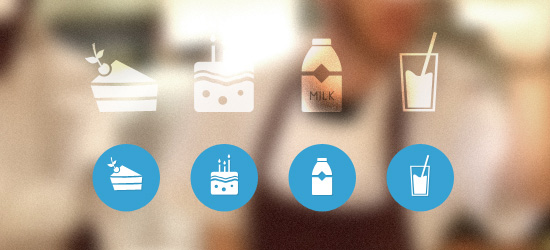
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
Webサイトの修正において、細かいものであればHTMLやCSSのみで対応してしまうことがあると思います。もちろんデザインを事前に作る事は重要だと思いますが、時にはプログラムのみで解決できてしまう手軽さも必要なのではないでしょうか。今回紹介するのはそんな手軽さをより強く感じさせてくれる、アイコンフォントのまとめ「15 Useful Free Icon Fonts for Designers」です。
通常、HTMLに「A」と記述すれば「A」と表示されますが、アイコンフォントを使用すれば対応するアイコンが表示される仕組みとなっています。どれも扱いやすいものばかりですが、中でも気になったものをピックアップしましたので、下記よりご覧ください。
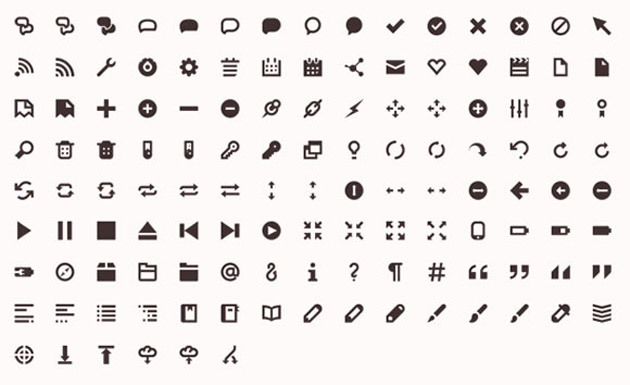
Some Random Dude — Iconic is Becoming Awesomer
ファイル関連を中心に、さまざまな種類のアイコンを収録したフォント。スタンダートな見た目なので使うシーンを選びませんね。

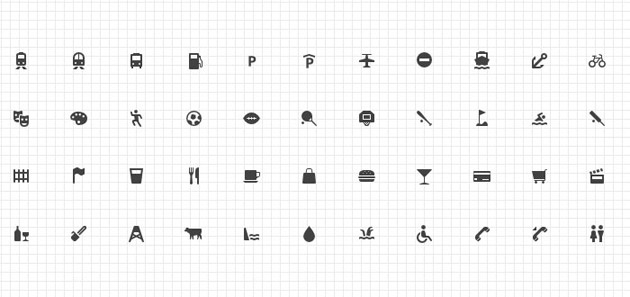
Maki | A clean point of interest icon set from MapBox | MapBox
スポーツ関連など、Webとはあまり関係のないものが収録されたアイコンフォント。リアルと結びついたデザインに使えそうです。

Modern Pictograms – The Design Office
ポップ調のアイコンが集められたフォント。子ども向けのデザインによく合いそうです。

利便性からすると、全てアイコンセット内で解決する事ができるのであれば、アイコンフォントを利用するという選択肢もありそうです。
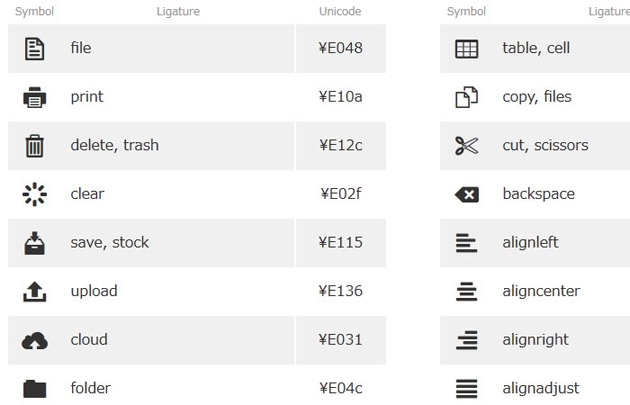
SVGはJPEGやPNG等とは異なる、ベクターで表現された画像データです。そして、XMLベースの言語であるので、テキストエディタでの編集も可能という珍しい特徴も持っています。今回は、そんな新しい可能性を秘めたSVGデータのアイコンダウンロードサービス「iconmelon svg icons lib for the web」を紹介したいと思います。

