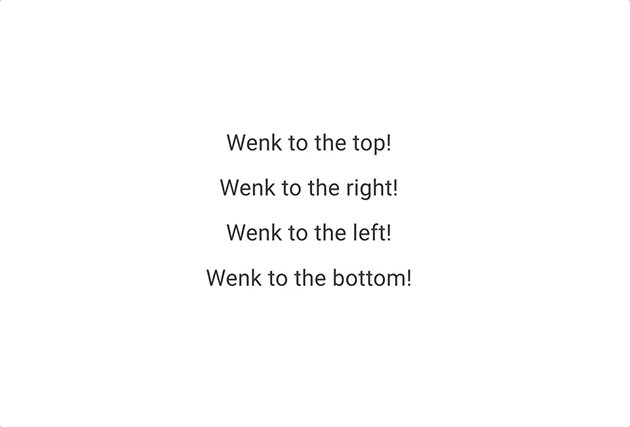
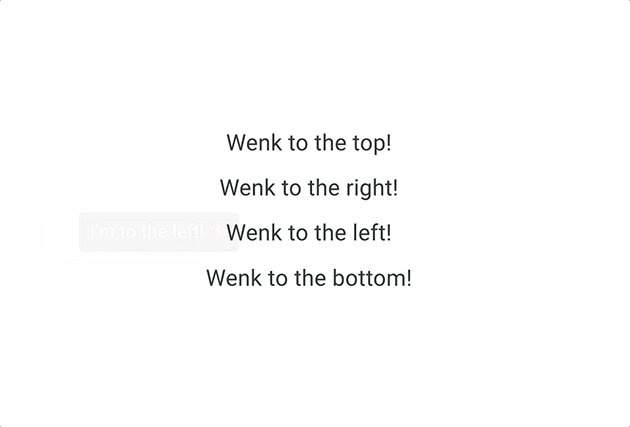
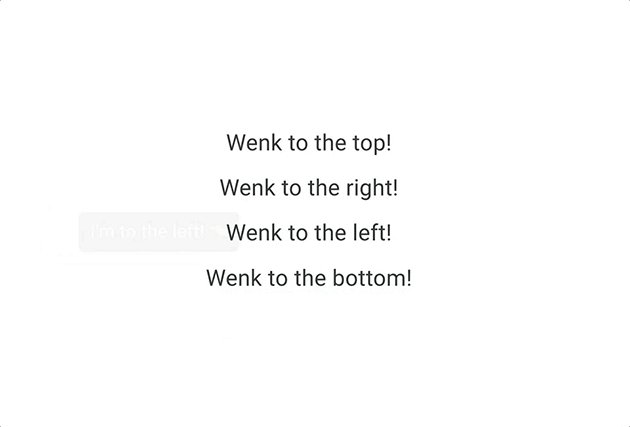
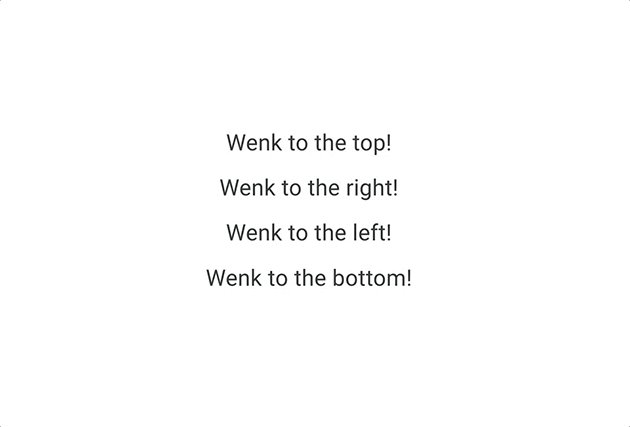
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下
WEBサイトの大きなカテゴリの一つEコマース。国内でも多くのECサイトが立ち上がり、販売していますが、そこで必要なユーザーインターフェイスはまた情報を伝えるだけのWEBサイトとは異なります。今日紹介するのはECサイトのユーザーインターフェイスを豊かにしてくれるECサイトのためのフラット&ストロークアイコンセット「The Flat & Stroke eCommerce Icon Set」です。
![]()
全部で50種類ものアイコンがセットとなっており、2色で表現されたものと、線のみで描かれた2種類のアイコンが収録されています。
詳しくは以下
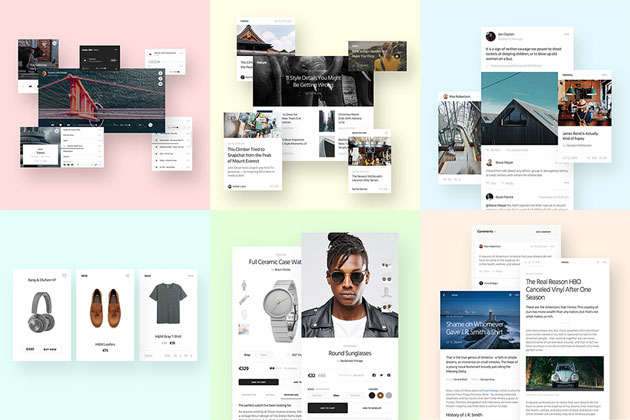
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下
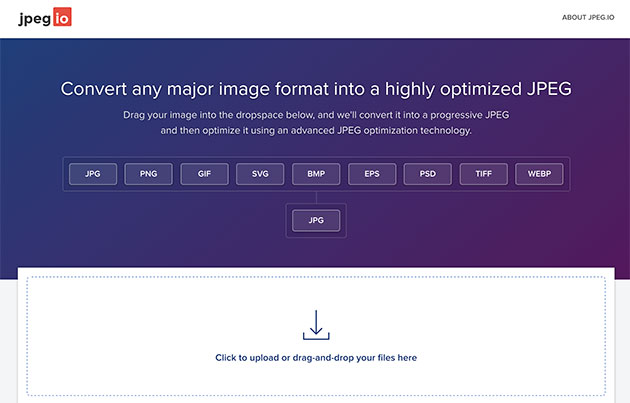
画像の重さはWEBサイトにとって非常に重要な要素で、最適化することで、読み込み速度やサーバー負荷など多くの問題を解決してくれます。今日紹介するのはWEB上で、あらゆる画像フォーマットを最適化したjpegに変換してくれるWEBサービス「jpeg.io」です。

