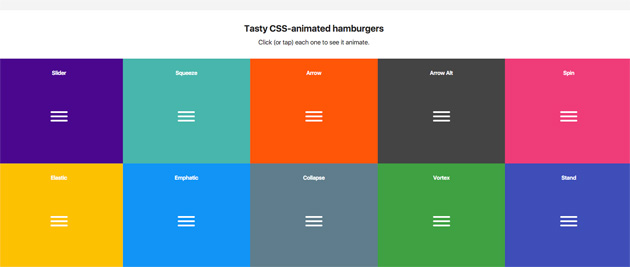
スマートフォンサイトではすっかりお馴染みのメニューアイコン、ハンバーガーボタン。最近ではスマートフォンだけではなく、PCサイトもメニューとして利用されているのもよく見ますが、今回紹介するのは、ハンバーガーボタンにアニメーションを簡単に与えることができる、「Tasty CSS-animated hamburgers」です。

こちらはCSSのアニメーションを利用してスムーズにアニメーションするハンバーガーボタンを簡単に実装可能です。
詳しくは以下
HTMLやCSSの発展とともにWebサイトの表現の幅も広がってきていて、以前よりもクリエイティブなWebサイトが短時間で制作できるようになりました。今回はそんなHTML・CSSを用いたWebテンプレートを集めたエントリー「50 High Quality Free HTML5 And CSS3 Web Templates」を紹介したいと思います。
どれも高品質なWebテンプレート。WEBサイトが制作できる方であれば大幅に時間を短縮してWebサイトを制作することができます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下
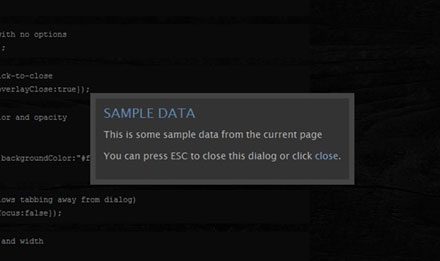
アラートを出したり、案内をだしたり非常に多様な使い方で便利に使えるモーダル。それだけに多くのWEBサイトで利用されています。今日紹介するエントリーは、便利なjQueryモーダルプラグイン15選「15 Cool jQuery Modal Plugins」です。

SimpleModal / Eric Martin / ericmmartin.com
シンプルなものから、ギャラリー的なら利用ができるものまで幅広く収集されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
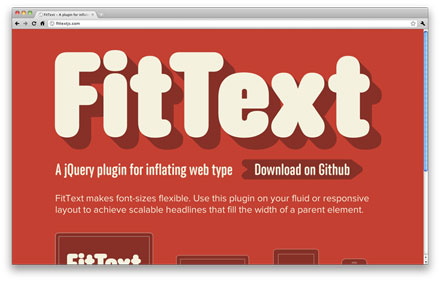
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
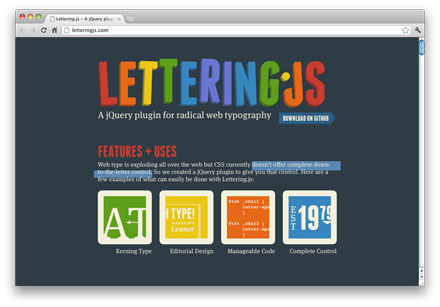
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

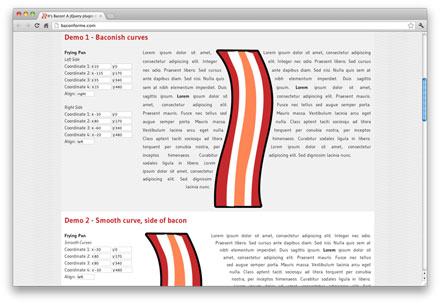
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

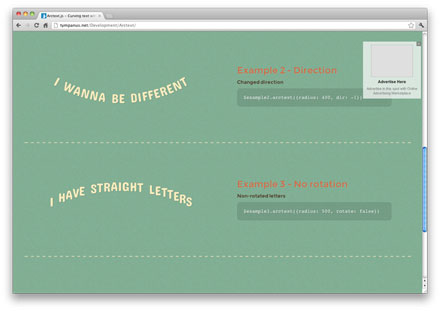
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
世界中で利用されている便利なjavascriptライブラリjQuery。多くのWEBデザイナー、デベロッパーの手によって日夜新しいプラグインが生み出されていますが、今日紹介するのは最近リリースされた、jQueryプラグイン10選「10 jQuery Plugins that Will Make your Life Easier」です。
背景との間にぼかし効果をあたえるものや定番のシンプルでミニマムなツールチップ、写真の上に自分で書き込むペイント機能まで、様々なjQueryプラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
植物などの自然素材を使用したデザイン制作を行うことも多いと思いますが、身の回りにある植物だけを使用しようとすると、素材の選択の幅が狭くなってしまいます。そんな中今回紹介するのが、さまざまな樹木の樹皮が揃ったテクスチャをまとめた「25 Free Bark Textures For Designers」です。