ダウンロードは難しくなく、欲しいアイコンを選択してダウンロードボタンを押すと完了。ダウンロードボタンの左にある「add effects」ボタンを押すと、シャドウやエンボス等、アイコンにかかるエフェクトも選択することができます。
シンプルで洗練されたApple製品たち。デザイナーにはもちろん、一般の方の魅力的な製品として目に映っているのではないでしょうか。今回はそんなApple製品の代表的なものを集めたシルエットデザインのPSDデータ「Apple devices icons full/outline (PSD)」を紹介したいと思います。
![]()
20パターン近く収録された素材にはiPhoneやiPadはもちろん、個性的なiPhone5Cの穴空きデザインやクラシックなiPodなど、さまざまな種類が収録されています。
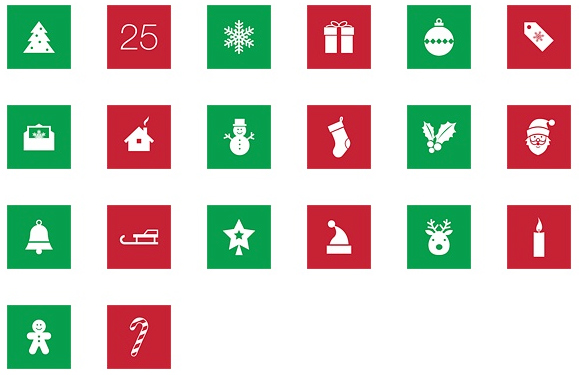
季節はもうすぐクリスマス。ちょうどクリスマスイベント向けのデザインを制作しているという方もいらっしゃるのではないでしょうか。今回は流行のフラットデザインで作られたクリスマスの可愛いアイコンセットのまとめてみました。

Flat Christmas Icon Set – DryIcons
白抜きの主張しすぎないものからカラフルなわくわくするものまで、さまざまなシーンで使えるアイコンが揃っています。
Flat Christmas Icon Set (PSD) | Psdblast
フラットデザインを取り入れながらも、ポップな仕上がりのアイコン。クリスマスの楽しさを効果的に伝えられそうです。

16 Colorful Flat Christmas Icons ~ Icons on Creative Market
斜めの影をプラスしたロングシャドーのアイコン。単調になりすぎないので、デザインにアクセントを与えてくれます。

Flat Christmas Iconset (14 icons) | Christmas Webmaster
とてもシンプルなのでデザインバランスを崩すことなく、クリスマスを演出することができるのではないでしょうか。

フラットデザインはシンプルさ故に淡白になりがちですが、今回のアイコンを活用すれば、ひと味違った華やかなデザインに仕上げることができそうですね。
デザインする上で、一から作る手間を大幅に短縮してくれるベクターデータや素材たち、うまく使えば非常に便利で作業時間も大幅に短縮できます。今日紹介する「Dezignus.com」は様々なジャンルのベクターデータや素材を紹介しているblogです。

ベクターデータのクリップアートからphotoshopのpsd素材、アイコンと様々な種類のデータが集められています。いくつか下記にピックアップしてみたのでご覧ください。
詳しくは以下
日々進化していくWebデザインの表現方法。特にjQueryやHTML5・CSS3においては最新の動向と合わせていくため、たくさん勉強をされているデザイナーの方も多いのではないでしょうか。そんな中今回は、CSS3で実現できる最新のデザイン表現方法をまとめた「20 Useful Fresh CSS3 Tutorials for Web Designers」を紹介したいと思います。

20 Useful Fresh CSS3 Tutorials for Web Designers – DJDESIGNERLAB
奥行きを感じる3D表現、またプルダウンメニューなどに代表される基本機能も一味異なる、最新のWebサイトで見られるような斬新で面白いチュートリアルが揃っています。中でも気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザインの印象を大きく決定する要素の一つとして書体、フォントが上げられる。直線的でカクカクしている書体は堅いとか信頼感があるイメージをあたえ、逆に曲線的な書体は柔らかく、遊びのある印象を与えます。ビジュアルの上に重ねる場合はそのビジュアルと書体とのマッチングが重要になってきます。