利用方法は非常に簡単で、基本的に変換したいファイルをドロップアンドドラッグするだけでjpgを最適化してくれます。
詳しくは以下
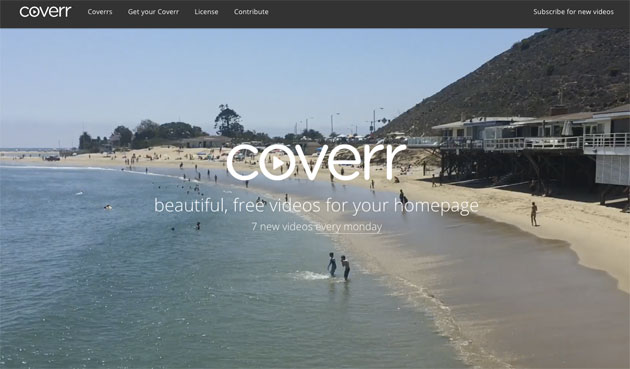
最近のWEBデザインの主流として背景に大きな動画を流すというものがありますが、なかなかイメージに合う動画を撮影するのは難しいものです。今日紹介するのは背景用の動画を探す時に便利な、300以上の背景用フリー動画素材を集めた「Coverr」です。

都会の雑踏から、料理しているシーン、大自然、買い物をしてるシーンなど様々な背景用の動画が無料で配信されています。
詳しくは以下
最近では、WEBサイト制作にあたって一つ重要な項目の一つにもなってきているすでに多くの現場で対応が求められていると思いますが、そんなスマートフォン向けのWEBサイトを構築する上でのテクニックがまとめられた書籍、「iPhone+Android スマートフォンサイト制作入門」をアスキーメディアワークスさんに献本して頂きましたので紹介したいと思います。

