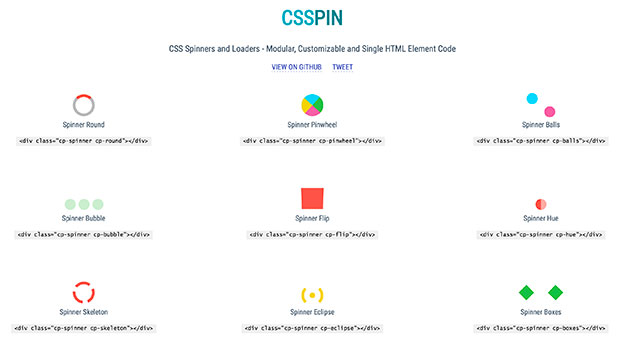
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
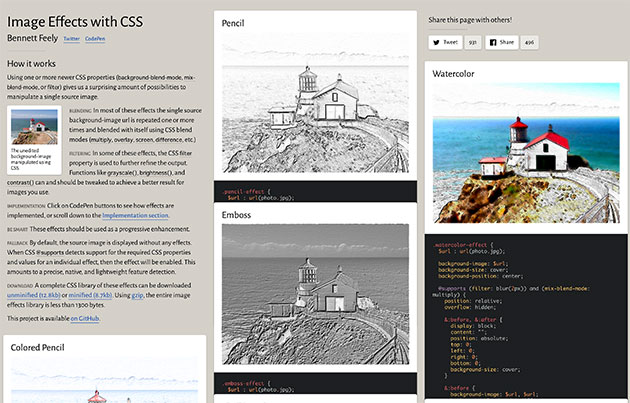
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
WEBデザインの世界は非常にトレンドの流行り廃りが早く、昨年のものは今年、今年のものを来年使えないぐらいのスピードでトレンドが移り変わっていきます。今日紹介するのは来年の2017年のWEBデザインのトレンドをまとめた「The Future of Webdesign: Trends 2017」です。

来年の注目すべき、WEBデザインのトレンドが全部で6つまとめられていましたので、順に紹介したいと思います。
詳しくは以下
そろそろ街はクリスマスムードとなってきて、クリスマス装飾を見かけるようになってきました。今日紹介するのはクリスマスを彩るアイコンセット「100 Free Flat Christmas Icons」です。

このアイコンセットはフラットでカラフルな、クリスマスらしい楽しげなアイコンが全部で100種類収録されています。収録アイコンは以下からご覧ください。
詳しくは以下
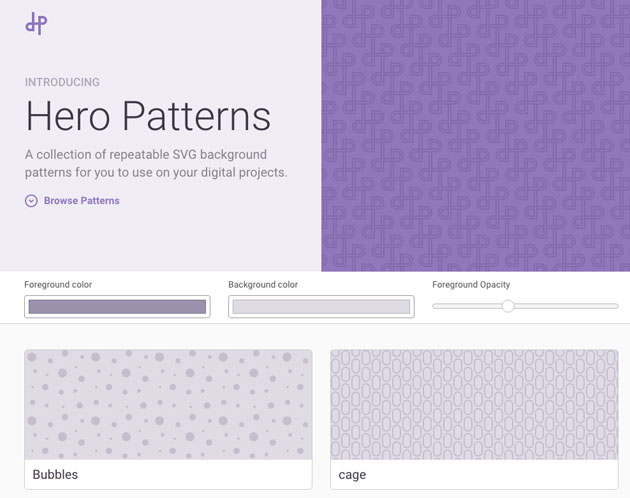
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
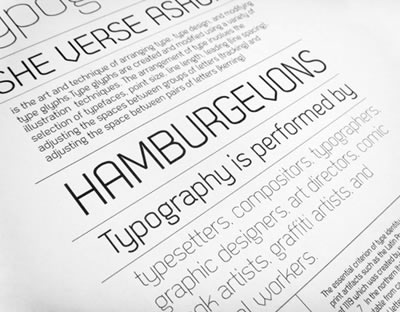
WEBで表示されるテキストは、各々のユーザーのフォント環境に左右されるため、システムフォントなどが基本となっていますが、@font-face は、Web ページを製作者がWeb フォントを指定し、フォントを提供。ユーザのコンピュータにインストールしているフォントの数に依存しないテキスト表示が可能な技術ですが、今日紹介するのはそんな@fontfaceで使えるフリーフォント25「25 Free Fonts Perfect for @fontface (Revived)」です。

