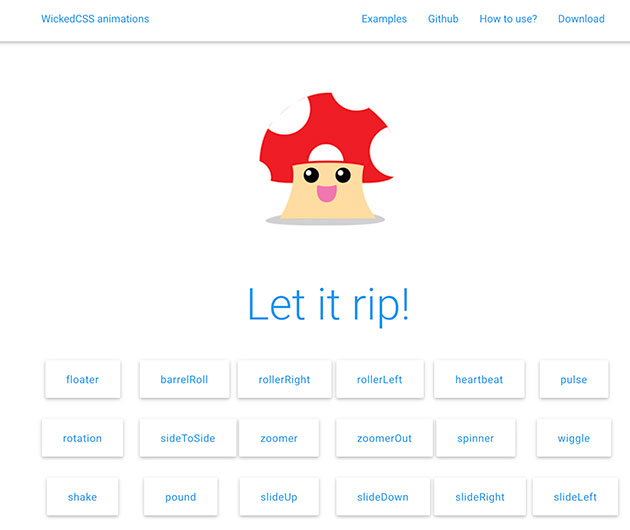
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
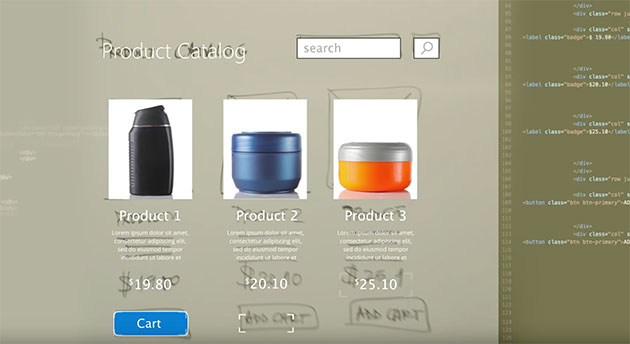
WEBを制作する際のフローとして、まずは手書きでワイヤーフレームを設計してそれらを固めてから、実制作に移るという方は多いのではないでしょうか?今日紹介するのは、手書きのワイヤーフレームからHTMLに自動変換してくれるMicrosoft「Sketch 2 Code」です。

こちらは、2018年8月に公開されたもので、現在はailab/Sketch2Code at master · Microsoft/ailab · GitHubにて公開されています。開発者インタビューや実際の利用シーンがまとめられた動画が公開されていましたので以下からご覧ください。
動画は以下から
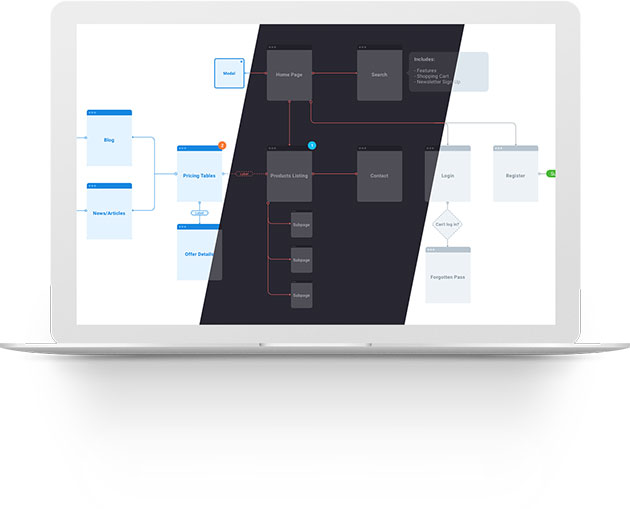
WEB制作やシステム開発をしているとフローチャートを書くことも多く、専用のソフトウェアもリリースされていたりしますが、使い慣れたツールで創るのが一番早いという方も多いと思います。今日紹介するのはフローチャート作成のためのデザインキット「Flowchart kit for Sketch」です。

フローチャートに必要なデザイン素材をSketchで利用できるように、まとめて配布されています。
詳しくは以下
伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
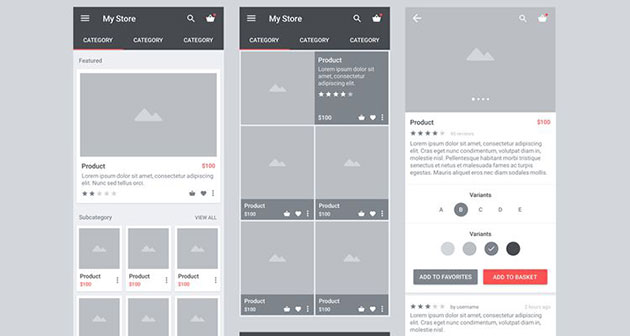
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下
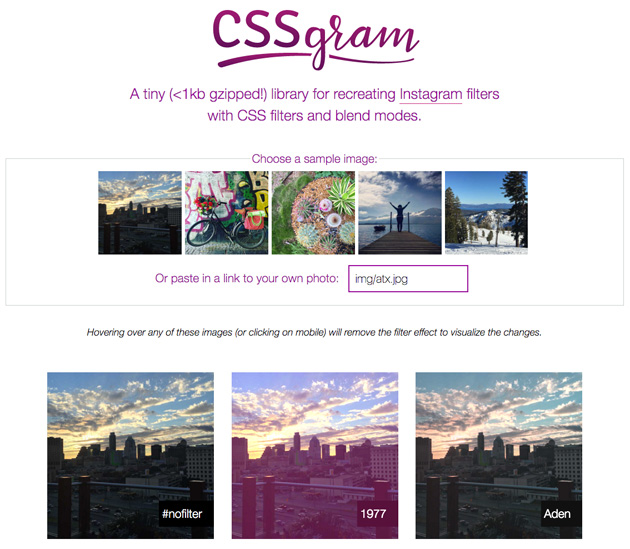
どんな写真でも、優秀なフィルターを用いることで、それらしい写真が撮影できるInstagramは国内を始め世界中で利用されていますが、今日紹介するのはCSSでInstagramで使われているフィルタ効果を実現する「CSSgram」です。

