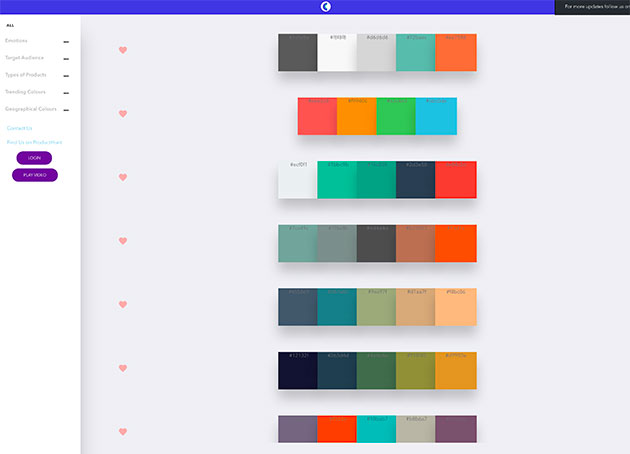
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
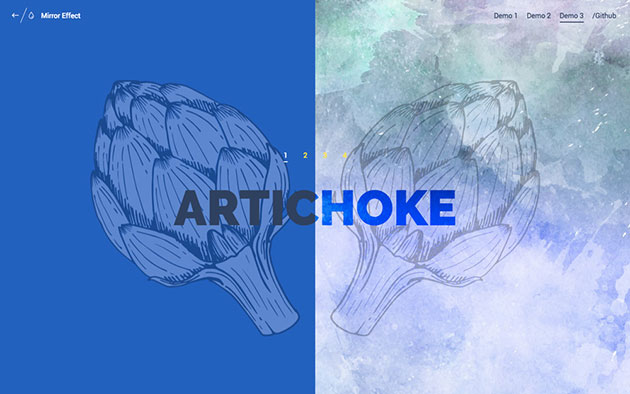
WEB制作ではスプリットスクリーンなどが極端な例ですが、中央線を軸に左右を大胆に振り分けて使う手法が流行の一つになっていますが、今日紹介するのは、異なるものではなく、一つのオブジェクトをミラーリングして表現できるライブラリ「Mirror Effect」です。

Mirror Effect | Demo 3 | Codrops
単純に全く同じものを出現させることもできますし、上記のように背景を切り分けて表示することもできます。いくつかのパターンが公開されていましたので以下からご覧ください。
詳しくは以下
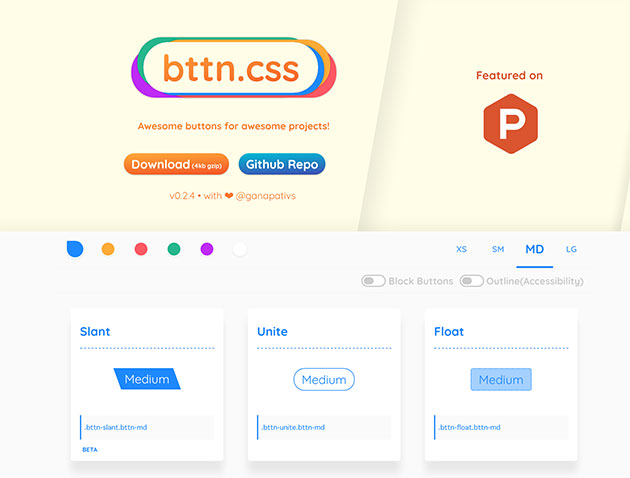
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

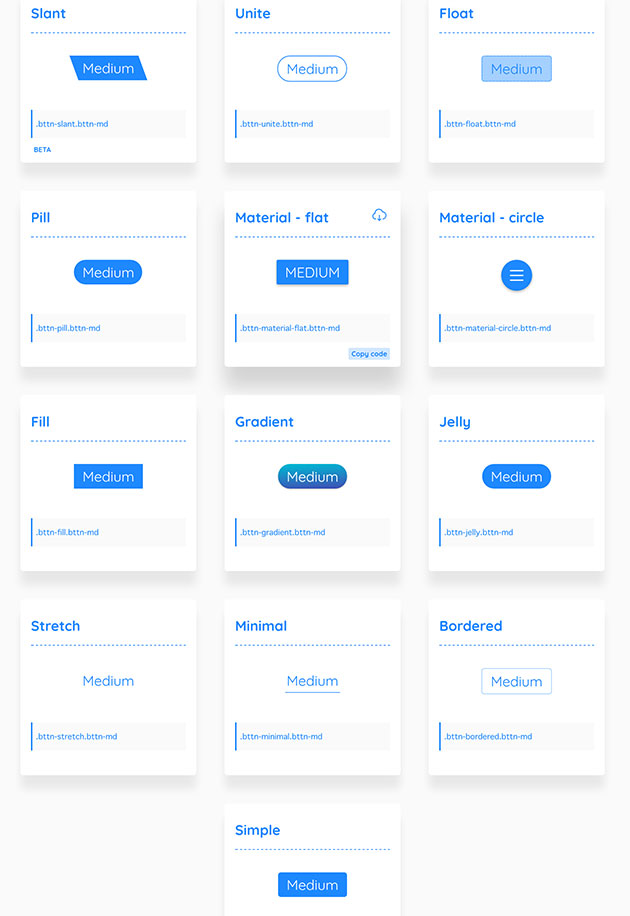
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
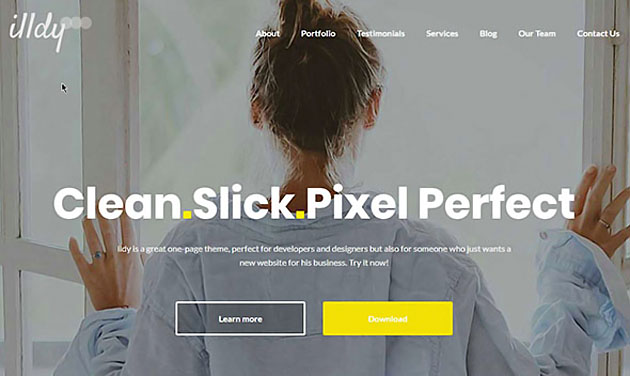
ブログの更新など、何かと便利なWordPress。Web制作に積極的に取り入れている方も多いのでは?今回ご紹介するのは、そんなWordPressを使ったハイクオリティなテーマをまとめた「25 Free Responsive WordPress Themes For Every Website」です。

