伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
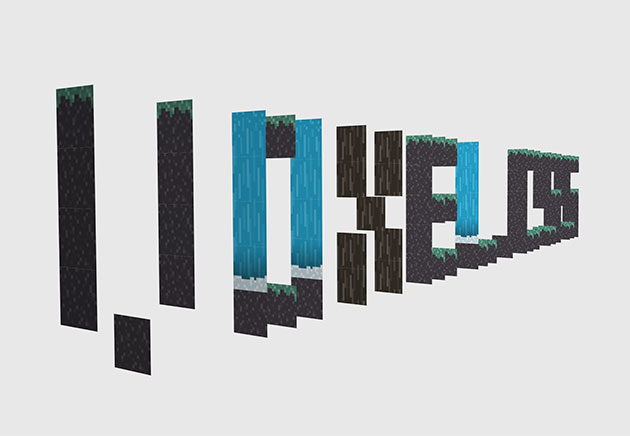
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
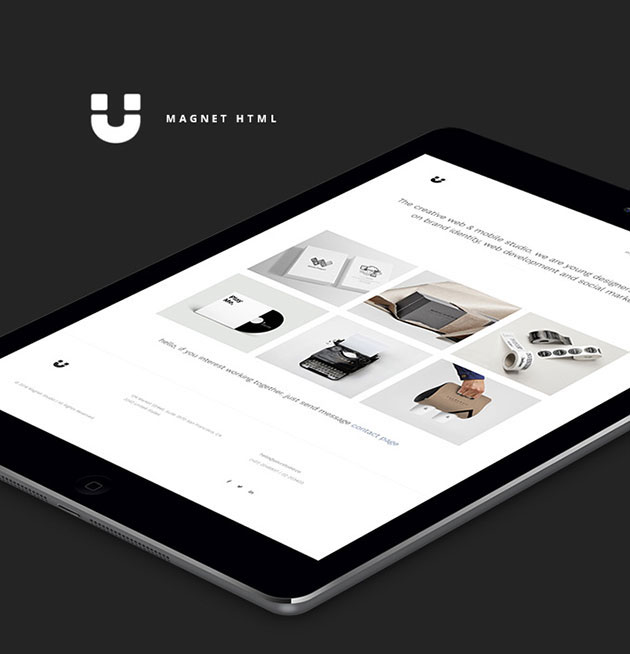
デザイナーが自分の価値や力量を知ってもらうために必要不可欠なのが作品をまとめたポートフォリオ。昨今では紙のポートフォリオだけでは無く、WEBでのポートフォリオが必要なケースも増えてきているように感じます。今日紹介するのはシンプルで洗練されたポートフォリオサイトテンプレート「Magnet Portfolio Template」です。

このポートフォリオサイトテンプレート「Magnet Portfolio Template」色彩も写真以外は白と黒でまとめられており、作品自体が映えるデザインになっています。その他のページ構成は以下からご覧ください。
詳しくは以下
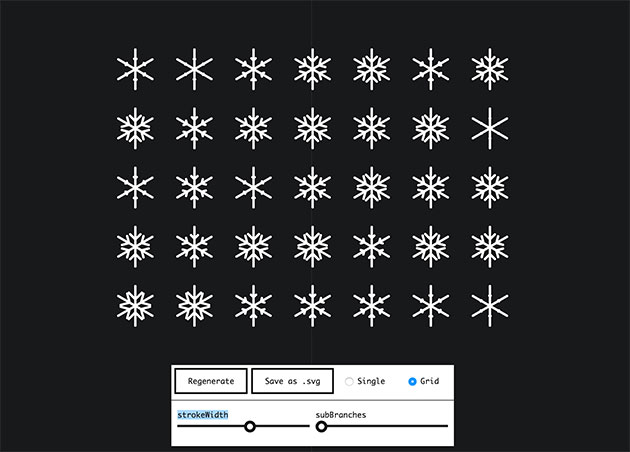
この季節になると必ず1度は利用するデザイン素材、雪の結晶。素材を探したり、自分で創ったりとありふれた素材なので、それほど難しいものではありませんが、思い通りのものを見つけようとすると時間がかかります。今日紹介するのはWEB上で雪の結晶を生成できるスノーフレークジェネレータ「Snowflaker」です。