CSSは非常に軽量で、1kb以下のコードで、様々な種類のフィルタ表現がブラウザ上で可能になります。その数は全21種類にも及びます。
詳しくは以下
画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォント選びは非常に重要なものであり、デザインに最適なものをしっかりと見極め選定することで出来栄えが違ってきます。そんな中今回は、デザインに優れたセンスをプラスできるフリーフォントまとめ「20 Free Fonts for Graphic and Web Designers」です。

シンプルベースなタイプから、フォントだけで個性的なデザインがされているものまで、いろんな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって欠かせないソフト・Photoshop。非常に便利であり、フリーで利用できる素材が多く配布されているのも魅力の一つとなっています。今回はそんな実用的なPhotoshop PSD素材まとめ「30 New Free Photoshop PSD Files For Designers」を紹介したいと思います。

7 FREE Smartphone & Notebook PSD Mockups on Behance
PSD形式のいろいろなシーンで利用できる素材がまとめられています。
詳しくは以下
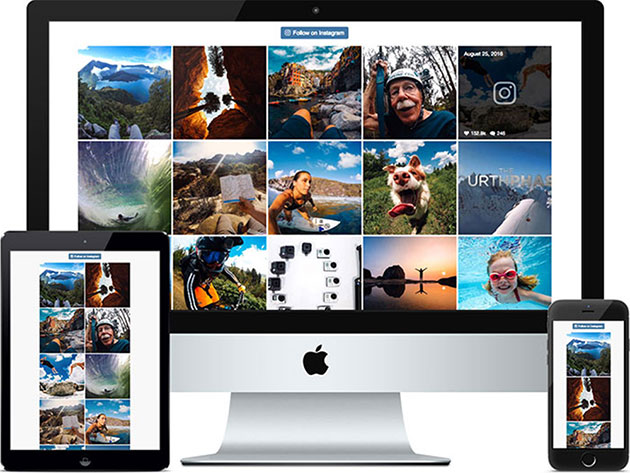
WordPressでポートフォリオ用のサイトを開設する人も多いのではないでしょうか。今回ご紹介する「Free WordPress Plugins For Art & Design Portfolio Sites」はそんな方におすすめできる便利なプラグインが収録されていています。

Feed Them Social – Facebook, Instagram, Twitter, YouTube, Pinterest — WordPress Plugins
自分の魅力を最大限に伝えるため、情報を正確に伝える必要のあるポートフォリオサイト。制作に便利なプラグインをいくつかピックアップしましたので、下記よりご覧下さい。
詳しくは以下
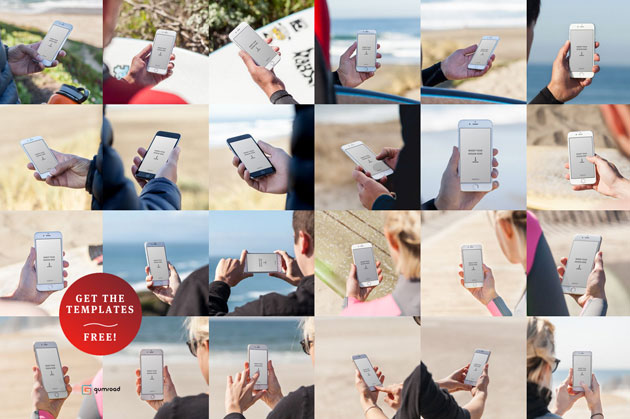
Appleの最新機種・iPhone6。すでに多くの人達が使用しており、ビジュアル的なイメージ作成が必要になってくるシーンも時にはあるのではないでしょうか?そんな中今回紹介するのは、iPhone6の使用イメージを簡単に作成できるテンプレート「24 Fresh Free iPhone 6 Templates to Showcase Your Designs」です。

iPhone6を手に持って使用するシーンのイメージが24種、フリーダウンロードできるようになっています。
詳しくは以下
フリー素材はいろいろな種類を持っているほど、デザインの幅が広がるもの。常に最新の素材をチェックしておきたいものです。そんな中今回紹介するのは、最新の多彩な種類のフリー素材をまとめた「36 Freebies & Goodies For Web Designers」です。

Mega Freebie Bundle | AlienValley
アイコン、テンプレート、wordpressテーマなど、いろいろな種類のフリーダウンロードできる素材がまとめられています。
詳しくは以下
WEBで表示されるテキストは、各々のユーザーのフォント環境に左右されるため、システムフォントなどが基本となっていますが、@font-face は、Web ページを製作者がWeb フォントを指定し、フォントを提供。ユーザのコンピュータにインストールしているフォントの数に依存しないテキスト表示が可能な技術ですが、今日紹介するのはそんな@fontfaceで使えるフリーフォント25「25 Free Fonts Perfect for @fontface (Revived)」です。

Dekar Download Page →Freeware License
いくつかのフリーフォントがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ちょっとした空間やスペースをおしゃれに飾りたいとき、手軽に使えるイラスト素材はとても便利です。そんな中今回紹介するのは、さまざまな種類のイラスト素材がセットになった「117 Essential Tokens Set」の紹介です。

植物から幾何学模様まで、様々なイラストがまとまった素材セットです。
詳しくは以下