Illdy – Free One Page WordPress Business Theme – Colorlib
Webデザインに役立つレスポンシブなフリーのWordPressテーマが、25種類もまとめられています。そのなかから更に、おすすめのテーマを選んでご紹介しますので是非ご覧ください。
詳しくは以下
(さらに…)
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
ブログよりも手軽な投稿が魅力のTumblr。日々の出来事をはじめ、さまざまな物事をアーカイブするために利用している方も多いと思います。今回はそんなTumblrのデザインをカスタマイズできる豊富なテーマの中から、雰囲気が伝わりやすいフリーのテーマをまとめた「50 Elegant Free Tumblr Themes And Widgets For Blogging Experience」を紹介したいと思います。
シンプルなテーマはもちろん、コラージュやテクスチャを利用した個性的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
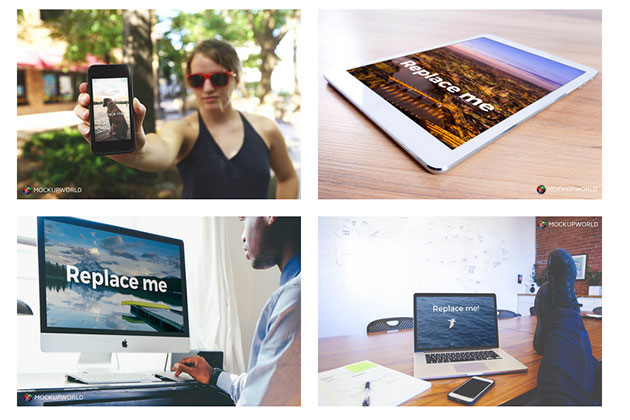
フリーで配布されているモックアップ素材。非常にクオリティの高いものが多く、利用するだけでデザイン性を高めることができます。今回はそんなフリーPhotoshopモックアップテンプレート集「Free Photoshop PSD Mockup Templates (25 New MockUps)」を紹介したいと思います。

Free 10 Summer Work Mockups Bundle | MockupWorld
いろいろな種類の、ハイセンスなモックアップ素材がまとめられており、どれも使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日「ハイクオリティなフリーHTML&CSSテンプレート集「101 High Quality CSS And XHTML Free Templates」」と言う記事で紹介した、CSSとXHTMLによって作られた無料のテンプレートを集めたエントリー。その第二弾が早速リリースされており、また第一弾とは違うクオリティーの高いHTML&CSSテンプレートが集められていました。
今回も紹介されているテンプレートの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
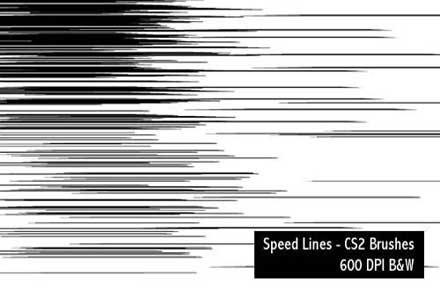
デザイン制作をしていると単一なラインではなく、デザインに合わせたニュアンスのあるラインを使用する機会も多いと思います。そんな中今回紹介するのが、多彩なライン表現が可能なPhotoshopブラシをまとめた「30 Sets of Free Lines Brushes For Photoshop Users」です。

Speed Lines – 600 DPI by ~screentones on deviantART
美しい曲線を表現したブラシから、デジタル的な表現、アナログ的な表現など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの良し悪しを決める絵作り。重要な工程だけに頭を悩ませるデザイナーも多いはず。そんな時に参考にしたい、クリエイティブにデザインを見せてくれる、ハイクオリティなハーフトーンテクスチャまとめ「36 Glitch Halftone Textures for Access All Areas Members」を今回は紹介します。

36 Glitch Halftone Textures for Access All Areas Members
モノクロの作り込まれたハーフトーンテクスチャーが36パターンも収録された、大ボリュームなテクスチャーセットです。
詳しくは以下
(さらに…)
背景パターンについては今まで「商用可!パターン背景素材集「DINPATTERN」」や「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」などと色々と紹介してきましたが、今回紹介するのはクオリティの高い背景パターンの配布サイトをまとめたエントリー「400+ High Quality Patterns」です。

どちらかというとちょっとPOPでファンシーなかわいらしいパターンが中心にまとめられています。その数はパターン数にすると400。かなりの数です。今日はその中から気になった物をピックアップして紹介したいと思います。
詳しくは以下
デザインで使用する書体の種類の選定は可読性の向上、デザイン全体の景観を大きく左右する大切なもの。フォントは数多くありますが、今回はサンセリフ体に焦点をあててまとめられた「30 Free Sans Serif Fonts to Download」をご紹介していきたいと思います。
クールで洗練されたものを中心に多種多様なものがまとめられおり、気になったものをいくつかピックアップしているので下記よりご覧下さい。
詳しくは以下