WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

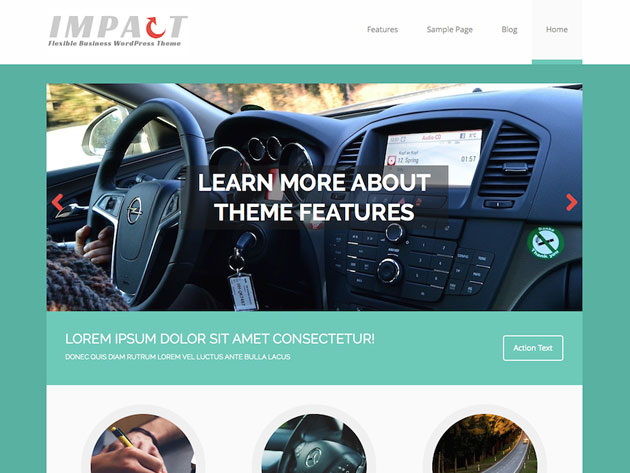
MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
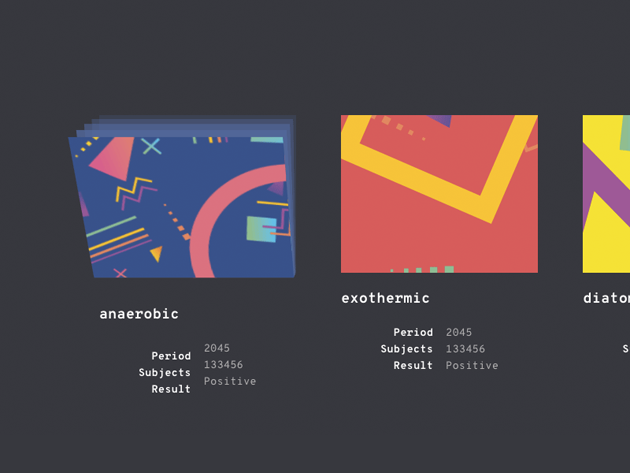
Webデザインに欠かせない様々なエフェクトやアニメーション。使い方次第でWebサイトを魅力的なものに仕上げてくれますが、今回紹介するのは、クリエイティブなマウスオーバーアニメーション「Stack Motion Hover Effects」です。

全部で30種類の立体的なマウスオーバーアニメーションがサンプルとして上がっており、サイトの雰囲気や印象に併せて選択することが可能です。
詳しくは以下
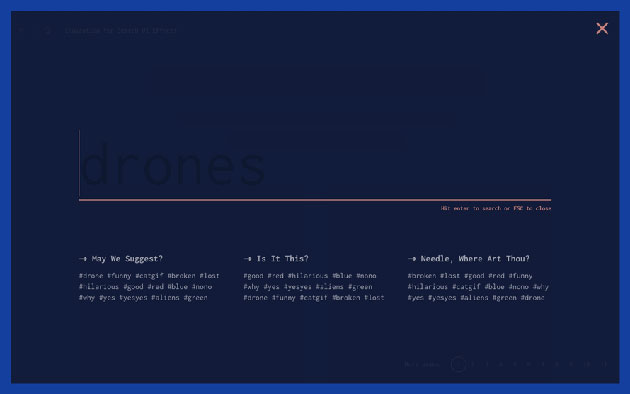
WEBサイトにおいて、探すインターフェイスは非常に重要で、初めて見るサイト・使い慣れたサイトでもともによく利用するものとなりますが、今回紹介するのはダイナミックで洗練された検索ユーザーインターフェイスキット「Inspiration for Search UI Effects」です。

