印刷業界の変換期も佳境を超えた感じがして、CS系での仕事がどんどん増えてきた感じがしますが、それでもMac OS9オンリーで仕事をしていらっしゃる方もまだいるみたいです。自分も含めて周りの話を聞いていて、OSの移行、ソフトのバージョンアップしての問題で、必ずと言って良いほど出てくるのがillustrator&photoshopのショートカットの変更です。

ショートカットは大きな基本は変わっていないものの、細かなところで修正があり戸惑う事も多いみたいです。そこで今回紹介するのは「DTP Transit」さんが公開している「illustrator&photoshop CS3のキーボードショートカット50」です。厳選して50のキーボードショートカットを参照しやすいように一覧表にして公開されています。
詳しくは以下
フリーで利用できる素材は非常に重宝するため、気になったものはまめにダウンロードされている方も多いのではないでしょうか?そんな中今回紹介するのは、種類豊富に揃った50種のフリー素材まとめ「50 Free Resources for Web Designers from June 2015」です。

Free Psd web mockup on Behance
デザイン性の高いフリー素材が、いろいろな種類ピックアップされまとめられています。いくつか気になったものを以下よりご覧ください。
詳しくは以下
血糊のような表現ができるphotoshopブラシ集が今回紹介する「AngryBlue」です。何となく血糊のようなホラーなシェイプが多々収録されています。なかなか広告では使えないかもしれませんが、イメージ作りが必要なグラフィックには使えそうなブラシセットになっています。

「AngryBlue」は「AB Set 1」「AB Set 2」と二つのブラシが公開されています。上記の画像は実際にブラシを用いて作ってみた画像です。
詳しくは以下
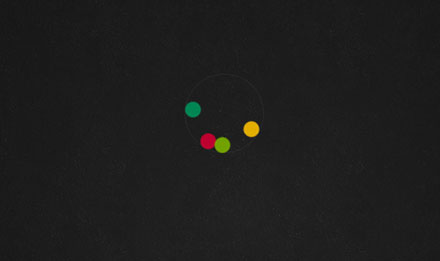
かなり様々な動きができるようになったCSS3。まだ対応していないブラウザは依然として市場に多いのですが、クリエイティブに特化したWEBなどでは非常に使い勝手が良いです。今日紹介するのは、CSS3で実現するクリエイティブなローディングセット「CREATIVE CSS LOADING ANIMATIONS」です。

いままでのCSSではgifアニメに頼らなくてはいけなかった部分が全てCSSのみで制作されています。
詳しくは以下

公開されているローディングは全部で4つ、どれもアニメーションが効いていて気持ちのいい動きをしてくれます。基本的には画像ファイルなどは一切利用しておらず。純粋にHTMLとCSSで書かれています。原文では、HTML側と、CSS側のソースが合わせて開示されており、コピーして利用することができます。
HTMLとCSSなのでノンプログラマーでも比較的カスタマイズしやすいのではないでしょうか?ローディング処理を探していた方は是非どうぞ。
そろそろ年賀状の季節がやってきました。デザインにまだ手を付けていない、これから頑張ろうという方も多いと思いますが、今日紹介するのは年賀状に役立つ素材をおよそ600点集めた年賀状のための完全無料・商用可の素材集サイト「年賀状AC」。

辰イラスト、写真フレーム、ビジネス年賀状などの年賀状の素材が、用意されていて、無料ですが、クオリティが高く、テイストも様々なので役に立つはずです。2012年度の年賀状もいくつか公開されていましたので下記からご覧ください。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
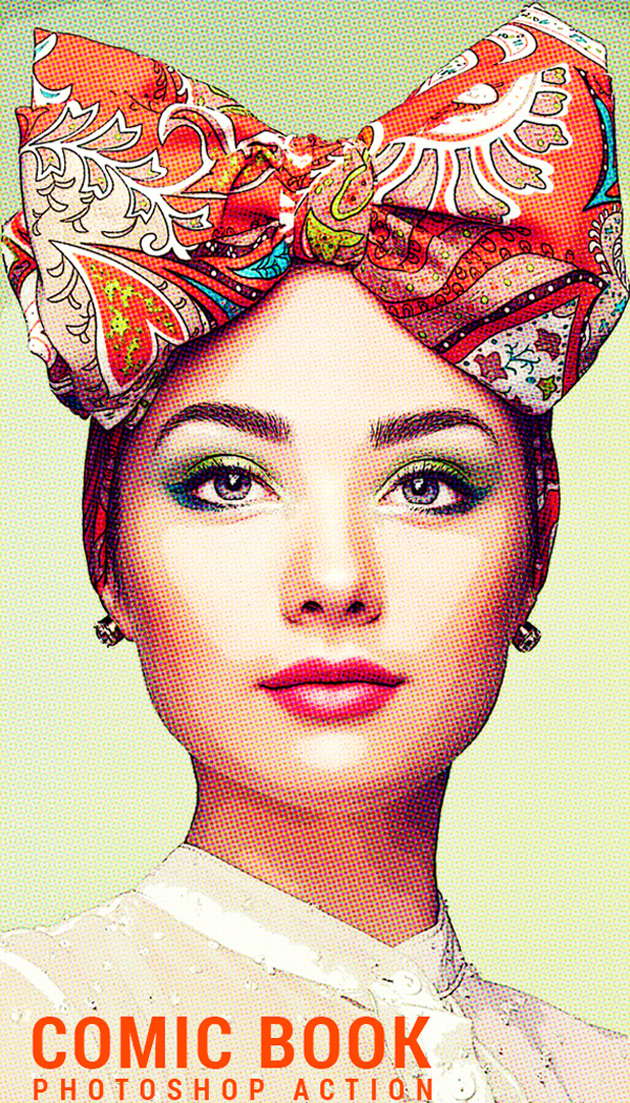
複雑な作業でも、Photoshopのアクション機能に記憶しておけば何度でも使用することができ、時間短縮へ繋がる上に均一なクオリティを生み出すことができ非常に便利。そんな中今回は、デザイナーに向けたクリエイティブなデザイン性を持つハイクオリティなアクション機能がまとめられた「New Amazing Photoshop Actions for Photographers & Designers」を紹介します。

Comic Book Photoshop Action by SOHdesign | GraphicRiver
どれも高品質かつユニークな画像演出が光るアクション機能ばかり。中から気になったものをいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下