今日紹介する「Fawnt」は柔らかい書体から堅い書体までクオリティの高いフリーフォントが集められているフリーフォントポータルサイトです。
詳しくは以下
非常に多くのwebサイトに利用されているwordpress。フリーで配布されているテーマにも豊富な種類が存在しています。そんな中今回紹介するのは、24種の最新レスポンスwordpressテーマ集「24 Free Responsive WordPress Themes for April 2015」です。
PC版だけでなく、スマートフォンやタブレットにも対応させるのが当たり前の現代に最適なテーマが揃っています。
詳しくは以下
WEB上にはクリエイターに役立つ、写真、アイコン、ベクターデータなど様々な素材が配布されていますが、今日紹介するのは音素材がダウンロードできるWEBサイトのまとめエントリー「55 Great Websites To Download Free Sound Effects 」です。フリーで音素材をダウンロードできるサイトが多々紹介されています。
全部で55個のWEBサイトが紹介されていますが、今日はその中から気になったサイトをいくつか紹介したいと思います。
詳しくは以下
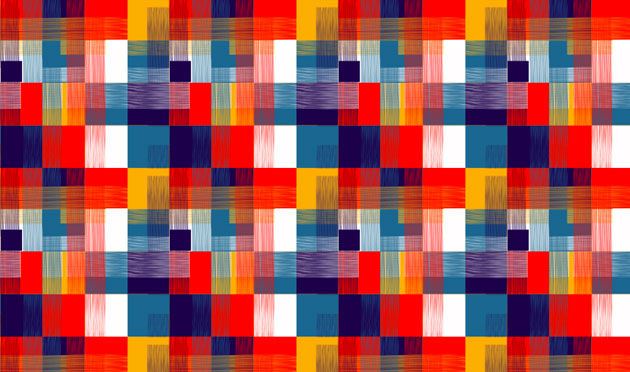
テクスチャにはさまざまな種類があり、イメージしているデザインに合わせて使い分けて使用するため、種類を豊富にストックされている方も多いのでは?そんな中今回は、暖かみのあるデザインなどに特に活用できそうな、生地の織り目をテクスチャ化した「40 Intricate Weave Patterns For Your Creative Design」を紹介したいと思います。

Pattern / *No Sleep 2 :: COLOURlovers
さまざまな織り方がある生地をテーマとし、いろんなテイストのテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
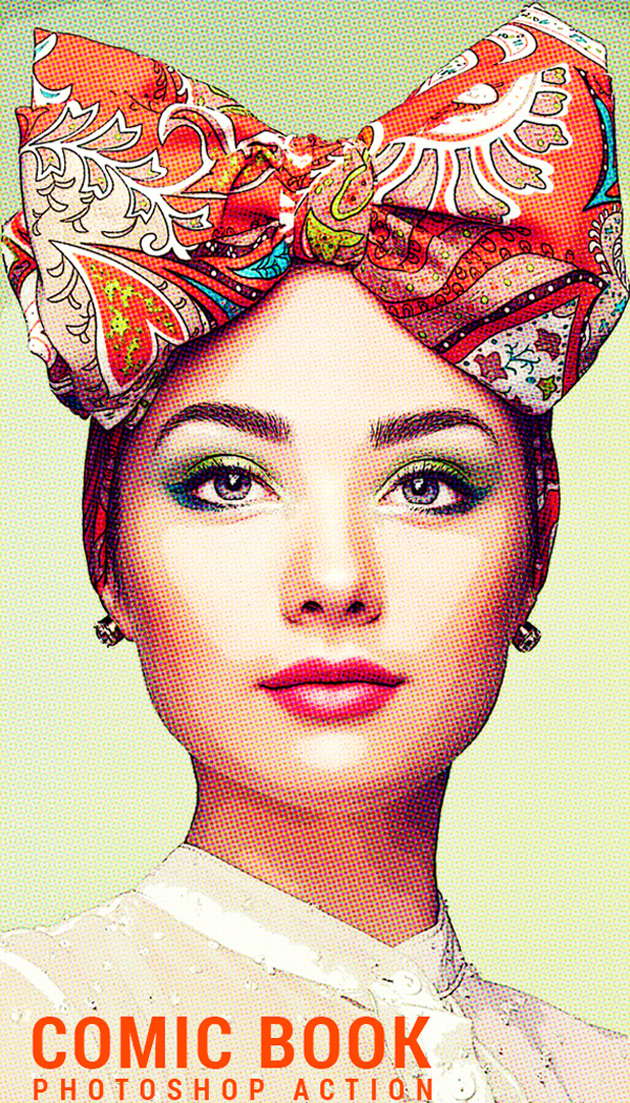
複雑な作業でも、Photoshopのアクション機能に記憶しておけば何度でも使用することができ、時間短縮へ繋がる上に均一なクオリティを生み出すことができ非常に便利。そんな中今回は、デザイナーに向けたクリエイティブなデザイン性を持つハイクオリティなアクション機能がまとめられた「New Amazing Photoshop Actions for Photographers & Designers」を紹介します。