WEBサイトで利用できる様々なユーザーインターフェイスが全部で11まとめられています。全画面でダイナミックにアニメーションするものから。検索コマンドのように事例を見せるユニークなタイプのものまでがまとめられています。
詳しくは以下
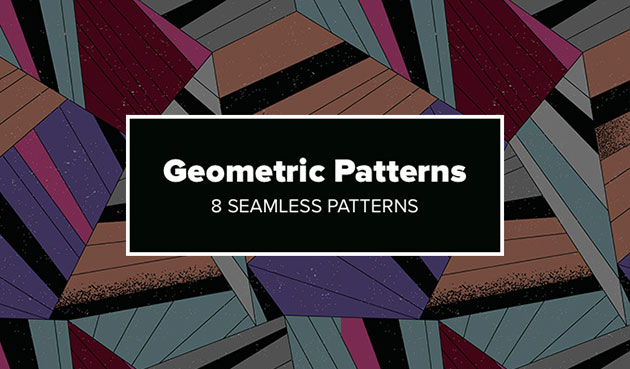
WEBデザインは背景によって大きく印象が変わり、それだけにテクスチャや背景パターンの素材は数多くリリースされていますが、今回紹介するのは先進的な印象を与えてくれるカラフルな幾何学パターンセット「Colorful Geometric Pattern」です。

全部で8枚の繰り返しで利用できるシームレスな背景パターンがまとめて配布されています。収録されているパターンについては下記からご覧ください。
詳しくは以下
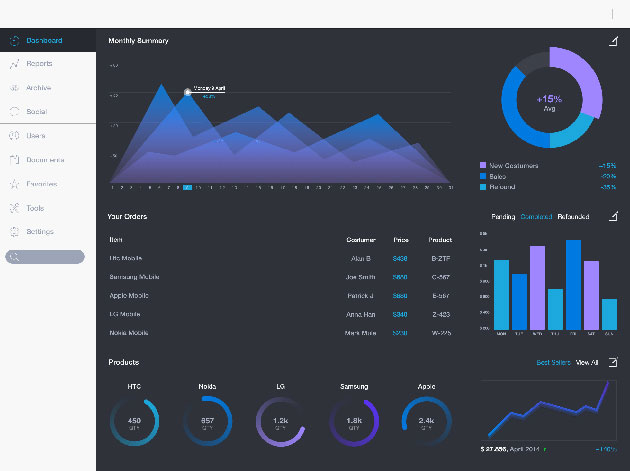
CMSなどのシステムの管理やユーザーが自らの情報を操作・管理を行う、管理画面/ダッシュボード。基本的にフロントでは表示されないため、デザインに拘らない場合も多いのですが、今日紹介するのクリエイティブな管理画面のためのインスピレーション集「20 Inspirational Dashboard Designs」です。

iPad Dashboard
管理画面/ダッシュボードのデザイン事例が全部で20集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
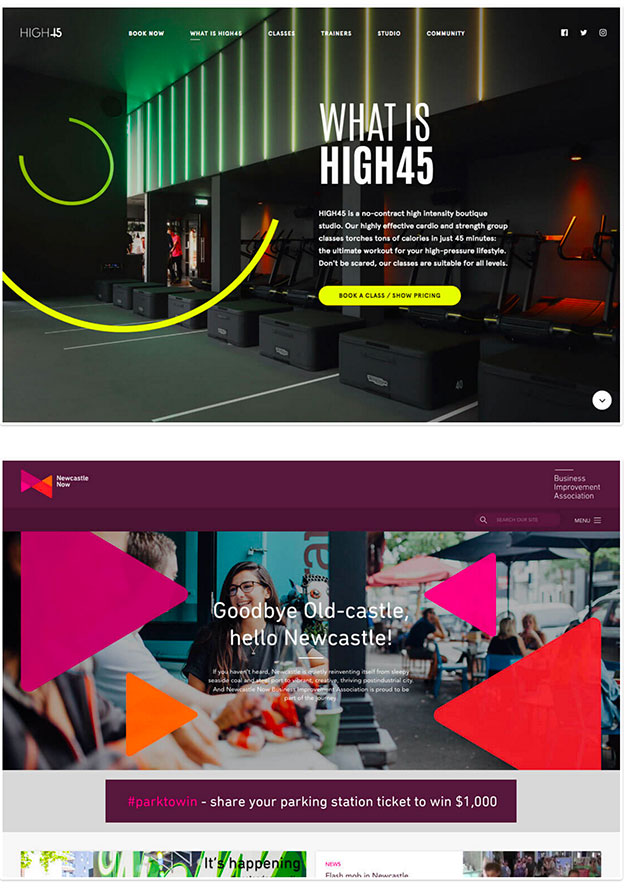
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
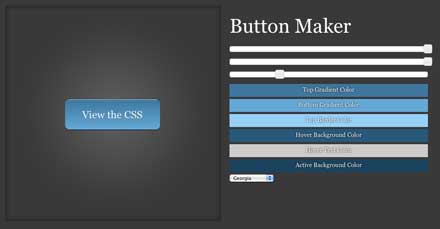
画像で作るボタンと違いCSSで作るボタンはデザインの殆どが数値やパラメーターで制御でき、画像で作るボタンにくらべて表現の幅に多少の制約はでるものの、後からの修正などを考えると非常に使い勝手も良いのですが、一つのボタンをつくるのにもそれなりのコードを書かないとクオリティの高いCSSボタンはできません。そこで今回紹介するのは簡単にCSSのボタンを生成してくれるボタンマーカー「Button Maker」です。

