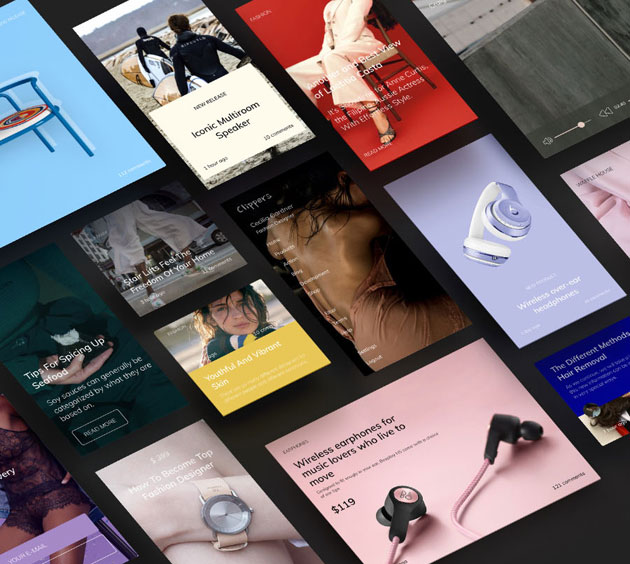
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
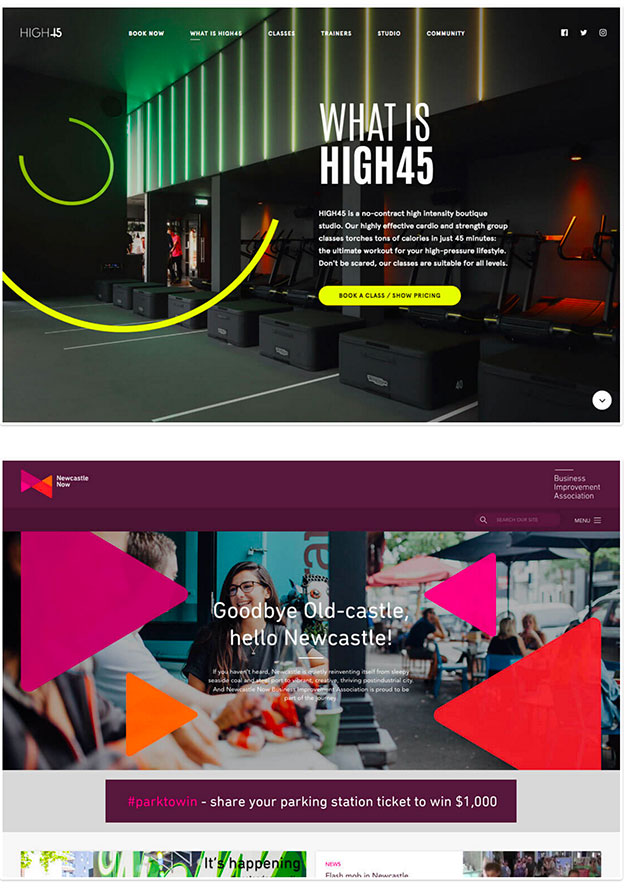
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
デザインをする際に雰囲気を大きく左右するフォントは、できれば最新のトレンドをおさえたものや新しいものを使用していきたいところです。そんなシーンで是非参考にしたい、「New Free Fonts – 21 Fonts For Designers」を今回は紹介したいと思います。
ユニークなものからエレガントなものまで、さまざまなテイストのデザインフォントが紹介されています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
デザイン・クリエイティブ業界のトレンドに合わせて、デザインフォントも日々進化しています。そんな中今回紹介するのは、最新のフォントトレンドをおさえた優秀なフリーフォントまとめ 「20 Free Dramatic Fonts That Follow The Latest Typography Trends」です。
デザイン性の高い、非常に魅力的なフォントがピックアップされ紹介されています。気になったものをまずは以下よりご覧ください。
詳しくは以下
1カラムのダイナミックなデザインが主流となって暫く経ちますが、WEBサイトの印象を決定づける要素の一つに背景があります。特にPCサイトでは大きな面積を占めることから非常に重要な要素ですが、今日はそんな背景デザインのアイデア集、2017年の主流となるWEBデザインの背景のアイデア集「5 Modern Website Background Ideas for 2017」を紹介したいと思います。

1. Geometry on Photos
幾何学的なデザインを写真に重ねる背景デザイン
2017年のトレンドとなりうる背景デザインが全部で5つ掲載されていましたので以下からご覧ください。
詳しくは以下
毎年、数多くのWEBデザインが生み出され、消費され続けていて、不思議と毎年、その年ごとに、流行りみたいなものがあり、多く見かける、今風のWEBというのが生み出されますが、今回紹介するのは2012年度のWEBサイトのトレンドになるかもしれないポイントをまとめた「Web Design Trends in 2012」です。

1. Responsive Web Design
全部で10個のポイントがそれぞれまとめられています。あくまで予想、そして海外のものなので、どこまで国内に当てはまるかはわかりませんが、今日はその中から幾つか気になったトレンドを紹介したいと思います。
詳しくは以下
動的なサイトを手軽に構築できる jQueryを、サイト構築に利用している方も多いと思います。そんな中今回紹介するのが、サイトをより効果的に表現できる jQueryスライダーのプラグインまとめ「90 Awesome jQuery Slider Plugins」です。

JavaScript – jQuery Banner Rotator / Slideshow | CodeCanyon
インデックスや画面スライドなど、多彩な機能を表現できるプラグインが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材などに利用されるテクスチャはとても便利ですが、広範囲で使用する場合継ぎ目があると加工に手間がかかってしまうため、シームレスに使えるとありがたいものです。そんな中今回紹介するのは、継ぎ目のない使い勝手のよい砂テクスチャまとめ「20 Free Seamless Sand Textures」です。

(Seamless desert sand texture by hhh316 on deviantART)
さまざまな表情の砂面をテクスチャにし、さらにシームレス化した便利な素材となっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工にすぐれたPhotoshopは機能が多彩な分、使いこなすのに苦労されている方も多いと思います。今回はそんな時に参考にしたい、ハイクオリティな質感に魅了される Photoshopチュートリアル集「26 New Adobe Photoshop Tutorials to Learn Photoshop Essentials | Tutorials」を紹介します。

Combine Abstract Elements to Create a Stunning Dance Artwork – PSD Stack
非常にクリエイティブ性の高いグラフィックビジュアルが紹介されており、それぞれの工程が分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopで補正だったり、サイズ変えだったり反復的な作業をする時に非常に役立つアクション。業務でphotoshopを使っている方は、業務に合わせてアクションを作っていたりするかと思いますが、今日紹介する「The Ultimate Collection Of Useful Photoshop Actions」は便利なphotoshopアクションを多々紹介するエントリーです。
厳選された写真の補正・加工系の様々なジャンルのアクションが公開されていますが、今日はその中からいくつか気になったアクションを紹介したいと思います。
詳しくは以下
スモールビジネスの形態で仕事をする人が増えたこともあり、ビジネスをアピールするためのツールはさらに重要な要素となってきています。そんな中今回紹介するのは、スモールビジネスのwebサイトにおすすめのフリーwordpressテーマ「10 Free WordPress Themes for Small Businesses」です。
シンプルかつ、伝えたいことを的確・厳選してまとめられる構成のwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下