Comic Book Photoshop Action by SOHdesign | GraphicRiver
どれも高品質かつユニークな画像演出が光るアクション機能ばかり。中から気になったものをいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
Photoshopをもっと便利にしてくれるアドオンやプラグイン。便利なのはわかっているけれど、数が多すぎて、どれをダウンロードしていいか分からない、なんて感じている方も多いのではないでしょうか。そんな中今回ご紹介するのは、Photoshopのアドオンをまとめた「40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels」です。

40 Photoshop Add-ons: Discover Actions, Filters, Plugins, and Panels
時短に繋がるプラグインや、普段のデザインをより良いものへと変えてくれる使いやすいアクションなどが40種類も揃う、デザイナー必見のサイトです。今回はその中から、おすすめのツールを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
デザインの世界では、レンガを積み重ねて作られた壁面をテクスチャ素材として利用することも。しかし、いつも似たようなものだと、デザイン自体がワンパターンになってしまうのではないでしょうか?今回はそんな時、新しいバリエーションとして是非追加したい、「A Compilation of Brick Brushes You Should Bookmark」を紹介したいと思います。

(Brick Wall Free Brushes | Webdesigner Lab)
さまざまなテイストのブロックレンガ壁のテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
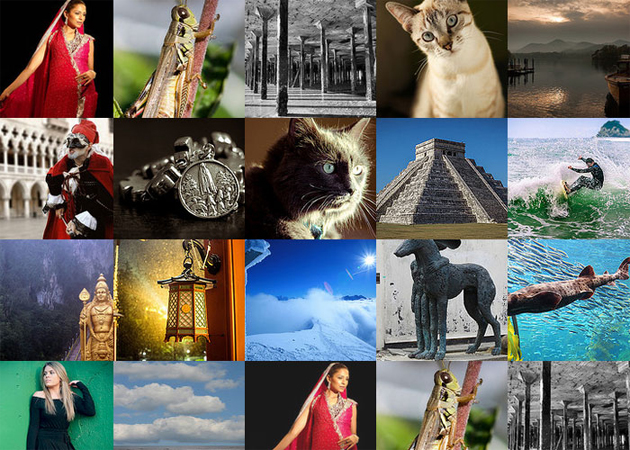
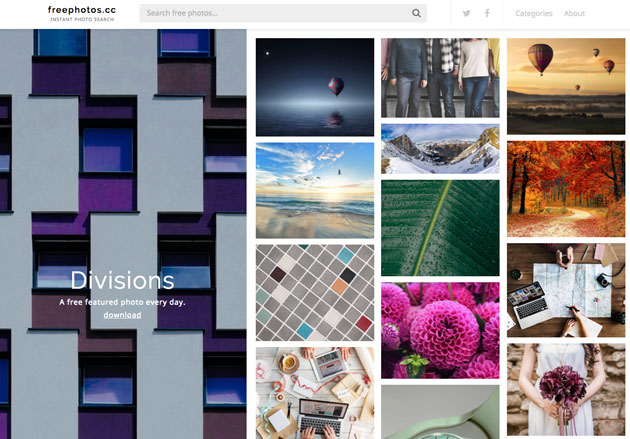
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下