ボタンのデザインの制御はバーをいじることで簡単に反映され、上からボタンのpadding、ボタン自体の大きさ、角丸の大きさに分かれていて、グラデーションやベースの色、テキストのカラーもカラーピッカーで簡単にそれぞれの色別に直感的に操作ができるようになっています。
詳しくは以下
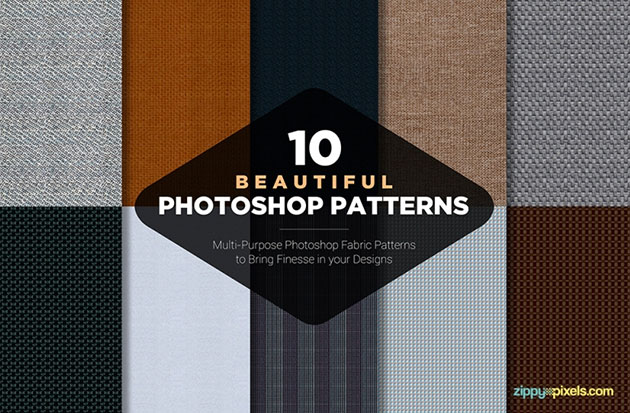
つぎつぎと新しい素材が誕生するたびに注目を集めており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新の注目したい素材を多数まとめた「50+ fresh resources for designers, January 2016」です。

10 Free Photoshop Patterns | ZippyPixels
テンプレート、UI、フォント、アイコン、JSなど、非常に多彩なテーマかつ種類豊富に素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日、「カスタマイズに最適なPSDデータ集「30 Free High Quality .PSD Files to Grab Part:1」」という記事でPSDデータ集を紹介しましたが、今回紹介する「25 Amazing Free Photoshop Graphics」もPSDデータがダウンロード先をまとめたエントリーです。
前回と似たようなPSDデータもありますが、全く違うものもありましたので、今回はその中から前回紹介したPSDデータと、被らないようなジャンルのPSDデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
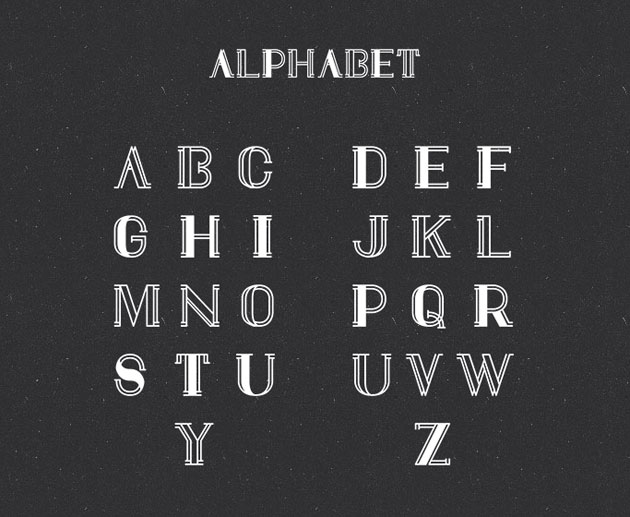
たくさん配布されているフリーフォント。テイストや種類もさまざまなので、たくさんストックしておくほどデザインの幅が広がります。そんな中今回紹介するのは、モダンテイストなフリーフォントを集めた「New Modern Free Fonts for Designers」です。