構築的な部分以外にも序章で、スマートフォンのブラウザならではの制限や仕様などが詳しく開設されていて、サイトを制作する上で、必要な知識から、実際の構築まで幅広く網羅されています。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
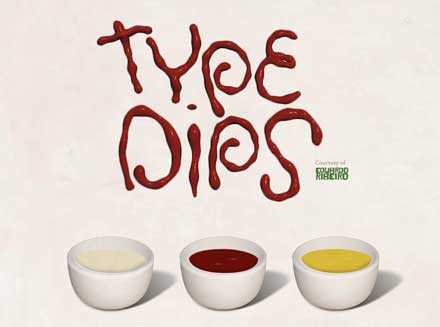
シンプルなものから洗練されたもの、また個性あふれるものまで、デザインフォントにもさまざまな種類が存在していますが、今回紹介するのはケチャップ・マスタード・ドレッシングで型どられたフリーフォント「Type Dips」です。

食卓や飲食店で主に見かけることが多いケチャップ・マスタード・ランチドレッシングを使い描き出したアルファベットがフォントになった、とてもユニークな発想のフリーフォントとなっています。
詳しくは以下
世界中で利用されているCMS、Wordpress。その魅力の一つが豊富なテーマ。テーマ次第で様々なサイトを実現することができます。今日紹介するのはテーマの中でもポートフォリオのための高品質なフリーwordpressテーマを集めたエントリー「27 Free Portfolio WordPress Themes」。

Brave Zeenat Free Portfolio WordPress Theme
自分の作品を公開するための高品質なポートフォリオテーマが数多くまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
美しい装飾や凝ったカリグラフィーで描かれるタトゥーフォント。レトロアメリカンやゴジック調など、格調高い雰囲気や少しレトロなデザインを行いたいときに最適なフォントです。今回ご紹介するのはそんなタトゥーフォントを集めたまとめ「24 Best Tattoo Fonts Freebies That Ink Up Your Designs」です。

Reditum Font | dafont.com
思わずデザインに取り入れたくなるような、魅力的なのタトゥーフォントが24種類紹介されています。その中からおすすめしたいフォントを幾つか選んでみましたので、是非ご覧ください。
詳しくは以下
(さらに…)
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
デザインソフトを駆使することで、現実世界にはないグラフィカルな世界観を作り上げることができますが、デザインソフトを上手く活用するには、多くの制作知識が必要になります。今回はそんな時に是非参考にしたい、光感のある背景を制作できるチュートリアルをまとめた「20 Wonderful Abstract Backgrounds Tutorials」です。

Hexagon Bokeh Effect in Photoshop | Abduzeedo Design Inspiration & Tutorials
曲線や直線、図形などを組み合わせた美しいバックグラウンド素材の作り方が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下

前評判やプロモーションなどもあってFirefox3が華々しくデビューしましたが、拡張機能などの都合上、Firefox使いたいけど、必要な拡張機能が動かないけど使えないなんて人はFirefoxだけにあるかと思います。そこで今回紹介するのはFirefox2とFirefox3を切り替えてくれるアプリケーション「MultiFirefox 2.0」です。
詳しくは以下
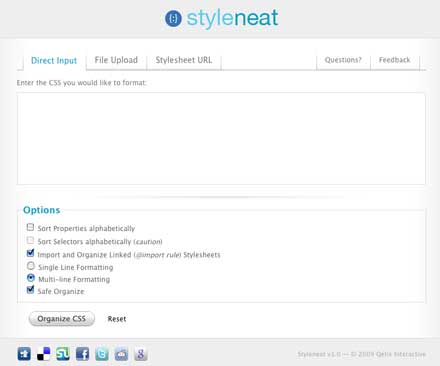
CSSの書き方は人によって様々だと思いますが、普段自分が使っている書き方でない書き方だと解読に手間取ってしまうときもあるかと思います。今日紹介するオンラインサービス「Stylenea」は自分の指定した形式にCSSファイルを整形してくれるものです。

CSSをコピーするかもしくはファイルをアップロード、もしくはアップされているURLを指定することでCSSを読み込ませる事ができます。
詳しくは以下
さまざまなデザインの完成度を上げてくれるパターン。上手く利用すればデザインをより作りこんだ形に変えてくれますが、今回紹介するのはパターンを探すときに役立つリソース源を集めたエントリー「20 Great Resources to Download Free Patterns」です。
WEBで使える背景用のパターンから、デザインデータを起こすときに使えるphotoshopパターンまで様々なパターンの配布元が紹介されていました。今回はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下