Old Yew Bark Stock Texture by *aegiandyad on deviantART
若々しい樹木のテクスチャや、朽ち果ててしまいそうな樹木のテクスチャまで、さまざまな樹皮のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
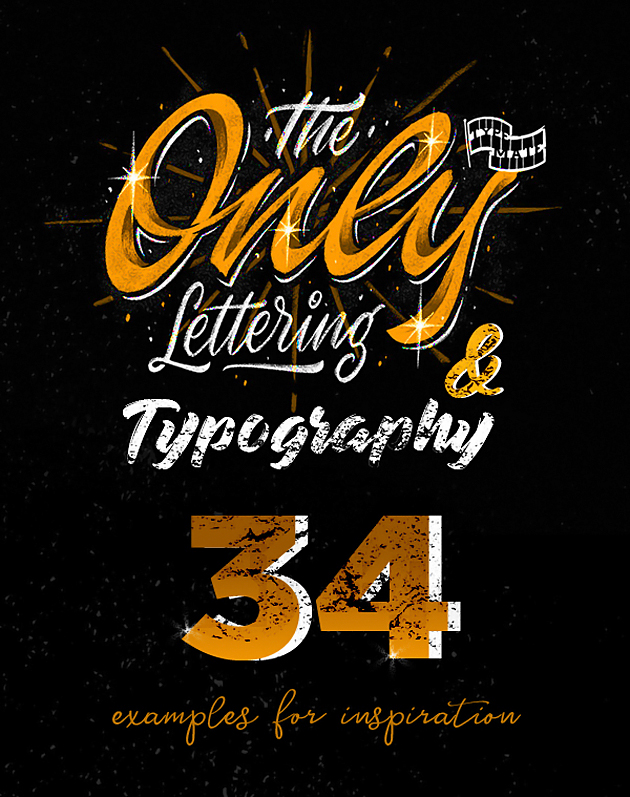
文字を美しくグラフィカルに表現するタイポグラフィを上手に表現する手段は、デザイナーであれば高めておきたいもの。今回ご紹介するのは、そんなタイポグラフィを制作する際に参考になる作品をまとめた「34 Remarkable Lettering and Typography Designs for Inspiration」です。

Good Lettering and Typography Designs | Typography | Graphic Design Junction
サイトではインスピレーションを得るのに役立つ、最新のハイクオリティなタイポグラフィが34作品紹介されています。更にその中からおすすめの作品を幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザインに奥行きと世界観を与えてくれるパターン。一枚敷くだけでデザインのクオリティがグッとあがったりしますが、今日紹介するのは背景デザインに使える20のシームレスパターンを集めたエントリー「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」。
全部で20ものパターンが集められていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィック制作をする際に非常に役立つブラシ素材。アレンジによく使用されるという方も多いのではないでしょうか。今回紹介する「Ultimate Collection Of Grunge Photoshop Brushes」でも、ぜひコレクションに取り入れたい、クオリティの高いブラシ素材がたくさん紹介されています。

(Urban Squares Photoshop Brushes)
シンプルで定番として活用できるタイプから、グラフィックにインパクトや個性を持たせたい時に役立つタイプなど、たくさんのブラシがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
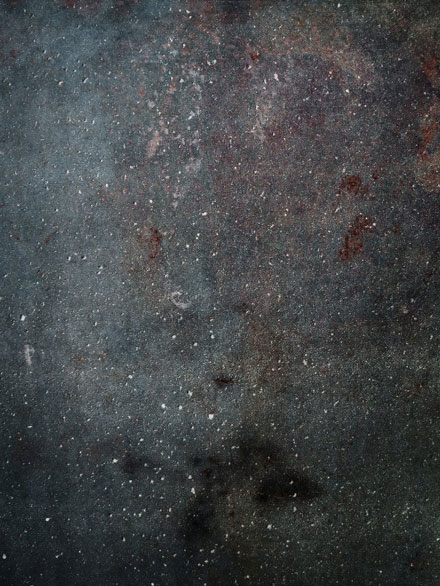
デザインに質感を与えてくれるテクスチャ。便利な素材だけに、世界中で様々なテクスチャが公開されていて、そのなかでもひとつのジャンルとなっているのがグランジテクスチャ。今日紹介するのは質感のあるグランジテクスチャを集めた「12 Experimental Dirty Textures」というエントリーです。

今回のテクスチャはタイトルにDirtyとあるとおり、少しくらめで、グランジも激しい感じのテクスチャが中心に集められていました。今日はそのなかから何枚かピックアップして紹介したいと思います。
詳しくは以下
アートや造形の中でよく用いられる絵の具の垂れたような技法は、筆を使ったアナログ感を演出できたりと、デザインシーンでも利用しやすい素材ではないでしょうか?そんな中今回紹介するのは、飛び散る絵の具の雰囲気を表現できるベクター素材まとめ「A Collection of High Quality Vector Splatter for Free Download」です。

Ched2k.Vector.Splats.PACK1 by ~cheduardo2k on deviantART
カラフルな絵の具の描写表現ができる素材から、怖い雰囲気の表現にぴったりな素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
フリーフォントの中にも、プロのデザイン制作に利用しやすいクオリティの高いフォントが多数発表されています。そんな中から今回は、ロゴ制作など、インパクトを与えたいデザインにも利用しやすい、個性と洗練さを兼ね備えたフリーフォントをまとめた「20+ examples of beautiful and inspiring fonts」を紹介したいと思います。

(TELÉFONO Free Font on the Behance Network)
スタイリッシュなフォントからおもちゃのような可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下