(Draft Display: FREE FONT on Behance)
シンプルなテイストの中に、モダンな雰囲気を合わせ持ったフォントが紹介されています。
詳しくは以下
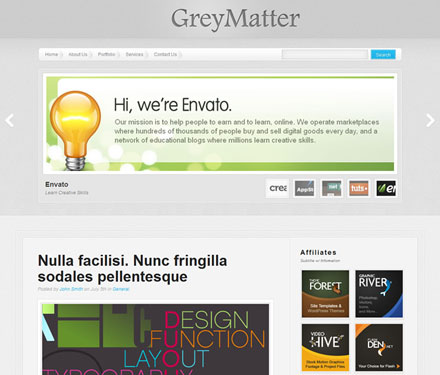
HTML5やCSS3などの次世代の企画も徐々に業界内では浸透してきていますが、まだまだ商業ベースでは特定の用途を除いては使えないシーンも多く、HTML+CSSを用いて制作をしている人がほとんどだと思います。今日紹介するのは最近リリースされたクリエイティブなHTML+CSSのテンプレート「25 Fresh and Professional CSS and HTML Templates」です。

25 Fresh and Professional CSS and HTML Templates
様々なテンプレートがまとめられています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
いろいろなデザイン表現を可能にするソフト・イラストレーター。さまざまな場面で活躍してくれますが、機能が多くなかなか使いこなせないことも。今回はそんな時に参考にしたい、イラストレーターを使って描き出すテキストエフェクトチュートリアル「Awesomely Brilliant Adobe Illustrator Text Effects Tutorials」を紹介したいと思います。

How To Create a Comic Style Text Effect in Illustrator
テキストをグラフィカルに表現できるイラストレーターのチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
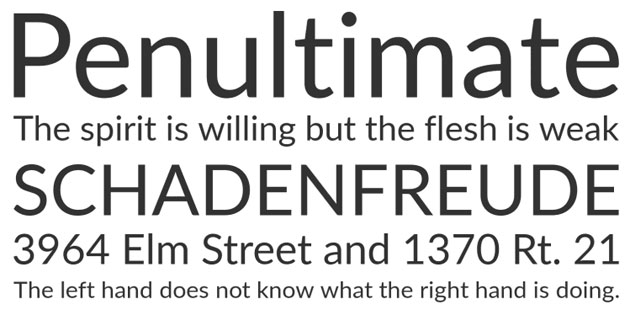
web上でユーザーの環境に左右されることなく表示することが可能なwebフォント。多くのサイトで見かけることが非常に多くなってきましたが、今回紹介するのはフリーwebフォントまとめ「23 Best Free Web Fonts Of 2014」です。

Free Font Lato by tyPoland Lukasz Dziedzic | Font Squirrel
さまざまな種類の、いろいろなシーンで活用できるwebフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン素材・種類として流行になっているものの一つとしてあげられるジオメトリック柄。いろいろなデザインシーンでよく見かけるため、使う際は他を差をつけてデザインしたいものです。今回はそんな時に参考にしたいジオメトリック柄のフリーテクスチャ&パターンまとめ「12 Free Geometric Textures & Patterns Sets For Your Design」を紹介したいと思います。

FREE!!! 5 Triangulation Mosaic backgrounds by mariannizmo on DeviantArt
定番ではあるけれど個性を感じさせるものを中心に、厳選された数ではありますが、活用しやすい・使ってみたいジオメトリック柄が揃っています。
詳しくは以下
様々な表現を簡単に実現できる、何かと制作に便利なphotoshopブラシですが、本当に沢山のブラシセットが公開されていますが、今回紹介するのはphotoshopのブラシコレクションを50以上あつめたエントリー「50 Photoshop Brush Collections – 1000s of Brushes」を紹介したいと思います。

The Best Light Swirl Photoshop Brushes Collection
コレクションというだけあって、単純にブラシセットではなく、セットがさらにまとめられています。定番の光や煙から、手書きのイラストレーション、水彩を表現したもの等等、様々なブラシコレクションが紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下