Dekar Download Page →Freeware License
いくつかのフリーフォントがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
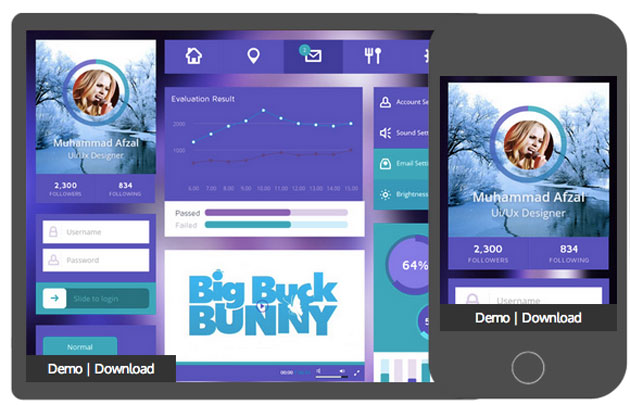
デザイン制作をする時には、いろんな種類の素材を使用して作り上げていくことも多いと思います。今回はそんなシーンにおすすめのまとめ「50 fantastic freebies for web designers, May 2014」を紹介します。

(Purple UI Kit Flat Responsive web template by w3layouts)
フォント、テクスチャ、UI、psd、JS、CSSといった多彩な素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
デザインの良し悪しを決める重要な要素となっているのがフォント。使う種類によって見た目の印象がガラリと変わります。今回はそんなフォントの中でも、個性的なデザインのフリーフォント8選「8 Fresh Free Fonts for Your Designs」を紹介したいと思います。
膨大な数のフリーフォントの中から厳選された8種のフォントがピックアップされ紹介されています。
詳しくは以下
デザイン上に配置するテキスト。いろいろな入れ方や表現の仕方がありますが、絵的に配置するだけでなくそこに動きを加えることで、魅力を増すのではないでしょうか?そんな中今回紹介するのは、テキストをより魅力的に演出できるCSSを使ったエフェクト12選「12 Amazing Text Effects Created With CSS」です。
12選という限られた数ではありますが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自信のこれまでの作品やアートワークを、多くの人に見てもらう為に作成するポートフォリオサイト。作品はもちろん、サイト自体のデザイン性やクリエイティブ性も、センスを問われる重要な要素の一つです。そこで今回は、ポートフォリオサイト制作の参考となりそうなwebサイトまとめ「30 Portfolios to Inspire You」を紹介したいと思います。
素材や色使いへの配慮が行き届いたポートフォリオサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopは奥が深く、極めればたいていのものは描けるぐらい、高度なソフトウェアで写真補正以外にも大きな力を発揮してくれます。今日紹介するのは、photoshopで光を表現したい人のためのチュートリアルをまとめたエントリー「10 Advanced Photoshop Tutorials for Lighting Effects」です。
光といっても、その表現も様々です。今日は紹介されているチュートリアルの中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン力を更に高くするために重宝するphotoshopブラシ。使い方次第で、デザインに奥行きを足すことができるので、グラフィカルな表現を強めたいときに特に役立ちます。そんな中今回紹介するのは、デザインにすぐに使えるphotoshopブラシまとめ「Best Photoshop Brushes for February 2011: 18 Free Sets」です。

Sparkly Heart Frames – Photoshop Brushes – BrushLovers.com
可愛さ溢れる女性らしいブラシタイプから手書き風のタイプまで、ユニークなphotoshopブラシが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン業に関わらず、WEBの一つの使い方として、自分達はどんなことをやっているのか?どんな事をやってきたのかを伝えるポートフォリオというものがありますが、多くの場合中身ももちろんサイト自体のクオリティも見られます。今日紹介するのはポートフォリオをデザインするためのインスピレーション集「50 Inspiring Portfolio Designs」です。
様々なかたちのポートフォリオのデザインが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
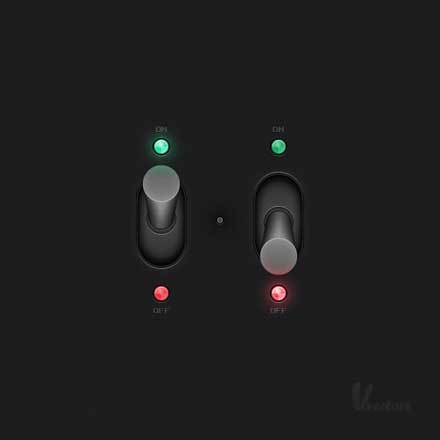
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下