このスノーフレークジェネレータ「Snowflaker」では、雪の結晶の線幅や結晶の複雑さを任意で設定し、svgフォーマットで生成・ダウンロードができるというものです。
詳しくは以下
画像や実績を見せるのに適しているギャラリーページ。普通に静的なページで作ると管理が面倒だし、数が増えてくるとメンテナンスも苦労します。そこで今日紹介するのはwordpressで作るフリーギャラリーテーマ「Gallery WordPress Theme」です。

細かな設定が必要な部分はありますが、Wordpressを用いて簡単に良くあるギャラリーページを構築することができます。
詳しくは以下
フォントはその種類や形で、デザインに与える影響力、フォント自体がもつイメージがガラリと変わりますが、今回はエレガントでクリーンな印象をもつ、フリーフォントを集めたエントリー「20 Elegant Fonts for Clean Design」を紹介したいと思います。
様々なフォントがまとめられていますが、気になったフォントをピックアップしていくつか紹介したいと思います。
詳しくは以下
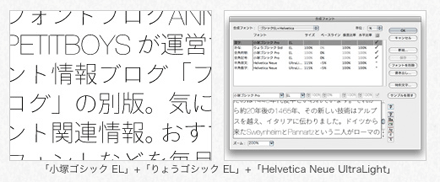
普段illustratorで作業することが多いのですが、今まで恥ずかしながら、合成フォントという機能を知りませんでした。今日は「クリエイティブ・タブロイド withD」で紹介されていた合成フォントの機能について簡単に紹介したいと思います。

合成フォントとは漢字/かな/全角約物/全角記号/半角欧文/半角数字のそれぞれに、好みのフォントを指定し、セットとして扱える機能で、例えばこの機能を使えば、英文はHelvetica、その他は新ゴでと言ったことがフォントをいちいち変えることなく文字を入力できます。数字や欧文などを日本語書体で使うとイマイチだったりするので、数字は欧文フォントに変えていたりすることがあるのでこれは便利な機能です。
詳しくは以下
クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐクリスマス。クリスマスカードやクリスマスツールを自作しようかなと考えている方にお勧めしたいのが今回紹介する「Christmas Photoshop Tutorials」です。こちらはphotoshopでできるクリスマスデザインのチュートリアルがまとめられています。

紹介されているチュートリアルは全部で11個。今日はその中から気になるものをピックアップして紹介したいと思います。
詳しくは以下
今まで様々なベクターデータを紹介してきましたが、今回紹介するのは「Qbrushes/QVectors」からCreative Commons Licenseで配布されているベクターデータ、photoshopブラシの中から商用可能な素材を集めたベクターデータ集「40+ Free Vector Graphics and Photoshop Brushes For Commercial Use」を紹介したいと思います。
グラフィックなどのアーティステックなものからアイコンなどの実用的なものまで残部で40以上のベクターデータが紹介されています。今日はそのなかから気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
パターンを使ってさまざまな素材感や背景を表現することはデザイナーの方にとって一度は経験したことがあると思います。今回は氷を思わせるようなブルーのパターンセット 「WebTreats ETC」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっており、またパターンはphotoshopのパターンファイル.patで制作されているため簡単に敷き詰めることが可能になっています。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下
世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
今までDesigndevelopでも「ユニークなフリーRSSアイコン集「Fresh, Free and Gorgeous RSS/Feed Icons」」や「RSSアイコンまとめの決定版「Free of charge RSS Feed Icons」」と沢山のRSSアイコンを取り上げてきましたが、今回紹介するのはクリエイティブでフリーなRSSアイコンを多々紹介しているエントリー「22 Amazing Styles of RSS Icons Free for your Blog」です。
![]()
MyCircles RSS Icon by ~burnsflipper
今まで紹介してきたRSSアイコンと多少重複しているものもありますが、クリエイティブでクオリティの高いRSSアイコンが紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下